由于安装Eclipse需要Java环境,还需要配置环境,非常复杂,建议安装系统时,选择上Eclipse开发工具
但是安装的Eclipse中没有CDT。首先给Eclipse安装一个CDT。
1.安装CDT
Eclipse菜单栏help----Install New Software.从Available Software Sites中选择
http://download.eclipse.org/tools/cdt/releases/helios的网址,然后select all。
我将所有选项都选择了。
一步步往下走,最后重启Eclipse即可。
2.Linux下修改Eclipse的默认语言。
安装CDT后,Eclipse的默认语言为汉语,实在不习惯啊。我打算将其修改为英文。修改方式如下:
1)通过whereis eclipse找到eclipse的位置。
$whereis eclipse
output:
/usr/bin/eclipse /etc/eclipse.ini /usr/lib/eclipse /usr/share/eclipse
2)打开eclipse.ini修改其中内容
$vim /etc/eclipse.ini
output:
添加一句话
-Duser.language=en
保存退出
3)重新启动Eclipse,成功变为英文界面。
3.编写第一个C/C++Project
1)新建项目 File--New---C Project
选择Executable-----Empty Project ----Linux GCC
假设我的项目名为HelloWorld
2)新建源文件
左侧Project Explorer 中,选中HelloWorld点击右键 New---Source File
切记:命名时要加上后缀.c,不然会提示错误。
3)输入源代码
#include main() { printf("Hello world!\n"); }
切记:1)一定要保存,否则会提示错误。
2)如果是新建C++Project,后缀名为.cpp
4.导入已经存在的项目
1)概述:
在安装CDT后,出现的C/C++ Project为 C Project 、C++ Project、 Makefile C Project。但是很多教程中都包括的是Standard Make C++ Project。瞬间让我失望。终于还是找到了最可爱的官方文档。 http://help.eclipse.org/indigo/index.jsp?topic=%2Forg.eclipse.cdt.doc.user%2Fconcepts%2Fcdt_c_build_over.htm
步骤1:必须创建一个简单的项目,该项目能够反映已存在源代码树中的所有元素
1.选择File > New > Project.
2.对于该项目,选择C/C++和C project。由于后文中要导入Nginx(完全由C编写),因此选择C Project。
3.在Project Name中,输入项目名
4.确保Use default location 没有被选中。因为我们要指定源代码所在的位置,而不是我们的工作区,因此,不能使用use default location.
5.在Location处,点击Browse,选择源代码和Makefile所在的文件夹。假设源代码和Makefile所在的文件夹为Nginx-1.2.3。
6.从Project types列表中,展开Makefile Project,选择Empty Project。
7.确保选择上Toolchains。Toolchains选择Linux GCC。
8.点击Next
9.(可选)全选,点击Next即可。
10.点击Finish,关闭对话框。
完成上述步骤后,在Project Explorer view中就可以看到新的项目。
5.导入Nginx所需要做的工作
对于Nginx的源代码,在完成上述步骤以后,会发现在console中会提示以下错误,该如何解决呢?
make all
make:*** 没有规则可以创建目标“all”。停止
或者
make: *** no rule to make target 'all'.
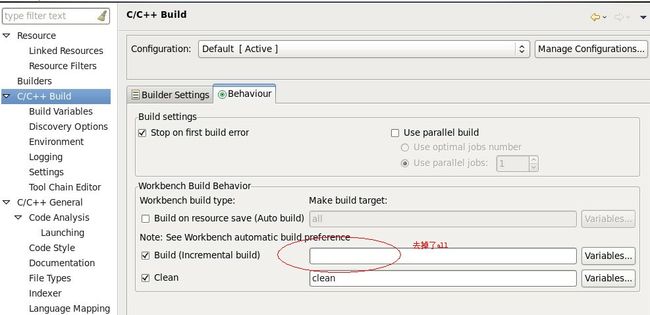
1)修改build选项。主要是修改Build的取值。
在我的Eclipse版本中,修改方法如下:
1.在Project Explorer中选中Nginx-1.2.3项目,点击右键选中Project Properties。在右侧找到C/C++ Build。
2.C/C++ Build ----Behavior 将Build改为空即可。如下图所示

3.配置运行参数,打开Run Configuration对话框
1)在菜单栏Run---Run Configuration 中设置。C/C++ Application中选择objs/nginx(如果没有,先make一次)。Arguments添加
-c /home/hpnl/nginx_source/nginx-1.2.3/conf/nginx.conf指定运行时配置文件。注意:所添加的conf文件是在nginx源代码目录中的。
2)修改该conf的内容(完整文件)加粗字体为改动部分。
#user nobody;
worker_processes 1;
daemon off;
#daemon must be set as off
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /hello{
hello_world;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols SSLv2 SSLv3 TLSv1;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
此时就可以正常运行Nginx和进行调试了







Thread类源码分析)


下subversion 的安装)
)







