信息打点——前端JS框架
文章目录
- 信息打点——前端JS框架
- 小节概述-思维导图
- JS安全概述
- 什么是JS渗透测试?
- 前后端差异
- JS安全问题
- 流行的Js框架
- 如何判定JS开发应用?
- 测试方法(JS文件的获取以及分析方法
- 1、手工搜索分析
- 2、半自动Burp分析
- 插件介绍
- 3、自动化项目分析
- Jsfinder-从网站加载的JS中提取URL或者敏感数据
- URLFinder-从网站加载的JS中提取URL或者敏感数据
- JSINFO-SCAN-从表现中JS中提取URL或者敏感数据
- FindSomething-从表现中JS中提取URL或者敏感数据
- FUZZ爆破找到更多的js文件分析更多的信息
- Packer-Fuzzer-针对JS框架开发打包器Webpack检测
- 补充:
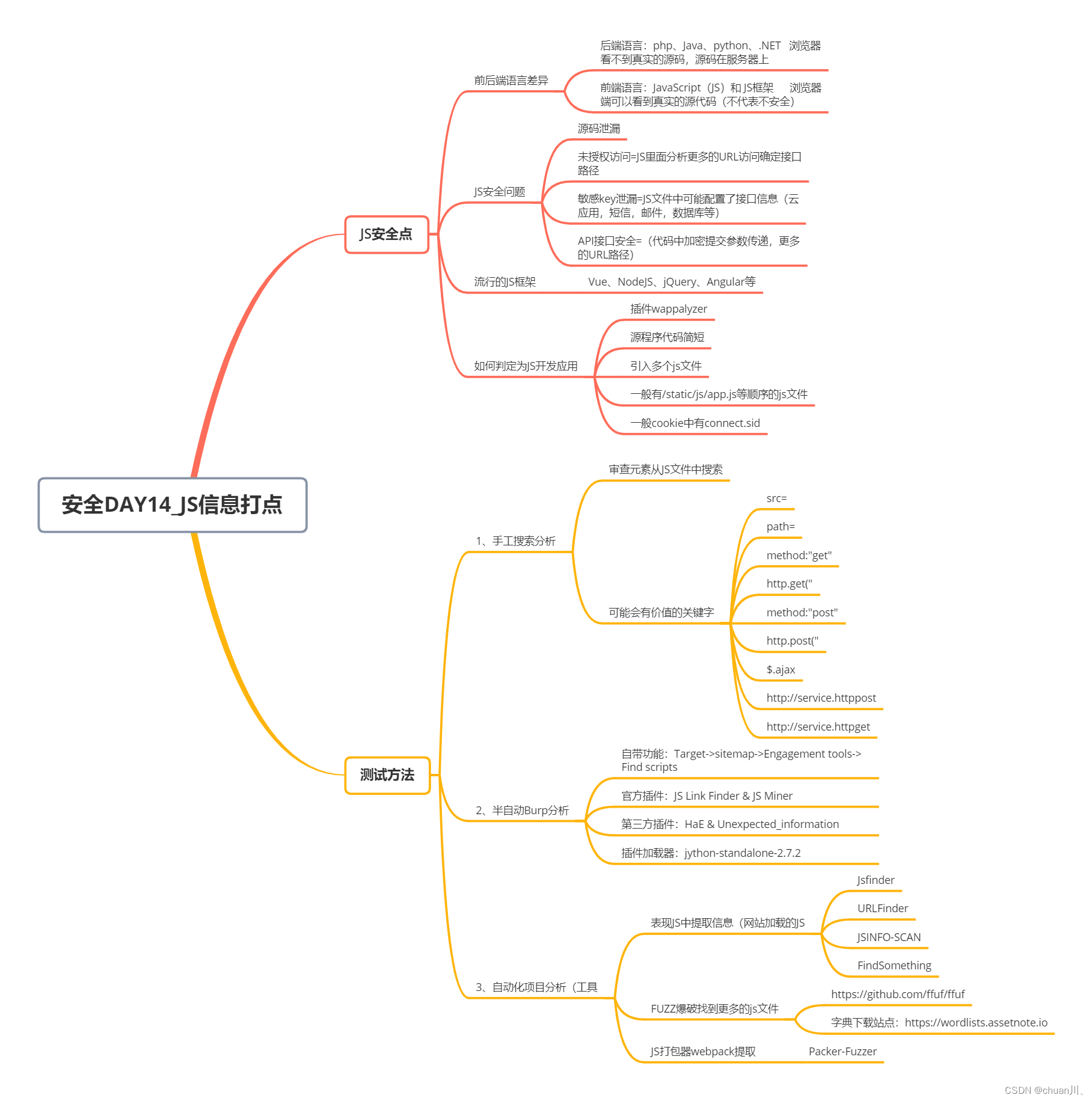
小节概述-思维导图

JS打点对于挖SRC、挖漏洞很有帮助,是比较常见的一种
本节内容:
1、JS前端架构-识别&分析
2、JS前端架构-开发框架分析
3、JS前端架构-打包器分析
4、JS前端架构-提取&FUZZ
本节解决的问题:
1、如何从表现中的JS提取价值信息
2、如何从地址中FUZZ提取未知的JS文件
3、如何从JS开放框架WebPack进行测试
JS安全概述
什么是JS渗透测试?
在Javascript中也存在变量和函数,当存在可控变量及函数调用即可能出现参数漏洞。
JS开发的WEB应用和PHP,JAVA,NET等区别在于即没有源代码,也可以通过浏览器的查看源代码获取真实的点。获取URL,获取JS敏感信息,获取代码传参等,所以相当于JS开发的WEB应用属于白盒测试(默认有源码参考),一般会在JS中寻找更多的URL地址,在JS代码逻辑(加密算法,APIkey配置,验证逻辑等)进行后期安全测试。
前后端差异
前提:WEB应用可以采用前端或后端开发语言
后端语言:php、Java、python、.NET 浏览器看不到真实的源码,源码在服务器上
前端语言:JavaScript(JS)和 JS框架 浏览器端可以看到真实的源代码(不代表不安全)
例子:
zblog博客网站:核心功能采用PHP语言去传输接收
vue.js:核心功能采用框架语法(JS)传输接收
JS安全问题
源码泄漏
未授权访问=JS里面分析更多的URL访问确定接口路径
敏感key泄漏=JS文件中可能配置了接口信息(云应用,短信,邮件,数据库等)
API接口安全=(代码中加密提交参数传递,更多的URL路径)
流行的Js框架
Vue、NodeJS、jQuery、Angular等
如何判定JS开发应用?
-
插件wappalyzer
-
源程序代码简短
-
引入多个js文件
-
一般有/static/js/app.js等顺序的js文件
-
一般cookie中有connect.sid
测试方法(JS文件的获取以及分析方法
1、手工搜索分析
手工搜索分析即在浏览器上审查元素,自己找网站加载的js文件,在其中分析
时间长,分析起来麻烦,但是精准
搜索关键字以获取价值信息:
相关可能会有价值的关键字:
src=
path=
method:“get”
http.get("
method:“post”
http.post("
$.ajax
http://service.httppost
http://service.httpget
2、半自动Burp分析
(时间稍短,分析不是很精准)
自带功能:Target->sitemap->Engagement tools->Find scripts
官方插件:JS Link Finder & JS Miner
第三方插件:HaE & Unexpected_information
插件加载器:jython-standalone-2.7.2
burp插件扫,找到泄露的敏感信息,电话号码,邮箱等,即低危漏洞
插件介绍
Unexpected_information:https://github.com/ScriptKid-Beta/Unexpected_information
用来标记请求包中的一些敏感信息、JS接口和一些特殊字段,
防止我们疏忽了一些数据包,使用它可能会有意外的收获信息。
HaE:
https://github.com/gh0stkey/HaE
https://raw.githubusercontent.com/gh0stkey/HaE/gh-pages/Config.yml 规则下载地址
基于BurpSuite插件JavaAPI开发的请求高亮标记与信息提取的辅助型插件。该插件可以通过自定义正则的方式匹配响应报文或请求报文,可以自行决定符合该自定义正则匹配的相应请求是否需要高亮标记、信息提取。
3、自动化项目分析
时间短,分析不太精准
Jsfinder-从网站加载的JS中提取URL或者敏感数据
https://github.com/Threezh1/JSFinder
一款用作快速在网站的js文件中提取URL,子域名的工具
老牌的,用的多,但是功能一般
URLFinder-从网站加载的JS中提取URL或者敏感数据
https://github.com/pingc0y/URLFinder
一款用于快速提取检测页面中JS与URL的工具。
功能类似于JSFinder,但JSFinder好久没更新了。
JSINFO-SCAN-从表现中JS中提取URL或者敏感数据
https://github.com/p1g3/JSINFO-SCAN
递归爬取域名(netloc/domain),以及递归从JS中获取信息的工具
FindSomething-从表现中JS中提取URL或者敏感数据
https://github.com/momosecurity/FindSomething
该工具是用于快速在网页的html源码或js代码中提取一些有趣的信息的浏览器插件,
包括请求的资源、接口的url,请求的ip和域名,泄漏的证件号、手机号、邮箱等信息。
FUZZ爆破找到更多的js文件分析更多的信息
https://github.com/ffuf/ffuf
字典下载站点:
https://wordlists.assetnote.io
功能强大的模糊化工具,用它来FUZZ模糊化js文件。
ffuf.exe -w 字典文件.txt -u URL/FUZZ -t 200
Packer-Fuzzer-针对JS框架开发打包器Webpack检测
https://github.com/rtcatc/Packer-Fuzzer
一款针对Webpack等前端打包工具所构造的网站进行快速、高效安全检测的扫描工具
补充:
CMS
Discuz、WordPress、Ecshop、蝉知等
前端技术
HTML5、jquery、bootstrap、Vue等
开发语言
PHP、JAVA、Ruby、Python、C#,JS等
Web服务器
Apache、Nginx、IIS、lighttpd,Apache等
应用服务器:
Tomcat、Jboss、Weblogic、Websphere等
数据库类型:
Mysql、SqlServer、Oracle、Redis、MongoDB等
操作系统信息
Linux、windows等
应用服务信息:
FTP、SSH、RDP、SMB、SMTP、LDAP、Rsync等
CDN信息
帝联、Cloudflare、网宿、七牛云、阿里云等
WAF信息
创宇盾、宝塔、ModSecurity、玄武盾、OpenRASP等。
蜜罐信息:
HFish、TeaPot、T-Pot、Glastopf等
其他组件信息
fastjson、shiro、log4j、OA办公等



)









)


)
)

)