比特平面分层
One of the first windows to pop up automatically, when I first started using Adobe Photoshop back in 2013, was the Layers one. Albeit I was dabbling around with it for making memes, it was one of the first things I played around with.
2013年,当我第一次开始使用Adobe Photoshop时,自动弹出的第一个窗口之一就是Layers 。 尽管我因制作模因而四处摸索,但这是我玩过的第一批游戏之一。
A few days back I completed an animation internship under Apsolutio Technologies Pvt. Ltd. (Kolkata, India) and the knowledge of layering helped me in creating quite a number of 2D animated videos with my team members.
几天前,我完成了Apsolutio Technologies Pvt的动画实习。 Ltd.(印度加尔各答)和分层知识帮助我与团队成员一起创建了很多2D动画视频。
This stands as a testament to the importance of layers, and layering, in not only image editing, but also in video editing and graphic designing as a whole. This important aspect of graphic designing is explored in this blog…
这证明了分层和分层的重要性,不仅在图像编辑中,而且在整个视频编辑和图形设计中也是如此。 本博客探讨了图形设计的这一重要方面。
先决条件 (Pre-Requisites)
矢量和光栅图像 (Vector and Raster Images)
A fundamental concept in computer graphics is the distinction between raster and vector images. Most everyday computer users might be familiar with the extensions of image and video files, but what happens under the hood of that car is a mystery for them. Most of the work done in the early stages of life (school projects) involve raster images. I first discovered vector images while surfing Wikipedia. I downloaded this picture of an equation and it was saved as an SVG file. The magical thing I realised was that the image opened up in a full window around ten times the size shown in a small box in Wikipedia — and there were no cracks or jagged edges. Nothing!
计算机图形学中的一个基本概念是光栅图像和矢量图像之间的区别。 大多数日常计算机用户可能都熟悉图像和视频文件的扩展名,但是在这辆汽车的引擎盖下发生的事情对他们来说是个谜。 在生命的早期阶段(学校项目)所做的大部分工作都涉及光栅图像。 我在浏览Wikipedia时首先发现了矢量图像。 我下载了这张方程式图片,并将其保存为SVG文件。 我意识到的神奇之处在于,图像在全窗口中打开的大小约为Wikipedia中小框中显示的大小的十倍-并且没有裂缝或锯齿状边缘。 没有!
SVG (Scalable Vector Graphics) is one of the vector image formats, others being EPS (Encapsulated PostScript), PDF (Portable Document Format) or AI (Adobe Illustrator Artwork). You might be familiar with the common raster types: JPG/JPEG, PNG, GIF (the moving ones), BMP (the default for older versions of MS Paint).
SVG( 可缩放矢量图形)是矢量图像格式之一,其他格式是EPS(封装的PostScript),PDF(便携式文档格式)或AI(Adobe Illustrator图稿)。 您可能熟悉常见的栅格类型:JPG / JPEG,PNG,GIF(移动的),BMP(MS Paint的较早版本的默认设置)。

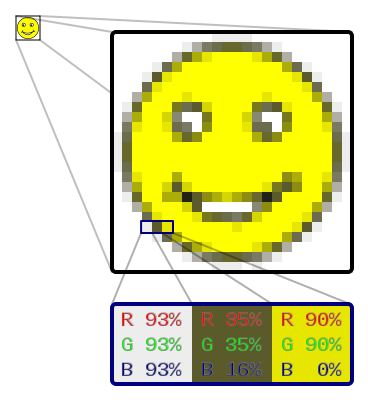
Zooming in on the raster files will cause pixelation to occur at some point, whatever the resolution may be. This is because raster images are basically rectangular grids, where each space is filled with some colour in the RGB (Red Green Blue) format.
无论分辨率如何,放大栅格文件都会在某些时候导致像素化。 这是因为栅格图像基本上是矩形网格 ,其中每个空间都以RGB(红色绿色蓝色)格式填充了某种颜色。
Why RGB? This is because any colour can be represented as portions of Red, Green and Blue mixed together. The extremes of this system are Black (absence of any colour, i.e. Red=Blue=Green=0%) and White (all colours combined, i.e. Red=Blue=Green=100%). The cube below is called the RGB Colour Model or RGB Cube and gives a visual idea of the aforesaid…
为什么是RGB? 这是因为任何颜色都可以表示为混合在一起的红色,绿色和蓝色部分。 该系统的极限是黑色(不存在任何颜色,即红色=蓝色=绿色= 0%)和白色(所有颜色组合在一起,即红色=蓝色=绿色= 100%)。 下面的多维数据集称为RGB颜色模型或RGB多维数据集,它给出了上述视觉效果的直观概念。

Vector images, however, are not your everyday paintings and colour grids. They are lines of code. These lines of code define points on a plane, connected by paths — straight lines or curves or polygons… bearing resemblance to vectors in Mathematics. The colour, shape, thickness and other properties are all defined within this block of code. An example of such code (image here) is given below…
但是,矢量图像不是您的日常绘画和颜色网格。 它们是代码行 。 这些代码行定义了平面上的点,这些点通过路径 (直线,曲线或多边形)相连,与数学中的向量相似。 颜色,形状,厚度和其他属性均在此代码块中定义。 下面给出了此类代码的示例( 此处为图片 )…

The more complex the image, the more information the code contains. The most popular vector graphics designer is Adobe Illustrator, followed closely by Inkscape (FOSS). When it comes to raster images, Adobe Photoshop has remained the undefeated champion for a long time, with GIMP (FOSS) coming a close second.
图像越复杂,代码包含的信息越多。 最受欢迎的矢量图形设计师是Adobe Illustrator,紧随其后的是Inkscape( FOSS )。 在光栅图像方面,Adobe Photoshop长期以来一直是不败的冠军,GIMP( FOSS )紧随其后。
图片到视频 (Image to Video)
‘Who Framed Roger Rabbit’ was a 1988 movie, seamlessly combining live-action and 2D animation in the same screen. The second word is the key to understand how photos and videos are linked.
《谁陷害了罗杰·兔子》是一部1988年的电影,在同一屏幕上无缝整合了真人和2D动画。 第二个单词是了解照片和视频如何链接的关键。

Videos are made up of frames — which are basically images. These images are linked together based on one intangible aspect — time. If you view the description of any video in your media player, there is a quantity called the frame rate. Usually, for film, it is around 24 fps (frames per second). This means that there are around 24 images being displayed back to back in one second. That’s it. Millions of images pieced together with audio in the background — and you get your movie.
视频由帧组成 -基本上是图像。 这些图像基于一个无形的方面(时间)链接在一起。 如果您在媒体播放器中查看任何视频的描述,则存在一个称为帧速率的数量。 通常,对于电影,约为24 fps(每秒帧)。 这意味着在一秒钟内约有24张图像被背对背显示。 而已。 数以百万计的图像与背景中的音频拼凑在一起,您就可以得到自己的电影。
(Apart from the conventional video editor software, VLC Media Player (VideoLan, FOSS) also allows you to view a video in a frame-by-frame fashion. Go check it out!)
(除了传统的视频编辑器软件外,VLC Media Player( VideoLan,FOSS )还允许您以逐帧的方式观看视频。请检查一下!)
分层的重要性 (The Importance of Layering)
The importance of layering lies in its application. Let’s take the case of my internship experience as an example. We had to use an existing vector file which had the company’s mascot, edit it, and create a whole animated video around it explaining a financial management app (Finakya). The video had buildings, trees, other characters, even a smartphone to explain the app. With so many components inside a fixed canvas and multiple people working with them to achieve a certain end result, the problem has to be broken down into simpler parts (divide and ru… conquer).
分层的重要性在于其应用。 让我们以我的实习经验为例。 我们必须使用具有公司吉祥物的现有矢量文件,对其进行编辑,并在其周围创建一个完整的动画视频,以解释财务管理应用程序( Finakya )。 视频中有建筑物,树木,其他角色,甚至还有一部智能手机来解释该应用程序。 在一块固定的画布上放置了如此多的组件,并由多个人共同努力以达到一定的最终结果,因此必须将问题分解为更简单的部分(分而治之)。
When we place a video in any video editing app, we are usually given a horizontal workspace. The concept of layering, however, is vertical in nature. It is not concerned with what comes next or what came before. All that matters is who’s on top and who’s down below. Let’s not visualize much…
当我们将视频放置在任何视频编辑应用程序中时,通常会得到一个水平的工作区。 但是,分层的概念实际上是垂直的。 它不关心接下来是什么或之前是什么。 重要的是谁在最前面,谁在下面。 让我们不要想象太多...

There are two components in the video — the image (Video Track 2) and the underlying video (Video Track 1, along with its audio in Audio Track 1). This is a simple two-part example — easy to merge and manage. Imagine you have thousands of such components. Managing them will not be as easy as this.
视频中有两个部分-图像(视频轨道2)和基础视频(视频轨道1,以及其在音频轨道1中的音频)。 这是一个简单的两部分示例-易于合并和管理。 假设您有成千上万个这样的组件 。 管理它们并非如此简单。
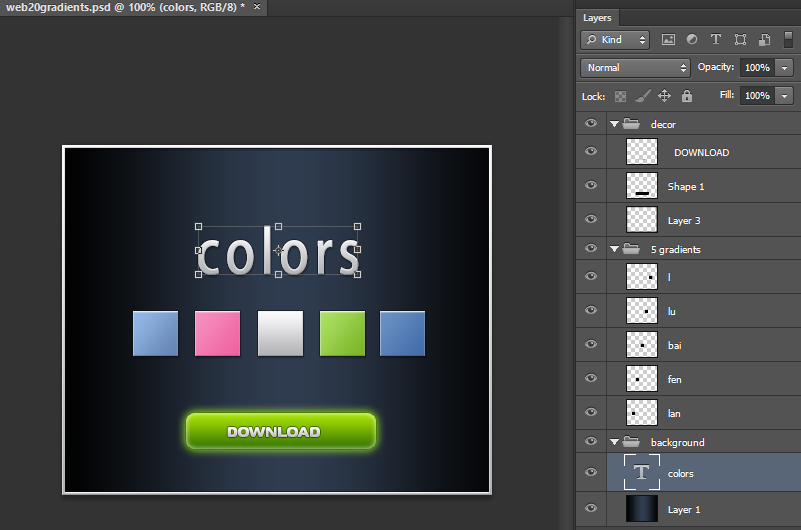
An example of a layered photoshop document is given below…
下面提供了一个分层的photoshop文档的示例...


Therefore the concept of layering is the same for image or videos. The only factor which creeps in when videos are concerned is time. The work is done vertically via layers and horizontally via frames.
因此,分层的概念对于图像或视频是相同的。 有关视频的唯一因素是时间。 这项工作是垂直通过层完成的, 水平通过框架完成的 。
Adobe After Effects (AE) is one such video-editing app where the vertical arrangement gets precedence over the horizontal (Adobe Premiere Pro exists for that purpose). Most of the animation work during the aforementioned internship was done in AE.
Adobe After Effects(AE)是这样一种视频编辑应用程序,其中垂直排列优先于水平排列(为此目的存在Adobe Premiere Pro)。 在上述实习期间,大多数动画工作都是在AE中完成的 。

分层和遮罩 (Layering and Masking)
Layer masking is an editing concept that goes hand in hand with basic layering, most of which is discussed above. Masking is close to its literal sense, as it masks a layer with respect to another layer, some effect applied to that layer (adjustment layer), etc.
图层蒙版是一种与基本分层紧密结合的编辑概念,上面已讨论了大部分内容。 遮罩接近其字面意义,因为它相对于另一层遮罩了一层,对该层(调整层)施加了某些效果,等等。

基本分层 (Basic Layering)
It is the superimposition of one layer on another and so on… This is what we have discussed in the screenshots supplied. Some other examples which are of use in image editing are also given below…
它是一层在另一层上的叠加,依此类推……这就是我们在提供的屏幕截图中讨论的内容。 下面还提供了一些其他用于图像编辑的示例…





图层遮罩 (Layer Masking)
I came about this concept while learning how to put text behind objects in video and the term popped up in a YouTube video. Like any other video editing concept, its roots lie in image editing — it is based on layer masks. In the internship project, we had to use masking in cases where the screen to be shown on the smartphone screen was too long to fit (as shown).
在学习如何在视频中的对象后面放置文本以及在YouTube视频中弹出该术语时,我想到了这个概念。 与其他任何视频编辑概念一样,其根源在于图像编辑-它基于图层蒙版。 在实习项目中,如果要在智能手机屏幕上显示的屏幕太长而无法容纳(如图所示),我们必须使用遮罩。
We had to apply a mask along the screen borders such that every layer on top of the smartphone layer falls inside the screen and doesn’t spill. Since we were dealing with app screen animation inside the smartphone, this concept was used multiple times and made things easier for the team. Let us see how masking generally occurs in graphic editing.
我们必须沿屏幕边框应用遮罩,以使智能手机层顶部的每一层都落在屏幕内部,并且不会溢出。 由于我们正在处理智能手机内部的应用程序屏幕动画,因此多次使用了此概念,这使团队的工作变得更加轻松。 让我们看看在图形编辑中一般如何发生遮罩。




The layer masking does the following: the black part of the image is hidden and the white part is not, i.e. the black part contains nothing of the foreground (the layer where the mask is applied), while the white part of the foreground is visible. The final result shows this masked result. Instead of black and white, the two extremes, shades of grey can also be used to create a mask.
图层蒙版执行以下操作:图像的黑色部分被隐藏而白色部分未被隐藏,即黑色部分不包含任何前景(应用蒙版的图层),而前景的白色部分可见。 最终结果显示了该掩盖的结果。 除了黑色和白色以外,还可以使用灰色阴影这两个极端来创建蒙版。
Layering in video editing is a horizontal expansion from this concept, as discussed before. It is a paramount concept in graphic editing as a whole, with its ripples felt in mainstream film-making too. A proper grasp on it will help with present and future projects dealing with computer graphics.
如前所述,视频编辑中的分层是此概念的横向扩展。 它是整个图形编辑中最重要的概念,在主流电影制作中也能感受到它的涟漪。 对其进行适当的掌握将有助于处理当前和将来处理计算机图形学的项目。
检查我们! (Check us out!)
Checkout Finakya at www.finakya.com!Apsolutio is at www.apsolutio.comThe Apsolutio blog is at blog.apsolutio.comHear what Finakya has to say at blog.finakya.com
结帐Finakya在www.finakya.com !Apsolutio是www.apsolutio.com的Apsolutio博客是blog.apsolutio.com听听Finakya具有在说blog.finakya.com
翻译自: https://medium.com/apsolutio/layering-in-graphics-design-c91e528250c9
比特平面分层
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275997.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!










翻越祁连山)


)




