
打印墨水调钢笔墨水

Printing out web pages you want a hard copy of can be a little hit and miss. Unlike other documents, it is not easy to tell exactly how many pieces of paper will be needed, and whether or not there will be any awkward clipping. Add to this the problem of wasting ink by printing out unwanted images and ads, and it is little wonder that many people resort to copying and pasting into a word processor. But by using browser add-ons and bookmarklets, you can gain control over what you are printing.
打印出您想要纸质版的网页可能会有点麻烦。 与其他文档不同,要准确地确定需要多少张纸以及是否存在任何尴尬的裁切并不容易。 此外,由于打印出不需要的图像和广告而浪费墨水的问题也就不足为奇了,许多人诉诸于复制和粘贴到文字处理器中也就不足为奇了。 但是,通过使用浏览器加载项和书签,您可以控制所打印的内容。
There’s nothing to stop you from using the Print Preview option of your browser, but if you find that you’re going to end up printing out an extra page of ink-heavy paper because of a banner ad, there’s not much you can do about it. By turning to one of the following tools, you gain the ability to edit pages before you print them.
没有什么可以阻止您使用浏览器的“打印预览”选项的,但是,如果您发现由于横幅广告而最终要打印出多余的墨水量大的纸张页面,那么您无能为力它。 通过使用以下工具之一,您可以在打印页面之前对其进行编辑。
This not only means that you only print out what you are interested in so there are no unnecessary distractions, but also that you can save ink, paper and money in the process. It does not matter which web browser is your weapon of choice, there is a solution for you out there.
这不仅意味着您只打印出您感兴趣的内容,从而不会造成不必要的干扰,而且还可以在此过程中节省墨水,纸张和金钱。 哪种Web浏览器是您选择的武器都没有关系,那里有适合您的解决方案。
Chrome-友好打印 (Chrome – Print Friendly)
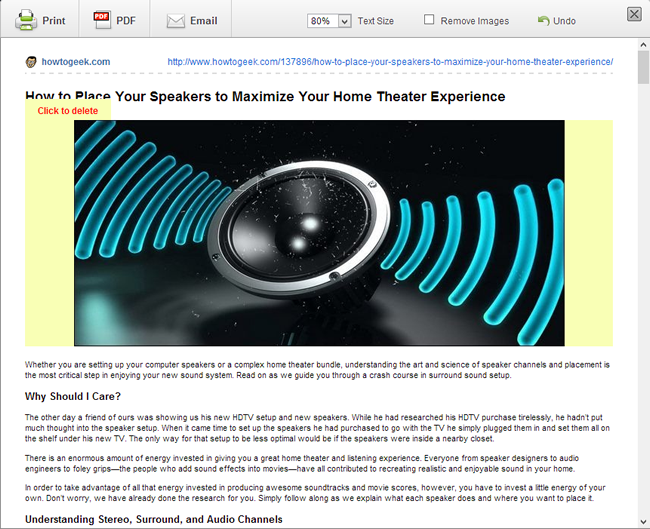
If Chrome is your browser of choice Print Friendly could be the addon for you. Printing is immediately made easier thanks to the fact that a toolbar button is added so you no longer have to navigate through Chrome’s menu.
如果您选择使用Chrome浏览器,则可以选择Print Friendly 。 由于添加了工具栏按钮,因此打印立即变得更容易,因此您不再需要浏览Chrome的菜单。

There are a few ways in which you can improve web page printing. A quick and easy way to save paper and ink is to tick the Remove Image button, but you can also use the Text Size drop down menu to cram more onto each page.
有几种方法可以改善网页打印。 节省纸张和墨水的一种快速简便的方法是勾选“删除图像”按钮,但是您也可以使用“文本大小”下拉菜单在每个页面上添加更多内容。

In the print preview window, you can click on any page element to remove it – so you can easily cut out advertisements and boxes you don’t want. As soon as you hit the print button the usual print dialog will spring into action so you can choose to print at a lower quality to save even more ink.
在打印预览窗口中,您可以单击任何页面元素将其删除–这样您就可以轻松切出不需要的广告和框。 按下“打印”按钮后,通常的“打印”对话框将立即生效,因此您可以选择以较低质量打印,以节省更多墨水。
Firefox –打印编辑 (Firefox – Print Edit)
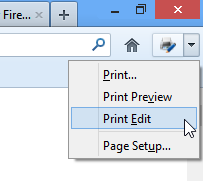
Print Edit is another addon that can be accessed through a toolbar button – although, oddly, this is a multi-function button that defaults to regular printing. Click the arrow to the right of the button and select Print Edit to get to work.
“打印编辑”是另一个可以通过工具栏按钮访问的插件-尽管奇怪的是,这是默认情况下可以进行常规打印的多功能按钮。 单击按钮右侧的箭头,然后选择“打印编辑”开始工作。

You’ll find that the addon does a great job of stripping out unnecessary content without you having to do anything. An algorithm is used to identify navigation bars, banners and advertisements that should be removed, but you are then free to start editing the remaining content.
您会发现,该插件在无需执行任何操作的情况下,可以很好地去除不必要的内容。 一种算法用于标识应删除的导航栏,横幅和广告,但是您可以自由地开始编辑其余内容。

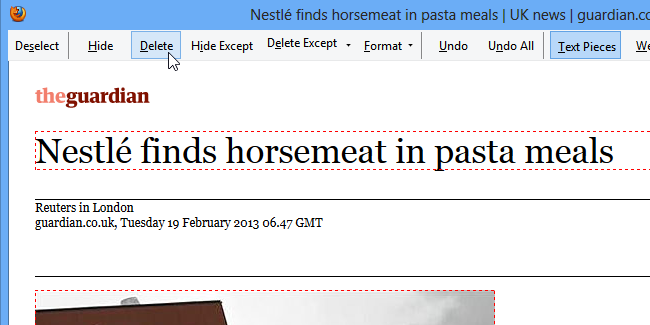
Click any page element – be it text or image – and you can then use the top toolbar to choose what to do. Click Delete and the selected element will be removed and the remainder of the page moved to fill up the vacated space. You can also use the Hide option to opt not to print a particular object but leave an invisible object in its place to retain formatting.
单击任何页面元素(无论是文本还是图像),然后您都可以使用顶部的工具栏选择要执行的操作。 单击删除,所选元素将被删除,页面的其余部分将移动以填充腾出的空间。 您还可以使用“隐藏”选项选择不打印特定对象,而是在其位置保留不可见的对象以保留格式。
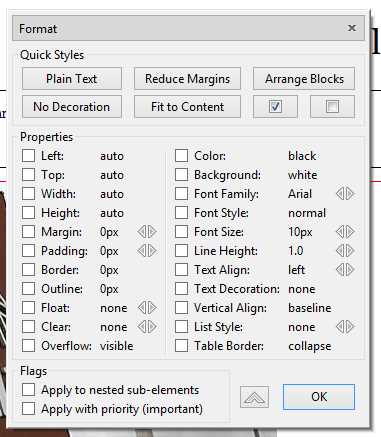
The Format button can be used to remove styling from text, adjust font size and much more. If you select several blocks of text at the same time, they can also be styled in the same way simultaneously, but you also have the option of styling different areas individually.
格式按钮可用于从文本中删除样式,调整字体大小等等。 如果您同时选择多个文本块,则也可以同时以相同的方式设置它们的样式,但是您还可以选择分别设置不同区域的样式。

Internet Explorer – Bing Bar的智能打印 (Internet Explorer – Smart Print for Bing Bar)
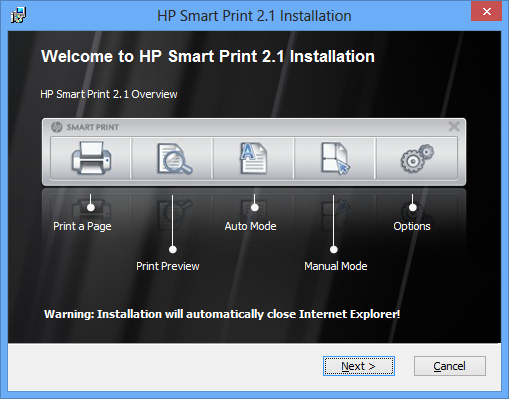
You may have decided to stick with Internet Explorer for browsing the web, and if this is the case you can take advantage of Smart Print for Bing Bar. Head over to the tool’s page and click the Activate Smart Print Now button to start the installation.
您可能已经决定使用Internet Explorer浏览网页,如果是这种情况,则可以利用Smart Print for Bing Bar的优势。 转到该工具的页面,然后单击立即激活智能打印按钮以开始安装。

When you want to print a page, click the button in the Bing Toolbar that has been added to Internet Explorer. You’ll find that the addon does a decent job of determining what you’re likely to want to print, but you can easily make adjustments if necessary.
当您要打印页面时,单击Bing工具栏中已添加到Internet Explorer的按钮。 您会发现该插件在确定您可能要打印的内容方面做得不错,但是您可以根据需要轻松进行调整。
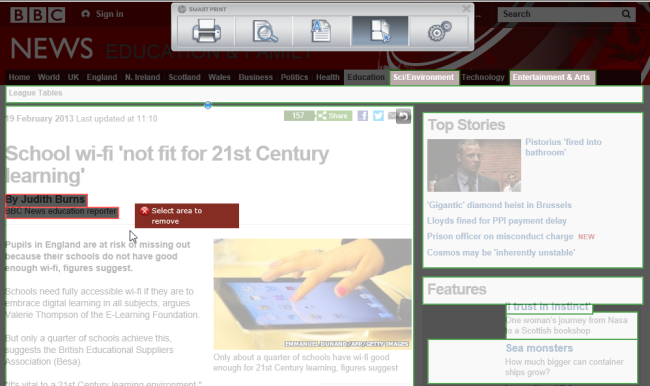
Click the fourth button in the Smart Print toolbar to switch to manual mode and you can start drawing boxes around different parts of the page. The first time you select a section of the page, it will be outlined in green indicating that it will be printed, but you can also draw around other elements within this green box to remove them from the printout entirely.
单击“智能打印”工具栏中的第四个按钮以切换到手动模式,然后可以在页面的不同部分周围启动绘图框。 首次选择页面的一部分时,它将以绿色勾勒出轮廓,表示将要打印,但是您也可以在此绿色框中绘制其他元素,以将其完全从打印输出中删除。

所有浏览器–打印您喜欢的内容 (All Browsers – Print What You Like)
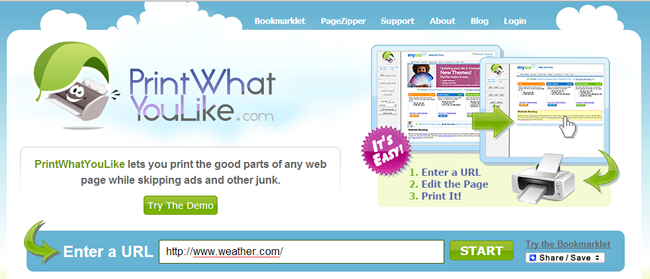
If you use a different web browser, or you use multiple web browsers and want to be able to use the same print editing tool in each, look no further than Print What You Like – the name says it all, really.
如果您使用不同的Web浏览器,或者使用多个Web浏览器,并且希望能够在每个浏览器中使用相同的打印编辑工具,那么就别无所求-顾名思义,这就是一切。
The service can be used in a couple of ways, starting with visiting the site and pasting in the URL of the pages you’re looking to print. The alternative – and something that’s going to prove more practical for long term use — is to drag the bookmarklet to your browser toolbar.
可以通过两种方式使用该服务,从访问网站开始,然后粘贴要打印的页面的URL。 另一种方法是将小书签拖动到浏览器工具栏上,并且可以长期使用,这将证明更加实用。

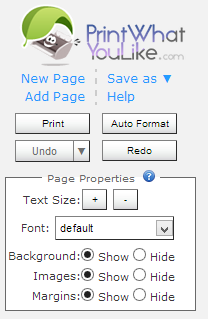
Whichever way you approach Print What You Like, it works in the same way, allowing you to edit the current webpage in your browser. Quick settings to the left can be used to strip out a background image, all images, or remove margins.
无论采用哪种方式打印喜欢的内容,它都以相同的方式工作,允许您在浏览器中编辑当前网页。 左侧的快速设置可用于去除背景图像,所有图像或去除边距。

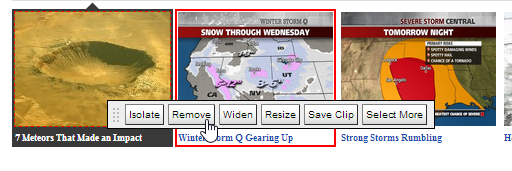
The Page Properties section of the sidebar can be used to adjust font size and style. You can also click on any page element and use the popup toolbar that appears to remove anything you don’t want, or adjust its size.
侧栏的“页面属性”部分可用于调整字体大小和样式。 您也可以单击任何页面元素,然后使用显示的弹出工具栏删除不需要的任何内容,或调整其大小。

So however you access there internet, there are plenty of options for ensuring that you only print out what you need.
因此,无论您访问那里的互联网,都有很多选择可确保仅打印出所需内容。
Printing web pages should be about more than just clicking print and dealing with reams of paper. Using a dedicated tool to manage what is pumped out by your printer, you can do your bit not only for the environment, but also your wallet.
打印网页不仅仅是单击“打印”并处理大量纸张。 使用专用工具来管理打印机排出的物品,您不仅可以为环境服务,还可以为钱包服务。
翻译自: https://www.howtogeek.com/138477/how-to-save-ink-and-make-web-sites-print-better/
打印墨水调钢笔墨水


——GUI编程)

)
上禁用Aero)






——Java制作证书的工具keytool用法总结)



![[项目总结]在ios中使用soundtouch库实现变声](http://pic.xiahunao.cn/[项目总结]在ios中使用soundtouch库实现变声)


