这篇文章我们继续以 Hello World Bot 这个 sample 来讲一下 manifest template。
实际上在 Teams app 开发的时候,有 manifest 的概念,manifest 是用来说明这个 teams app 的一些基本信息和配置信息,比如 app 的名字,app有哪些能力,app 的bot id是多少。具体的 manifest 的 schema 可以参考这个官方文档 Manifest schema reference - Teams | Microsoft Learn ,我会在以后的文章里详细介绍 manifest 的每一块每一个细节。
但是传统的 Teams app 开发里没有 manifest template 的概念,这个template 是 Teams Toolkit 里的概念。为什么需要一个 template 呢?因为我们一般的开发流程和开发周期需要几个环境,比如开发环境,测试环境,UAT环境,生产环境。在不同的环境里,我们会有不同的 app 设置,比如 bot id 是不同的,可能这些环境共用一个M365 tenant,但为了区分会使用不同的 app 名字,比如开发环境的叫 MyBot-dev,在uat环境的可能叫 MyBot-uat,所以需要有不同的 manifest 文件,但是这些 manifest 文件里又有很多部分会很相似。
所以 Teams Toolkit 为了解决这个问题,加入了 manifest template 的概念,我们来看一下 template 文件 manifest.template.json 里面是怎么写的。
{"$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.14/MicrosoftTeams.schema.json","manifestVersion": "1.14","version": "1.0.0","id": "","packageName": "com.microsoft.teams.extension","developer": {"name": "Teams App, Inc.","websiteUrl": "https://www.example.com","privacyUrl": "https://www.example.com/privacy","termsOfUseUrl": "https://www.example.com/termsofuse"},"icons": {"color": "resources/color.png","outline": "resources/outline.png"},"name": {"short": "","full": ""},"description": {"short": "Short description of ","full": "Full description of "},...
}
我们可以看到文件里面使用了 来表明一个 placeholder,这些 placeholder 又分为两大类,分别是 和 ``,他们实际上是对应了 .fx 目录里的两类文件。

对于 local 环境,有对应的 config.local.json 和 state.local.json 文件,state 文件是在运行后自己生成的。我们来看一下 config.local.json 文件的内容。
{"$schema": "https://aka.ms/teamsfx-env-config-schema","description": "You can customize the TeamsFx config .....","manifest": {"appName": {"short": "HelloWorldBot-local-debug","full": "Full name for HelloWorldBot-local-debug"}}
}
回到前面的一个 placeholder ``,对照上面的 config 文件内容,我们可以知道,这个placeholder,将被值 HelloWorldBot-local-debug 所替换。我们找到替换后的生成的最终 manifest 文件: /build/appPackage/manifest.local.json
...
"name": {"short": "HelloWorldBot-local-debug","full": "Full name for HelloWorldBot-local-debug"
},
"description": {"short": "Short description of HelloWorldBot-local-debug","full": "Full description of HelloWorldBot-local-debug"
},
...
state 的 placeholder 也类似,我们可以在 state.xxx.json 里找到对应的值。不同的是,state 文件是 teams toolkit自动生成的,所以如果我们自己需要增加一些不同环境不同的配置,我们要使用 config,而不是 state。
好,我们来改一个试试看,打开 manifest.template.json 文件,把 websiteUrl 改成如下的placeholder ``
"developer": {"name": "Teams App, Inc.","websiteUrl": "","privacyUrl": "https://www.example.com/privacy","termsOfUseUrl": "https://www.example.com/termsofuse"},
然后我们在 config.local.json 文件中加入 website。
{..."manifest": {"appName": {...},"website": "https://mysite-local.com"}
}
然后我们在dev环境的 config.dev.json 文件中加入对应的 website。
{..."manifest": {"appName": {...},"website": "https://mysite-dev.com"}
}
运行一下我们的app,这样 Teams Toolkit 会重新生成一个 manifest json 文件。打开新生成的 /build/appPackage/manifest.local.json,可以看到 website 就是我们在 config.local.json 里配置的。
...
"developer": {"websiteUrl": "https://mysite-local.com",....
},
...
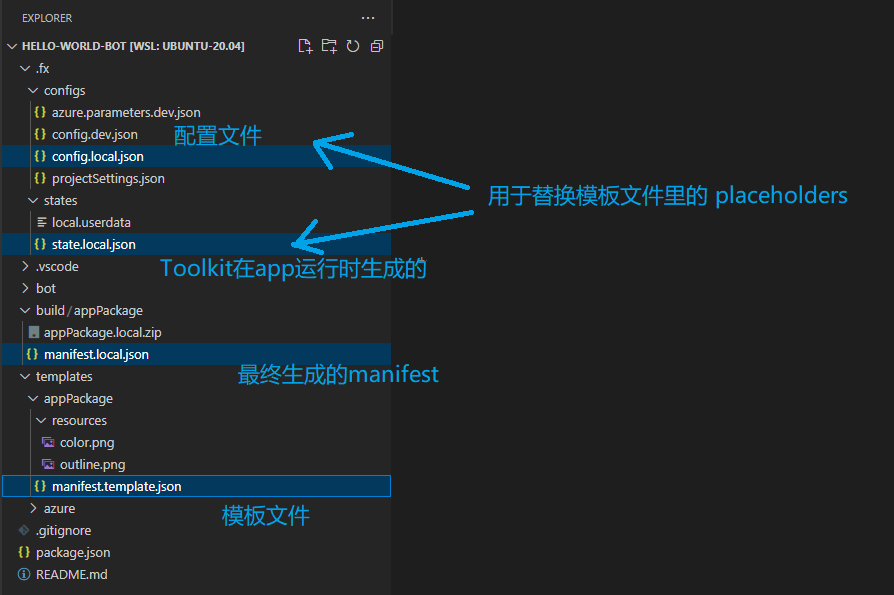
前面我们讲了好几个文件,可能有点晕,我们用一张图来总结。

![[Dart] Flutter开发中的几个常用函数](http://pic.xiahunao.cn/[Dart] Flutter开发中的几个常用函数)
Cordova插件调用 转发 https://www.cnblogs.com/lishuxue/p/6018416.html...)




)











qbxt2019.05 总结2 - 数位DP)
