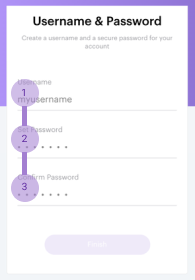
Forms are a common way to engage with users and could be a user’s first impression of your product. Since forms aren’t always the user’s favourite thing, it is essential to make filling out forms as easy as possible. Let’s go over a few tips for creating great forms.
表单是与用户互动的一种常见方式,并且可能是用户对您的产品的第一印象。 由于表单并不总是用户喜欢的东西,因此使填写表单尽可能容易是必不可少的。 让我们看一下创建出色表单的一些技巧。
使用单列布局 (Use a Single Column Layout)
Limiting your form to one column makes it easier for users to read and lets you predict the order in which the form should be filled. A single column form also favours keyboard users by making it simple to tab from one field to another. If you have a long form, consider grouping related fields and placing them in different sections.
将表单限制为一列可以使用户更容易阅读,并可以预测表单的填充顺序。 单列形式也很容易通过从一个字段切换到另一个字段来吸引键盘用户。 如果格式较长,请考虑将相关字段分组并将其放在不同的部分。
顶部对齐标签 (Top Align Labels)

Top-aligned labels tend to reduce how long it takes to complete a form. Especially for familiar data (i.e. phone number, credit card etc.) because they only require a single eye fixation to take in both input label & field. Top aligned labels also work well with single column forms.
顶部对齐的标签往往会减少完成表格所需的时间。 特别是对于熟悉的数据(例如电话号码,信用卡等),因为它们只需要一个眼睛注视即可同时输入标签和字段。 顶部对齐的标签也适用于单列表单。
使用描述性内联错误 (Use Descriptive Inline Errors)

Simply changing the appearance of a field with an invalid input is not enough to let the user know exactly what they are not doing right and this can be frustrating. This is why adding a clear error directly under the invalid field is good practice. With this method, the user would know where and why the error occurred.
仅使用无效输入更改字段的外观不足以让用户确切地知道他们在做什么不正确,这可能令人沮丧。 这就是为什么在无效字段下直接添加清除错误是一种好习惯的原因。 使用这种方法,用户将知道 哪里 和 为什么 发生错误。
垂直排列单选按钮和复选框 (Vertically Arrange Radio buttons and Checkboxes)
Horizontally arranged radio buttons, as shown above, should be avoided. The labels and buttons are placed on one line, even though this may seem great for maximising space, it creates an error-prone condition for the user.
如上所示,应避免水平排列的单选按钮。 标签和按钮放在一行上,即使这对于最大化空间来说似乎很棒,但它为用户创建了容易出错的条件。

The recommended practice is to place each option on its own line as done above. This greatly reduces the chance of a user picking an unintended option.Plus, placing buttons/boxes underneath each other improves readability.
建议的做法是如上所述将每个选项放在自己的行上。 这大大减少了用户选择意外选项的可能性。此外,将按钮/框置于彼此下方可提高可读性。
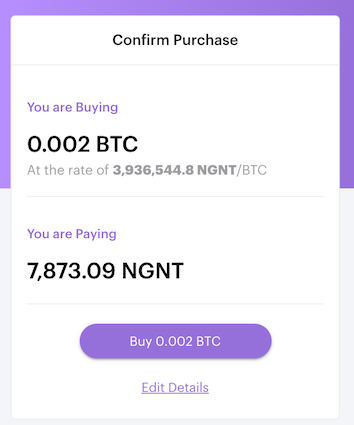
使号召性用语更具描述性 (Make Call-to-Actions Descriptive)

The call-to-action (CTA) in the form above is the purple button. CTAs are obvious and should state their intent so the user is aware of the effects of interacting with the CTA in question.
上方表格中的号召性用语(CTA)是紫色按钮。 CTA很明显,应说明其意图,以便用户知道与所讨论的CTA交互的影响。
区分主要和次要动作。 (Differentiate Primary and Secondary Actions.)

The primary action(Purple button) allows the user to accomplish their most common or most important goal. Secondary actions(Hyperlink text) are any less important actions. Primary actions should always stand out and come first (top or left). This reduces the likelihood a user will make the wrong choice.
主要动作 (紫色按钮) 允许用户完成最常见或最重要的目标。 次要操作 (超链接文本) 是次重要的动作。 主要动作应始终脱颖而出,排在第一位(顶部或左侧)。 这减少了用户做出错误选择的可能性。
在触发的进程运行时禁用按钮 (Disable buttons while a triggered process runs)
To stop users from clicking the same button twice within a short period, buttons should be disabled while the triggered process runs. This is a minor change but it will save you a lot of headaches especially in situations where users submit data.
要在短时间内阻止用户单击同一按钮两次,应在触发的进程运行时禁用按钮。 这是一个很小的更改,但是它将为您省去很多麻烦,尤其是在用户提交数据的情况下。
That’s it, folks! With the tips above you can take your forms to the next level. Remember, building great forms is not an event, it’s a continuous process because the needs and preferences of users constantly change.
就是这样,伙计们! 通过上面的提示,您可以将表格提高到一个新的水平。 请记住,构建出色的形式不是一件事情,而是一个连续的过程,因为用户的需求和偏好会不断变化。
翻译自: https://medium.com/buycoins/creating-user-friendly-forms-48c5f06d2487
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275962.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!












![Console Snacks[摘自Advanced Rails Recipes]](http://pic.xiahunao.cn/Console Snacks[摘自Advanced Rails Recipes])





