flex如何做响应式设计
Responsive design is not just about the web that automatically adjusts to different screen resolutions and resizeable images, but designs that are crucial for web performance.
自适应设计不仅涉及可自动适应不同屏幕分辨率和可调整大小图像的网络,而且对于网络性能至关重要。
In my short journey of working with HTML and CSS, interactions with other developers, I found out that these two words — flexibility and responsiveness have often been used interchangeably to illustrate the core of responsive web design.
在使用HTML和CSS以及与其他开发人员进行交互的短暂旅程中,我发现灵活性和响应性这两个词经常互换使用,以说明响应式Web设计的核心。
Ethan Marcotte coined the term responsive web design and defined it to mean fluid/flexible images/media queries in a May 2010 article in A List Apart.
Ethan Marcotte在2010年5月的A List Apart中的一篇文章中创造了“ 响应式网页设计”一词,并将其定义为表示流畅/灵活的图像/媒体查询。
There are lots of great articles out there about responsive design, what it is, key concepts, principles, and great philosophies surrounding it. In this article, we will not spend time on those but rather look at great techniques that allow us to implement responsive web design more efficiently.
关于响应式设计,它是什么,关键概念,原理以及围绕它的伟大哲学,有很多很棒的文章。 在本文中,我们将不会花时间在这些上,而会研究使我们能够更有效地实现响应式Web设计的出色技术。
Below are the basic responsive design principles, I will tackle the first two.
以下是基本的响应式设计原则 ,我将解决前两个原则 。
1. Fluid Grids and Layouts: allow contents to easily adapt to the current viewport width used to browse the website. Uses % rather than px for all layout-related lengths.
1. 流体网格和布局:允许内容轻松适应当前用于浏览网站的视口宽度。 对于所有与布局相关的长度,请使用%而不是px。
2. Flexible/Responsive Images: images behave differently than text content, and so we need to ensure that they also adapt nicely to the current viewport.
2. 灵活/响应的图像:图像的行为与文本内容不同,因此我们需要确保它们也能很好地适应当前视口。
3. Media Queries: the ability to change styles on certain viewport widths(breakpoints), allowing us to create a different version of our website for different widths.
3. 媒体查询:能够在某些视口宽度(断点)上更改样式的功能,使我们可以为不同的宽度创建网站的不同版本。
流体网格和布局: (Fluid Grids and Layouts:)
在项目中应如何以及为什么使用“ rem”单元。 (How and Why You Should Use ‘rem’ Units in Your Projects.)
I was so amazed when I realized I can simply change the width, height, padding, margin, and literary any element you could apply pixel unit to with just one adjustment on my media query at the same time instead of writing hundreds on lines of codes in media queries. It’s amazing, yea right!
当我意识到自己只需更改媒体查询的宽度,高度,填充,边距和文学内容即可,而对我的媒体查询只需一次调整,而无需在代码行上编写数百个内容时,我感到非常惊讶在媒体查询中。 太神奇了,是的!

Now let’s see how this awesome technique works. First understanding how the rem unit works is the key to mastering this simple yet powerful technique.
现在,让我们看看这项出色的技术是如何工作的。 首先了解rem单元的工作方式是掌握此简单而强大的技术的关键。
The rem unit is always in relation to the root font size, so if we set the root font size, other measurements can easily be changed on our page.
rem单位始终与根字体大小有关,因此,如果我们设置根字体大小,则可以在页面上轻松更改其他尺寸。
html {font-size: 10px;}Now, note the default browser font-size is 16px but we are setting ours to 10px for easy calculations. So 10px equals 1rem, 45px will be 4.5rem. All we have to do is simply divide all the pixels by 10 and that’s our rem.
现在,请注意默认浏览器的字体大小为16px,但为了方便计算,我们将其设置为10px。 因此10px等于1rem,45px将为4.5rem。 我们要做的就是简单地将所有像素除以10,这就是我们的rem。
The only problem is by setting our root font-size to 10px we override the browser font size setting. Some users with bad sight do manually change their browser font size settings to have a bigger font size.
唯一的问题是,通过将我们的根字体大小设置为10px,我们将覆盖浏览器字体大小设置。 一些视力不好的用户会手动更改其浏览器的字体大小设置,以使其具有更大的字体大小。
Setting the 10px font-size on our root removes the ability for these people to see our website properly because they can no longer change the default font size.
在我们的根目录上设置10px字体大小将使这些人无法正确查看我们的网站,因为他们无法再更改默认字体大小。
It will remain 10 pixels no matter the user’s default font-size, this is a bad practice. That is why we’re going to set our font-size to a percentage, which will translate to a percentage of the font-size given by the browser.
无论用户的默认字体大小如何,它都将保留10个像素,这是一个不好的做法。 这就是为什么我们要将字体大小设置为一个百分比,这将转换为浏览器给定的字体大小的百分比。
We are counting on the fact that the default browser font-size is usually 16px, and that remains the absolute default.
我们指望这样的事实,默认浏览器字体大小通常为16px,并且仍然是绝对默认值。
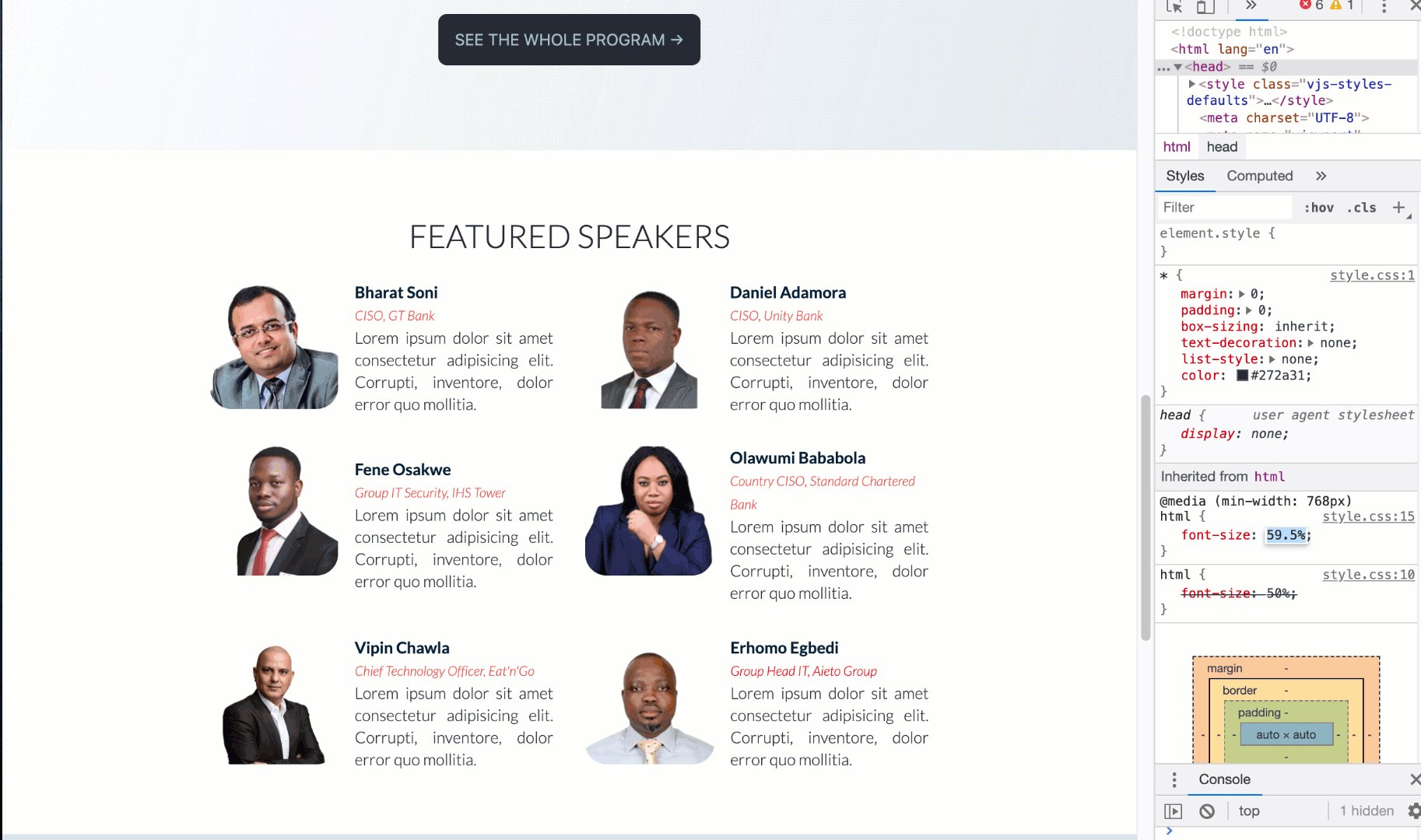
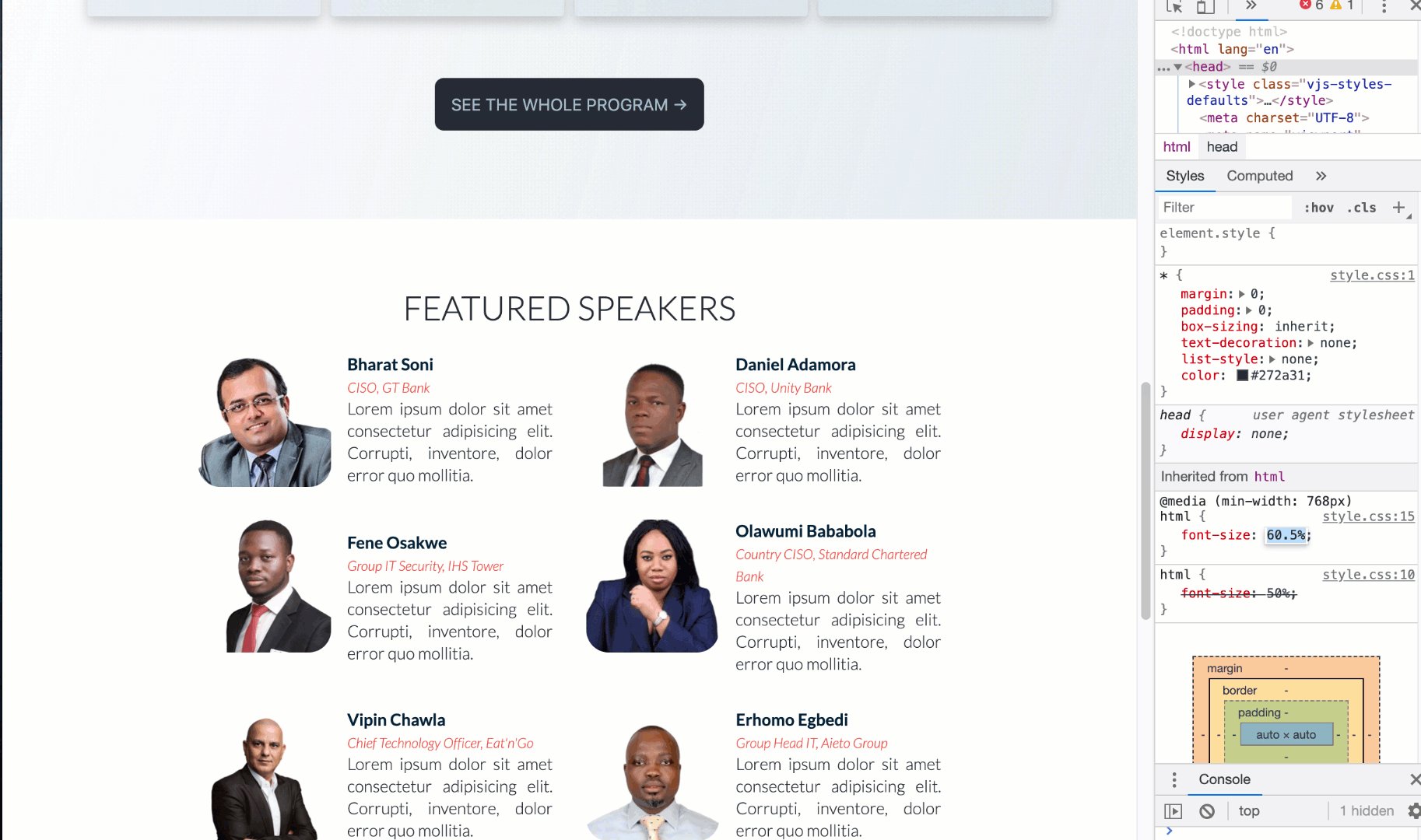
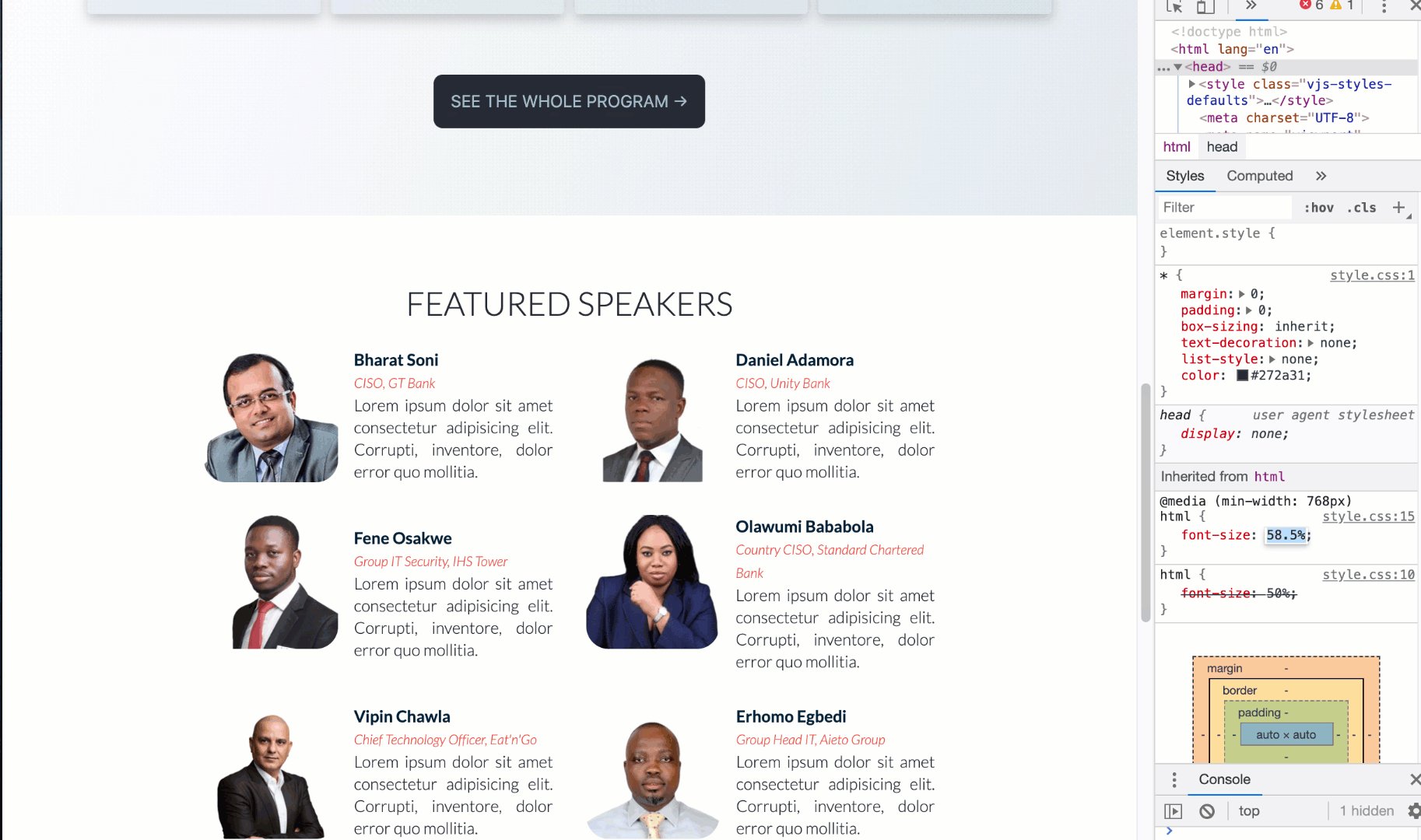
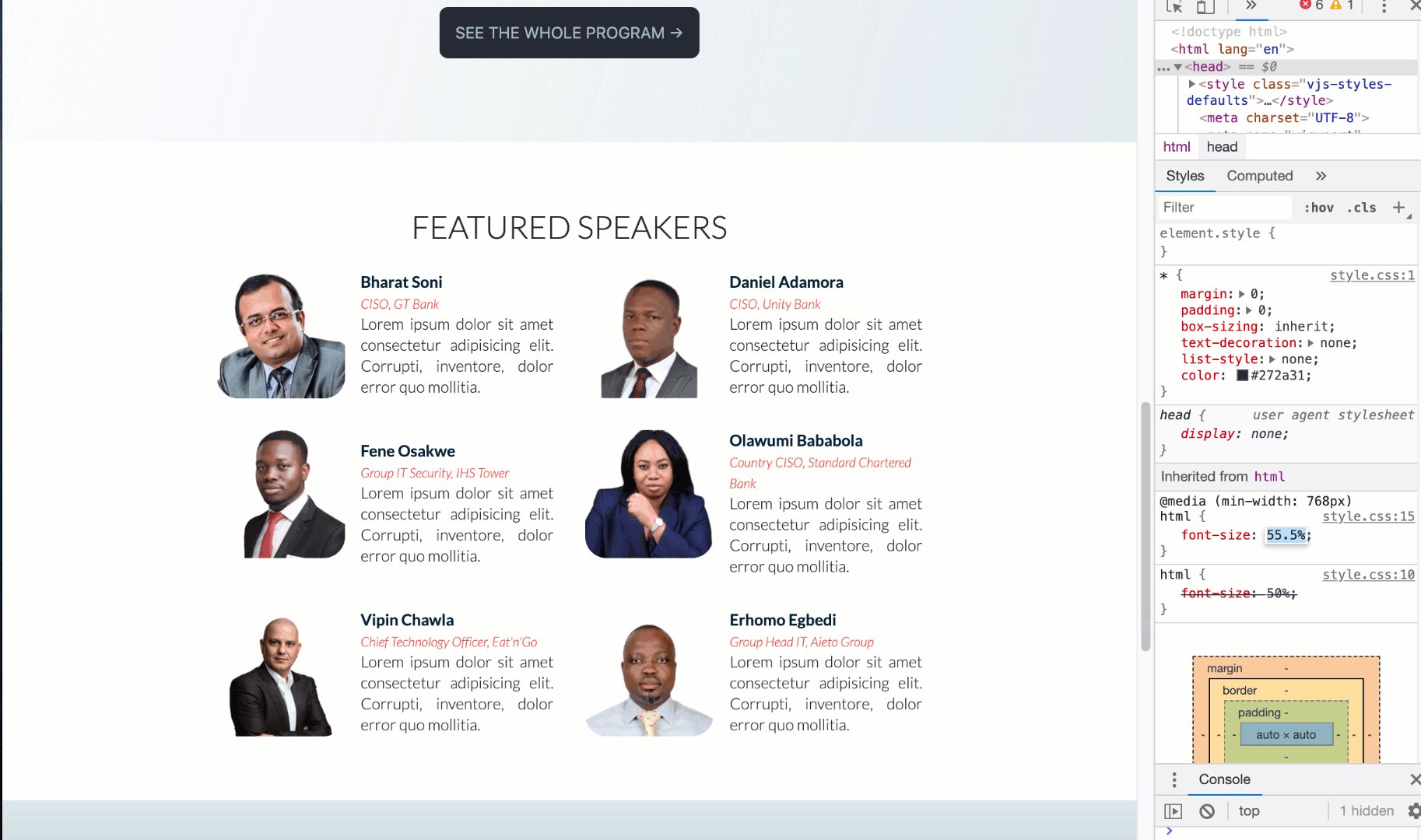
So let’s do simple math, if we put 100% here, this would mean that the root font size is 16 pixels.
因此,让我们做一个简单的数学运算,如果我们将100%放在此处,这意味着根字体大小为16像素。
All we have to do is to divide what we want which is 10, by 16. 10/16 * 100 = 62.5%.
我们要做的就是将我们想要的10除以16。10/ 16 * 100 = 62.5%。
Then that will translate to 10pixels which is what we want.
然后,这将转化为我们想要的10像素。
html {font-size: 62.5%;}This technique is widely used in the CSS developer community because it’s so simple and yet so powerful.
该技术非常简单,但功能强大,因此在CSS开发人员社区中得到了广泛使用。
灵活/响应的图像 (Flexible/Responsive Images)
The main philosophy behind responsive images is serving the right image to the right screen-size and device using different techniques in HTML or CSS so users do not have to download images that are way too large for their devices.
响应式图像的主要原理是使用HTML或CSS中的不同技术将正确的图像提供给合适的屏幕尺寸和设备,因此用户不必下载对于他们的设备而言太大的图像。
It’s okay to have flexible images that scale nicely with the viewport width, but responsive images take things to a whole new level and that’s because responsive images are not just an aspect of responsive design but even more importantly of web performance.
可以使弹性图像与视口宽度很好地缩放是可以的,但是响应式图像将事情带到了一个全新的高度,这是因为响应式图像不仅是响应式设计的一个方面,而且更重要的是Web性能。
As developers, we really have a responsibility here and responsive images help us solve these problems.
作为开发人员,我们确实有责任,响应式图像可以帮助我们解决这些问题。
While it may be okay to send a 1mb image for the hero section to a desktop computer, it is not okay to do that to a phone, which may have a slow or expensive data plan somewhere in the world like where I am, Nigeria.
虽然可以将英雄部分的1mb图像发送到台式计算机,但不能将其发送到电话,因为电话可能在世界上某个地方(如我所在的地方,尼日利亚)的数据计划缓慢或昂贵。
So instead of sending 1mb to whatever device is consuming the page, it makes more sense to send the 1mb image to a device with a large screen that needs the image and a much smaller version of the image to a device with a small screen that doesn’t need such a large image anyway. Not many developers out there know and take this even seriously.
因此,将1mb图像发送到需要该图像的大屏幕设备,将较小版本的图像发送到一个没有屏幕的小设备,而不是将1mb发送到占用该页面的任何设备,无论如何都不需要这么大的图像。 没有很多开发人员知道并认真对待这一点。
合理地说,主要有三个用例。 (There are mainly three use cases where it makes sense.)
Resolution switching: Here all we do is to serve up the same image for a smaller screen but with a smaller resolution. So basically, the same image but a smaller version for a device that doesn’t need such a big image.
分辨率切换:这里我们要做的只是在较小的屏幕上以较小的分辨率提供相同的图像。 因此,基本上,相同的图像但较小的版本适用于不需要这么大图像的设备。

In the example below, we use the width descriptor to tell the browser the width of the image and it automatically decides which image to download
在下面的示例中,我们使用宽度描述符来告诉浏览器图像的宽度,并自动决定要下载哪个图像
<img srcset=”img/design-1.jpg 300w, img/design-1-large.jpg 1000w” alt=”design” >But width descriptor is not enough to decide which images to choose, so we add sizes attribute. Sizes are used to inform the browser about the approximate width of the image at different viewport width.
但是宽度描述符不足以决定选择哪个图像,因此我们添加了sizes属性。 大小用于告知浏览器有关不同视口宽度的图像的近似宽度。
<img srcset=”img/design-1.jpg 300w, img/design-1-large.jpg 1000w” alt=”design” sizes=”(max-width:900px) 20vw”, (max-width:600px) 30vw, 300px” >It’s a good practice to have a fallback, just in case the browser does not understand ‘srcset’.
如果浏览器不了解“ srcset”,则最好进行回退。
<img srcset=”img/design-1.jpg 300w, img/design-1-large.jpg 1000w” alt=”design” sizes=”(max-width:900px) 20vw”, (max-width:600px) 30vw, 300px” ><img src=”img/design-1-large.jpg” alt="design">2. Density switching: This is a special case of resolution switching but where the screen size does not matter but a screen pixel density does instead. Pixel density is the number of pixels found in an inch or a centimeter. Now, what matters to us is what there are low-resolution screens and high-resolution screens.
2. 密度切换 :这是分辨率切换的一种特殊情况,但是屏幕尺寸无关紧要,而屏幕像素密度却是。 像素密度是以英寸或厘米为单位的像素数。 现在,对我们而言重要的是低分辨率屏幕和高分辨率屏幕。

Low-resolution screens are just typical PC screens, if we say an image is 100 pixels high, they will actually use 100 physical pixels on the screen to display these 100 pixels that we specified.
低分辨率屏幕只是典型的PC屏幕,如果我们说一幅图像高100像素,它们实际上将使用屏幕上的100个物理像素来显示我们指定的这100个像素。
High-resolution screens are the ones found in all modern smartphones and even some computers already have them, like the MacBook with retina displays. These are high-resolution screens and can be called 2x screens because they use two physical pixels to display one pixel of our design. This implies that if we want our image to look sharp on high-resolution displays we should use 2x the image size we are serving the low-resolution displays.
高分辨率屏幕是所有现代智能手机中都可以使用的屏幕,甚至有些计算机已经安装了高分辨率屏幕,例如带有视网膜显示屏的MacBook。 这些是高分辨率屏幕,可以称为2x屏幕,因为它们使用两个物理像素来显示我们设计的一个像素。 这意味着,如果我们希望图像在高分辨率显示器上看起来清晰,则应使用供低分辨率显示器使用的图像大小的2倍。
In the example below, we use the density descriptor to tell the browser the density of the image and it automatically decides which image to download
在下面的示例中,我们使用密度描述符来告诉浏览器图像的密度,并自动决定要下载哪个图像
<img srcset=”img/logo-1x.png 1x, img/logo-2x.png 2x” alt=”logo” >3. Art Direction: This happens when you don’t just want to serve the same image but in a smaller resolution, but a whole different image for different screen sizes.
3. 艺术指导:当您不只是希望以较小的分辨率提供相同的图像,而是针对不同的屏幕尺寸提供完全不同的图像时,就会发生这种情况。

In this example, we see if the conditions of images inside the <source> are not met, the device will be forced to use the image inside the <img> tag.
在此示例中,我们看到如果<source>内部的图像条件不满足,设备将被迫使用<img>标签内部的图像。
<picture><source srcset=”img/logo-small-1x.png 1px, img/logo-small-2x.png 2x” media=”(max-width: 600px)”><img srcset=”img/logo-1x.png 1x, img/logo-2x.png 2x” alt=”logo” ></picture>In conclusion, resolution and density switching is when you want to serve the same image but with different resolutions. And art directions is when you want to serve a completely different image.
总之,分辨率和浓度切换是当您要提供相同的图像但具有不同的分辨率时。 而艺术指导就是您要提供完全不同的图像。
Using rem units in my daily web design projects has helped reduce the lines of codes I write in media queries and has given me so much control in my responsive design experience.
在我的日常Web设计项目中使用rem单位有助于减少我在媒体查询中编写的代码行,并在响应式设计经验中给予了我太多控制。
If you want to dive deeper into these concepts, you should take a look at the Advanced CSS and SASS… course by Jonas Schmedtmann, I give all the credits to him.
如果您想更深入地研究这些概念,则应该看看Jonas Schmedtmann的Advanced CSS and SASS…课程 ,我将所有功劳归功于他。

翻译自: https://uxdesign.cc/responsive-design-youre-doing-it-wrong-d88a52e1d5f7
flex如何做响应式设计
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275967.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

















![Console Snacks[摘自Advanced Rails Recipes]](http://pic.xiahunao.cn/Console Snacks[摘自Advanced Rails Recipes])
