







<!-- 使用原生Ajax 和 $.ajax 实现局部刷新的过程 -->
<!-- 封装通用XMLHttpRequest对象 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建XMLHttpRequest</title>
<style>
*{
padding: 0;
margin: 0;
}
div{
width: 80vw;
height: 75vh;
margin: auto;
background: #4785ab;
overflow: hidden;
position: relative;
}
div a{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
}
div a img{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
display: block;
width: 98%;
height: 96%;
}
</style>
<script type='text/javascript' src="js/jquery.js"></script>
</head>
<body>
<div class="banner"></div>
<div class="container"></div>
<script type="text/javascript">
// 如何使用Ajax?
// 要完整实现一个AJAX异步调用和局部刷新,通常需要三个步骤:
// 一,创建XMLHttpRequest对象,也就是创建一个异步调用对象。
// 二,创建一个新的HTTP请求,并指定该HTTP请求的方法,URL。
// 三,设置响应HTTP请求状态变化的函数。
// 四,发送HTTP请求
// 请求发往服务器--> 服务器根据请求生成响应--> 传回给xhr对象
// 语法:send(string) 将请求发送到服务器端,string仅用于POST请求
// 注意事项:仅POST请求时可以传入参数,不需要则发送null,调用send方法,请求被发往服务器。
// 五,获取异步调用返回的数据
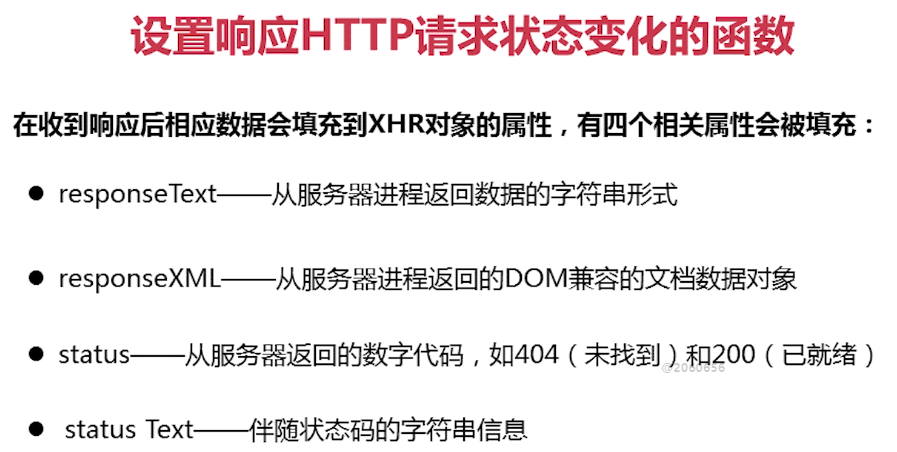
// 在收到相应后相应数据会填充到xhr对象的属性,有四个相关属性会被填充:
// 1,responseText 从服务器进程返回数据的字符串形式
// 2,responseXML 从服务请进程返回的DOM兼容的文档数据对象
// 3,status 从服务器返回数字代码,如:404(未找到),200(已就绪)
// 4,status Text 伴随状态码的字符串信息
// 六,使用JavaScript和DOM实现局部刷新
//创建一个新的HTTP请求
// 语法:open(method,url,async);
// 功能:创建HTTP请求,规定请求的类型,URL及是否异步处理请求
// method: 请求类型 GET 或者 POST,不指定时默认GET。
// GET:更简单,更快,大部分情况下可以使用,有数据量限制,不用考虑安全性,不传参数。
// POST: 可以传string参数,以下情况必须使用POST
// 1,无法使用缓存文件(更新服务器上的文件或数据库)
// 2,向服务器发送大量数据(POST没有数据量限制)
// 3,发送包含未知字符的用户输入时,POST比GET更稳定更可靠。(考虑安全性问题)
// url: 文件在服务器上的位置,必须指定的参数,该文件可以是任何类型的文件,
// 如:.txt .xml 服务器脚本(.asp .php),在传回相应之前,在服务器上执行任务。
// async: true(异步)或false(同步)
// 同步处理:提交请求--> 等待服务器处理--> 处理完毕返回(期间客户端浏览器不能做任何事情)
// 说白了就是要排队等候,一个一个处理。
// false: 客户端要等待服务器返回消息后才能执行其他操作。
// 异步处理:请求通过事件处理--> 服务器处理(浏览器可以做其他事情)--> 处理完毕(不用返回)
// true: 默认值,客户端不用等待服务器的响应,可以直接做其他事情。
//
// xmlhttp就是XMLHttpRequest的实例
// 使用POST请求时需要做的一个动作:
// 如果需要像HTML表单那样POST数据,需要使用setRequestHeader()来添加HTTP头,
// 然后在send()方法规定希望发送的数据。
// 语法:xmlhttp.setRequestHeader(header,value);
// 使用: xmlhttp.setRequestHeader('Content-type','application/x-www-form-urlencoded');
//注意事项:
//open不会向服务器发送真正请求,它相当于初始化请求并准备发送,
//只能向同一个域中使用相同协议和端口的URL发送请求,否则会因为安全原因报错。
// 一,创建XMLHttpRequest对象
//--------两种方式封装通用的XMLHttpRequest对象-----------
//第一种,比较全面点,也复杂点。
//封装通用的xhr对象,兼容各个版本
/*function createXHR(){
//判断浏览器是否将XMLHttpRequest作为本地对象实现,针对IE7,chrome,firefox,opera等等
if (typeof XMLHttpRequest!='undefined') {
return new XMLHttpRequest();//返回XMLHttpRequest对象
}else if(typeof ActiveXObject!='undefined'){
//将所有可能出现的版本都放在数组中进行遍历
var xhrArr=['Mrcrosoft.XMLHTTP','MSXML2.XMLHTTP.6.0','MSXML2.XMLHTTP.5.0','MSXML2.XMLHTTP.4.0','MSXML2.XMLHTTP.3.0','MSXML2.XMLHTTP.2.0'];
//遍历XMLHttpRequest对象
var len=xhr.length,xhr;
for (var i = 0; i < len; i++) {
try{
//创建XMLHttpRequest对象
xhr=new ActiveXObject(xhrArr[i]);
break;
}catch(e){
//如果抛出错误,那么说明不支持该版本,则不进行任何操作,直到找到合适版本即可。
}
}
return xhr;
}else{
throw new Error("您的浏览器不支持XMLHttpRequest!");
}
}
var xhr=createXHR();
console.log(xhr);//输出XMLHttpRequest,则创建成功,否则失败*/
//第二种,相对简单,但是也可以满足主流浏览器的使用。
//封装通用的XMLHttpRequest对象
function createXHR(){
var xhr;
if (window.XMLHttpRequest) {
//如果支持XMLHttpRequest,则实例化对象
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
//创建XMLHttpRequest实例
var xhr=createXHR();
var data=null;//用于接收服务器返回的数据
//console.log(xhr);//输出XMLHttpRequest则创建成功,否则失败
//响应XMLHttpRequest对象状态变化的函数。
//onreadystatechange 在 readystatechange属性值发生改变时触发事件
xhr.onreadystatechange=function(){
//xhr.readyState 不同值的意思:
// 0 没有初始化,没有用send方法
// 1 已经调用send方法正在发送请求
// 2 send方法执行完成,
// 3 正在解析响应的内容
// 4 异步调用成功,响应内容解析完成
//异步调用成功,响应内容解析完成,意为着可以在客户端调用
if (xhr.readyState===4) {
// xhr.status<=200 && xhr.status<300 表示异步调用成功,即数据交换是成功的
// xhr.status===304 表示请求资源没有被修改,可以使用浏览器缓存(说明之前已经请求成功过,且请求资源没有改变过)
if ((xhr.status>=200 && xhr.status<300) || xhr.status===304) {
//获取服务器返回的数据
// console.log(xhr.responseText);
//eval()是原生javascript代码进行string转换成 object对象
//而这里是对JSON数据进行转换
//eval()用于把string(json数据)字符串转化为对象,
//就可以使用 obj.属性 进行取值了。
//在转化时,一定要在json数据前后加上小括号,这样转化成一个对象,否则报错。
/*data=eval("("+xhr.responseText+")");
console.log(data.code);
console.log(data.people);//返回的是一个数组对象,通过遍历和index来访问其中的值
console.log(data.people[3]);//返回数组第四个值:{name: "weidejun", age: "31"}*/
//以下是JSON的两个互转的方法:JSON.parse(),JSON.stringify() 这两个方法互为逆转。
data=JSON.parse(xhr.responseText);
// console.log(data);//返回JSON数据的一个数组[...]
// console.log(data.people);//返回people属性值的一个数组
//将JSON.parse(xhr.responeText)返回的原生javascript值
//逆转会JSON字符串,即序列化为JSON字符串。
// console.log(JSON.stringify(data));
//把返回的服务器数据渲染到DOM对象中
renderDataToDom();
}
}
}
//以下是使用GET方法进行发送请求
//创建HTTP请求,用get方法传参数直接写在url后面,?name=zs&psd=1234 如下:
xhr.open('get','./js/slider.json',true);
//发送请求,使用get()方法不需要在send中传递参数,那么直接给一个null即可。
xhr.send(null);//如果,使用get方法,尝试使用xhr.send()看看能不能成功执行。
//把返回的服务器JSON数据渲染到DOM对象中
function renderDataToDom(){
var pictures=data.picture;
var len=pictures.length;
var str="";
var div=document.getElementsByTagName('div')[0];
for (var i = 0; i < len; i++) {
// console.log(pictures[i]);
console.log(pictures[i].linkUrl);
console.log(pictures[i].picUrl);
str+="<a href='"+pictures[i].linkUrl+"'><img src='"+pictures[i].picUrl+"'></a>";
div.innerHTML=str;
}
}
/*//以下是使用POST方法进行发送数据
//创建HTTP请求,用post方法传参数时,把参数写到send({name:'zhangsan',psd:'123456'})方法中的,
//如果不需要传参数,那么在直接:xhr.send(null),即可。如下:
xhr.open('get','./js/slider.json?name=zhangsan&psd=1234567',true);
//发送请求
xhr.send({name:'zhangsan',psd:'123456'});
//设置http头部信息
xhr.setRequestHeader('Content-type','application/x-www.x-www-form-urlencoded');*/
//以下是jquery封装好的$.ajax方法,简单好用,尝试用自己封装。
$.ajax({
url:"./js/slider.json", //请求地址
type:"get", //请求方式
async:true, //异步同步
dataType:"json", //获取数据格式
success:function(imgData){ //请求成功后的回调函数
JSrenderDataToDom(imgData)
// console.log(imgData.picture);
}
})
function JSrenderDataToDom(data){
var str="";
$.each(data.picture, function(index,obj) {
str="<a href='"+obj.linkUrl+"'><img src='"
+obj.picUrl+"'/></a>";
$(".container").html(str);
});
}
</script>
</body>
</html>
<!--
1,在使用Ajax时,必须先安装MAMP(即:Apache Server 和 MySQL Server)
2,配置Web Server 网页的默认访问路径,同时配置本地端口号:80
3,编写Ajax页面时,页面必须放在该默认路径下面文件夹里面才可以正常访问
4,且访问时,不能直接点击文件打开,而是通过MAMP软件页面的---》
Open WerStart page 来打开 如:http://localhost:81 等价于:http://localhost:81/index.html
访问其他页面:http://localhost:81/xxx.html
5,打开页面后,可以使用开发者工具---Network---All---刷新页面
---点击localhost---查看各种参数 如;
Request URL: http://localhost:81/ 请求地址
Request Method: GET 请求的方法
Status Code: 200 OK 请求的状态
Remote Address: 127.0.0.1:81 远程访问地址
xmlhttprequst有以下两个方法:
1.open() 方法:open() 有三个参数。第一个参数定义发送请求所使用的方法,第二个参数规定服务器端脚本的URL,第三个参数规定应当对请求进行异步地处理。xmlHttp.open("GET","test.php",true);
2.send() 方法:send() 方法将请求送往服务器。如果我们假设 HTML 文件和 PHP 文件位于相同的目录,那么代码是这样的:xmlHttp.send(null);
服务器返回状态和状态码:
200 OK
请求正常处理完毕
204 No Content
请求成功处理,没有实体的主体返回
206 Partial Content
GET范围请求已成功处理
301 Moved Permanently
永久重定向,资源已永久分配新URI
302 Found
临时重定向,资源已临时分配新URI
303 See Other
临时重定向,期望使用GET定向获取
304 Not Modified
发送的附带条件请求未满足
307 Temporary Redirect
临时重定向,POST不会变成GET
400 Bad Request
请求报文语法错误或参数错误
401 Unauthorized
需要通过HTTP认证,或认证失败
403 Forbidden
请求资源被拒绝
404 Not Found
无法找到请求资源(服务器无理由拒绝)
500 Internal Server Error
服务器故障或Web应用故障
503 Service Unavailable
服务器超负载或停机维护 -->
还差两个问题没解决:
1,自己封装$.ajax方法
2,跨域





<!-- 什么是JSON?
1,JSON: JavaScript Object Nonation 全称:JavaScript对象表示法
2,是一种数据交换格式,不是编程语言,用于读取结构化数据
3,2001年提出,目的是取代繁琐笨重的XML格式
JSON语法可以表示以下三种类型的值:
一,简单值:
1,用法与JavaScript用法相同,可以是:字符串,数值,布尔值,null
字符串必须使用双引号,不能使用单引号,数值必须是十进制,
不能使用NaN和Infinify,还有undefined值。
二,对象:
1,对象是一种复杂的数据类型,表示一组有序的键值对,而每个键值对中的值
可以是简单值,也可以是复杂数据类型的值。
2,JSON中对象的键名必须放在双引号里面,因为JSON不是javascript语句,
所以没有末尾的分号。
3,对于同一个对象中不应该出现两个同名属性
三,数组:
1,数组是一种复杂数据类型,表示一组有序的值的列表,
可以通过数值索引来访问其中的值。
2,数组或对象最后一个成员的后面,不能加逗号。 -->
<!-- ajax返回的JSON数据转化为object对象进行数据操作的方法:
1,JSON.parse(服务器返回的数据) 将JSON字符串转化为Object对象
2,JSON.stringify(服务器返回的数据) 将一个值转换为字符串,该字符串符合JSON格式,
并且可以被JSON.parse(服务器返回的数据)方法还原。
JSON总结:
1,JSON之所以流行,因为可以把JSON数据结构解析为有用的javascript对象。
2,JSON对象的两个方法:JSON.stringify(服务器返回的数据) 和 JSON.parse(服务器返回的数据) 分别用于:
JSON.stringify(服务器返回的数据) 把javascript对象序列化为JSON字符串
JSON.parse(服务器返回的数据) 把JSON字符串解析为原生的javascript值
3,javascript的eval(服务器返回的数据)类似于JSON.parse(服务器返回的数据),可以将JSON字符串转换为JSON对象,
但是,eval()可以执行不符合JSON格式的代码,有可能包含恶意代码,所以少用。
// 如何使用Ajax?
// 要完整实现一个AJAX异步调用和局部刷新,通常需要三个步骤:
// 一,创建XMLHttpRequest对象,也就是创建一个异步调用对象。
// 二,创建一个新的HTTP请求,并指定该HTTP请求的方法,URL。
// 三,设置响应HTTP请求状态变化的函数。
// 四,发送HTTP请求
// 请求发往服务器 服务器根据请求生成响应 传回给xhr对象
// 语法:send(string) 将请求发送到服务器端,string仅用于POST请求
// 注意事项:仅POST请求时可以传入参数,不需要则发送null,调用send方法,请求被发往服务器。
// 五,获取异步调用返回的数据
// 在收到相应后相应数据会填充到xhr对象的属性,有四个相关属性会被填充:
// 1,responseText 从服务器进程返回数据的字符串形式
// 2,responseXML 从服务请进程返回的DOM兼容的文档数据对象
// 3,status 从服务器返回数字代码,如:404(未找到),200(已就绪)
// 4,status Text 伴随状态码的字符串信息
// 六,使用JavaScript和DOM实现局部刷新
=============以下六个步骤就是使用原生的javascript编写的ajax过程=============
一://封装通用的XMLHttpRequest对象
function createXHR(){
var xhr;
if (window.XMLHttpRequest) {
//如果支持XMLHttpRequest,则实例化对象
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
三:xhr.onreadystatechange=function(){
//异步调用成功,响应内容解析完成,意为着可以在客户端调用
if (xhr.readyState===4) {
// xhr.status<=200 && xhr.status<300 表示异步调用成功,即数据交换是成功的
// xhr.status===304 表示请求资源没有被修改,可以使用浏览器缓存(说明之前已经请求成功过,且请求资源没有改变过)
if ((xhr.status>=200 && xhr.status<300) || xhr.status===304) {
五,获取异步调用返回的数据
//以下是JSON的两个互转的方法:JSON.parse(),JSON.stringify() 这两个方法互为逆转。
data=JSON.parse(xhr.responseText);
六: //封装渲染函数,把返回的服务器数据渲染到DOM对象中
renderDataToDom();
}
}
}
习惯把 二 和 四 写在一起
二://以下是使用GET方法进行发送请求
//创建HTTP请求,用get方法传参数直接写在url后面,?name=zs&psd=1234 如下:
xhr.open('get','./js/slider.json',true);
四://发送请求,使用get()方法不需要在send中传递参数,那么直接给一个null即可。
xhr.send(null);//如果,使用get方法,尝试使用xhr.send()看看能不能成功执行。
六://把返回的服务器JSON数据渲染到DOM对象中
function renderDataToDom(){
var pictures=data.picture;
var len=pictures.length;
var str="";
var div=document.getElementsByTagName('div')[0];
for (var i = 0; i < len; i++) {
// console.log(pictures[i]);
console.log(pictures[i].linkUrl);
console.log(pictures[i].picUrl);
str+="<a href='"+pictures[i].linkUrl+"'><img src='"+pictures[i].picUrl+"'></a>";
div.innerHTML=str;
}
}
===========以下是jquery封装好的$.ajax方法,简单好用,尝试自己封装=============
//以下是jquery封装好的$.ajax方法,简单好用,尝试用自己封装。
$.ajax({
url:"./js/slider.json", //请求地址
type:"get", //请求方式
async:true, //异步同步
dataType:"json", //获取数据格式
success:function(imgData){ //请求成功后的回调函数
JSrenderDataToDom(imgData)
// console.log(imgData.picture);
}
})
function JSrenderDataToDom(data){
var str="";
$.each(data.picture, function(index,obj) {
str="<a href='"+obj.linkUrl+"'><img src='"
+obj.picUrl+"'/></a>";
$(".container").html(str);
});
} -->
========以下是xxx.json实例==========
{
"code":0,
"picture":[
{
"linkUrl":"https://www.baiud.com",
"picUrl":"images/1.jpg"
},
{
"linkUrl":"https://www.baiud.com",
"picUrl":"images/2.jpg"
},
{
"linkUrl":"https://www.baiud.com",
"picUrl":"images/3.jpg"
},
{
"linkUrl":"https://www.baiud.com",
"picUrl":"images/4.jpg"
},
{
"linkUrl":"https://www.baiud.com",
"picUrl":"images/5.jpg"
},
{
"linkUrl":"https://www.baiud.com",
"picUrl":"images/6.jpg"
},
{
"linkUrl":"https://www.baiud.com",
"picUrl":"images/7.jpg"
}
]
}
==========================











)



![[导入]Ms XmlDom 异步装载Xml文件](http://pic.xiahunao.cn/[导入]Ms XmlDom 异步装载Xml文件)
)



)