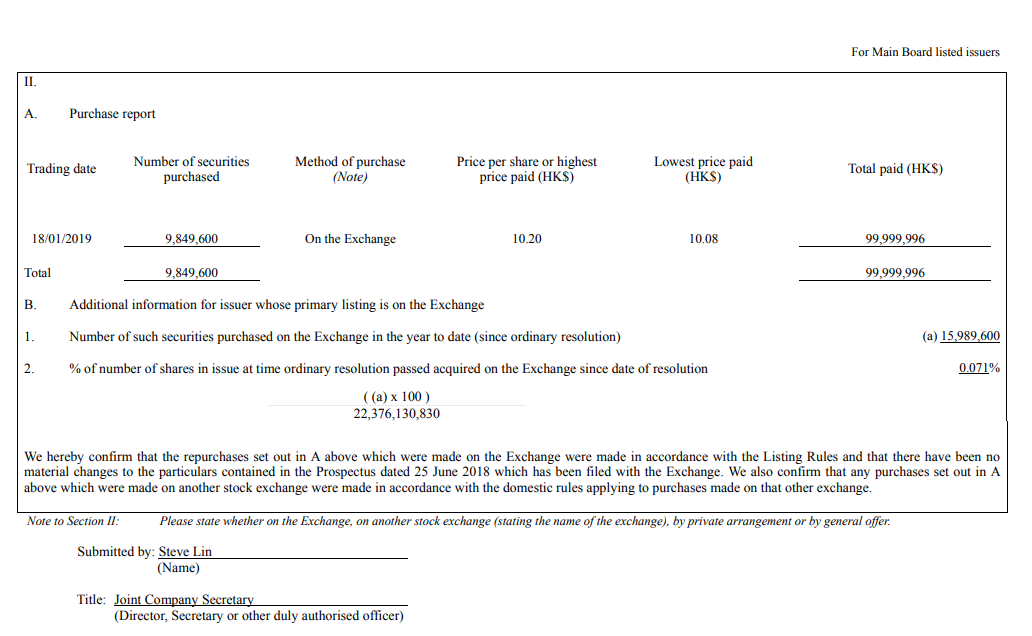
1月21日消息,小米集团发布公告称,公司于1月18日回购了984.96万股B类普通股股票,占已发行股份0.041%,平均价为每股B类股10.1527港元,总计斥资近1亿港元。

这也是继1月17日首次回购后,小米集团连续两日出手进行回购。目前2次回购总计1598.96万股,回购总数占已发行股份数的0.071%,接近1.6亿港币。
小米集团在公告中表示,现有财务资源,足以支持股份购回,同时维持稳健的财务状况。在互联网商业模式以及公司手机+AIoT双引擎策略的推动下,小米集团进行股份回购,表现了其对当下以及长期业务前景的信心。
自1月9日小米集团解禁后,该公司股票目前已经处于全流通状态。此轮解禁主要有三类持有者,包括小米上市前的投资者、小米基石投资者和小米员工持股,解禁股票数超过30亿股。
截至目前,小米每股10.16港元,总市值2549.18亿港元。







介绍)


设计)








线程间的交换数据 Exchanger)