跨库一致性
I offended an Apple employee the other day when I was checking out the new iPad Pro and I told him that I was an Android phone user. Eyes rolled, jokes were made, and we agreed to disagree.
前几天,我在检阅新iPad Pro时冒犯了一名苹果员工,并告诉他我是Android手机用户。 睁开眼睛,开玩笑,我们同意不同意。
While leading and designing mobile experiences, I’ve spent a ton of time in mobile ecosystems, even including a brief stint designing for the Windows Phone. This perspective has taught me that while platform allegiance can be a passionate and heated subject, the reality is that iOS and Android experiences aren’t, and shouldn’t be, massively different from one another.
在领导和设计移动体验时,我花了很多时间在移动生态系统中,甚至包括简短的Windows Phone设计。 这种观点告诉我,尽管平台忠诚度是一个充满激情和热情的话题,但现实是iOS和Android的体验并没有太大的不同,而且不应该有很大的不同。
将苹果与Android进行比较 (Comparing Apples to Androids)
In reality, the difference between each OS continues to get smaller and smaller. With the upcoming release of iOS 14, the gap between Android and iOS is narrowing more than it ever has before, and that’s a great thing for all users.
实际上,每个操作系统之间的差异越来越小。 随着即将发布的iOS 14的发布,Android和iOS之间的鸿沟比以往任何时候都缩小了,这对所有用户来说都是一件好事。
It’s absolutely critical to consider the basics of each OS and to design accordingly. But it’s equally important to know when to bend the rules for an improved experience. Google is famous for breaking its own rules. They consider the Material Design guidelines as precisely that — a set of guidelines provided to inform and empower designers to make decisions. If you look at both Google and Apple historically, they have taken different directions toward the same end goal. Google has played fast and loose by breaking their own rules, then re-writing them as these deviated experiences helped evolve their system. Apple has generally approached design with a more steadfast approach by making changes to the rules before implementing changes in their experiences. But the outcome for both companies has been the same — the establishment of guides to be followed and ultimately modified.
考虑每个操作系统的基础并进行相应设计绝对至关重要。 但是知道何时为改善体验而改变规则也同样重要。 Google以违反自己的规则而闻名。 他们认为材料设计指南正是这样-提供了一组指南,以告知设计人员并使其具有决策权。 如果您从历史上考察Google和Apple,那么他们朝着同一最终目标采取了不同的方向。 Google打破了自己的规则,然后又重新编写它们,因为这些偏离的体验帮助他们开发了系统,从而发挥了快速和宽松的作用。 苹果通常采用更坚定的方法来进行设计,方法是在实施经验更改之前先对规则进行更改。 但是,两家公司的结果都是相同的-建立要遵循并最终进行修改的指南。
经验应该很熟悉 (Experiences Should be Familiar)
My colleague Jay Coudriet is a proponent of designing familiar experiences. Essentially, Jay advocates that the best user experiences leverage users’ existing mental models built from both the OS and their most used apps. Or, put another way, users expect new apps to work like other apps they already know and love.
我的同事Jay Coudriet支持设计熟悉的体验 。 从本质上讲,Jay主张最佳的用户体验应利用用户从操作系统及其最常用的应用程序构建的现有思维模型。 或者换一种说法,用户希望新应用程序像他们已经知道和喜欢的其他应用程序一样工作。
This reduction of cognitive load should be a primary driver in all UX design. However, an understanding of the OS is important not just because it helps increase understanding of the idiosyncrasies of each platform, but because it provides insight into the similarities as well. These similarities should be leveraged as much as possible to create consistency across platforms.
认知负担的减少应该是所有UX设计中的主要驱动力。 但是,对操作系统的理解很重要,不仅因为它有助于增加对每个平台的特质的理解,而且还因为它还提供了对相似性的洞察力。 应尽可能利用这些相似性,以在各个平台之间建立一致性。
减少社会认知负担 (Reducing Social Cognitive Load)
We live in a world of shared experience and collaboration. Friends share music playlists and photos, they work out together, and they are in constant communication. There is a shared vocabulary that users develop when experiencing a product. Consistency across platforms ensures this communication is seamless regardless of the platform.
我们生活在共享经验和协作的世界中。 朋友共享音乐播放列表和照片,一起工作,并且不断交流。 用户在体验产品时会开发一个共享的词汇表。 跨平台的一致性确保无论平台如何,这种通信都是无缝的。
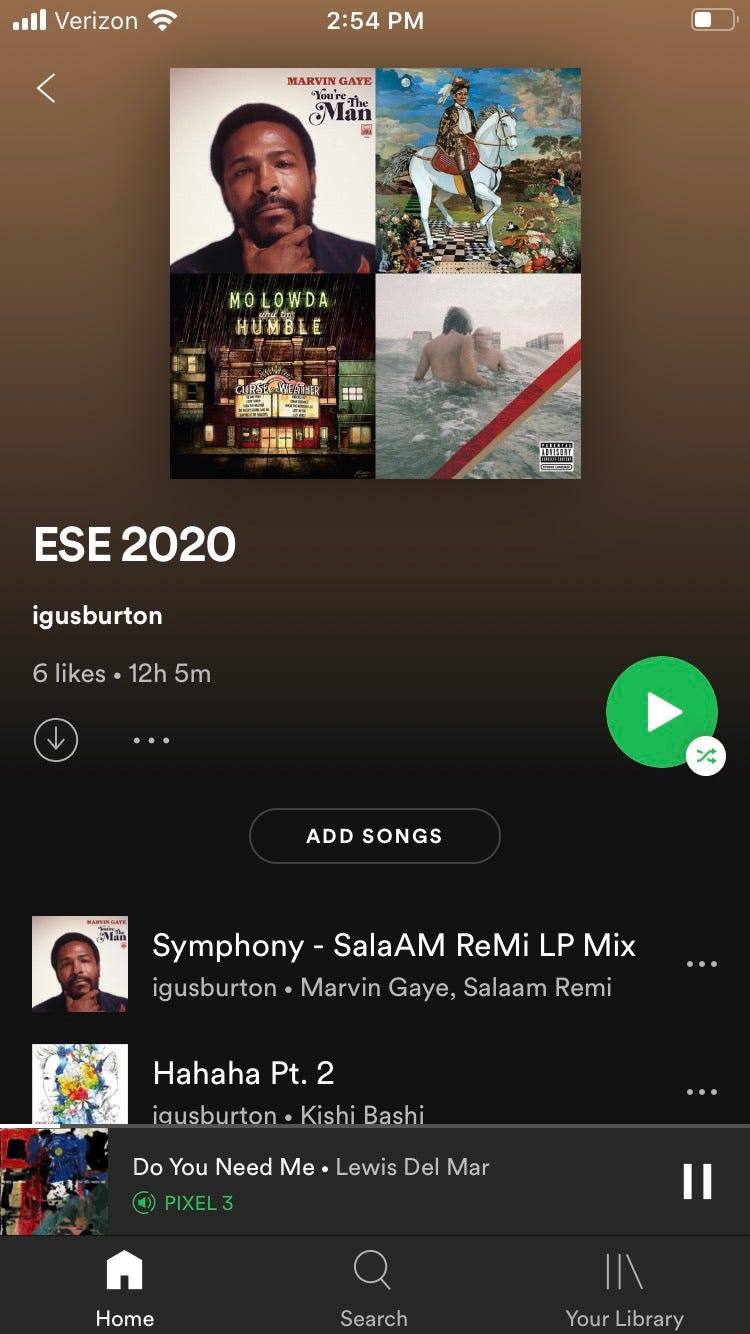
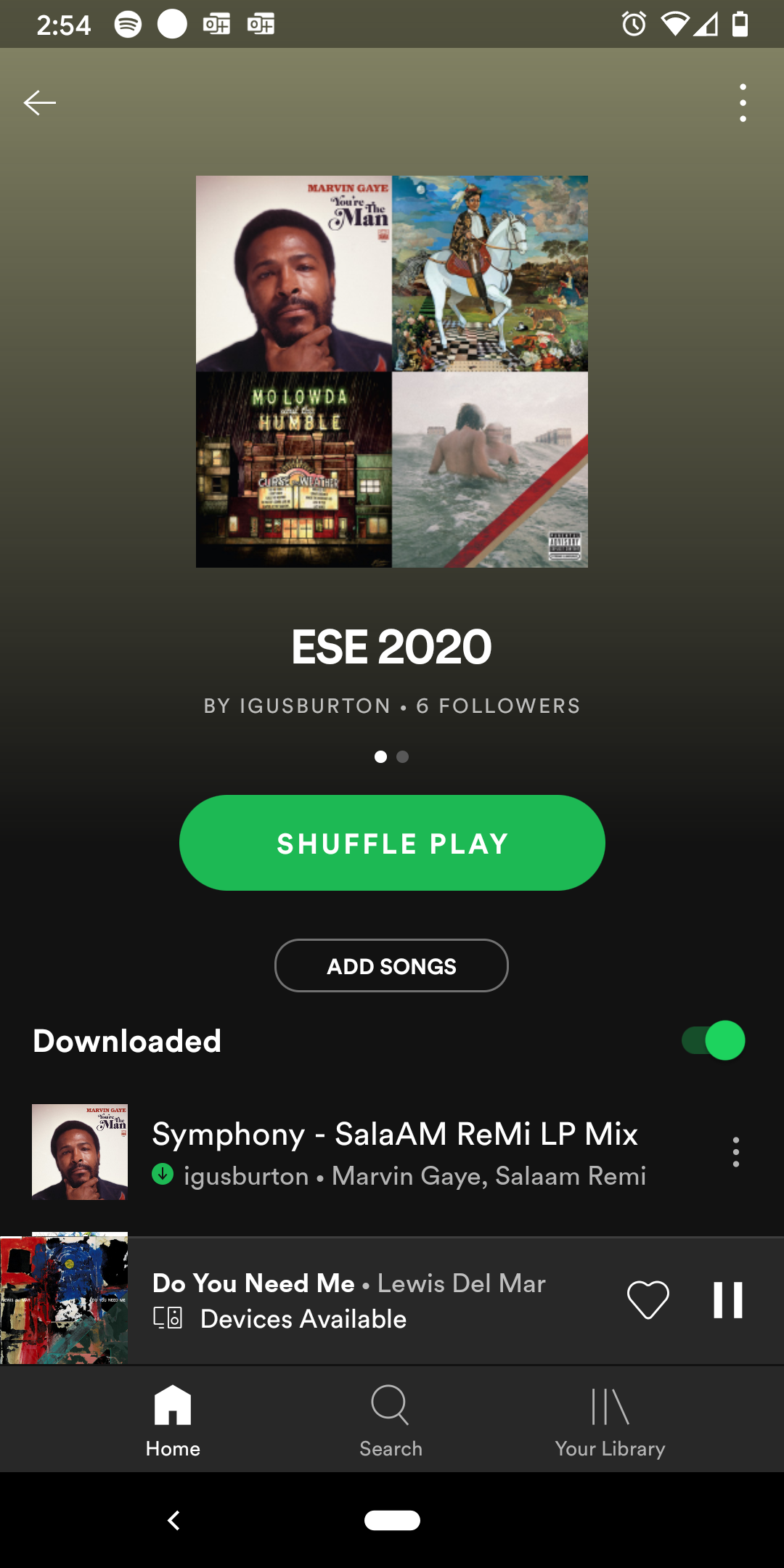
As an example, I had a friend over for dinner the other night. We were discussing our upcoming annual group trip where we spend the weekend listening to music by a pool in the middle of nowhere. In these times of COVID, having a remote destination in the woods surrounded by farmland is the place you want to be. But the downside is that the internet doesn’t really exist there. So we were chatting about downloading our 12.5-hour playlist before leaving for our trip. My friend is an iPhone user and I am an Android user. I was able to tell her not only that downloading playlists was an available feature, but I was also able to tell her how to download the playlist without looking at her phone.
举个例子,那天晚上我有一个朋友过来吃晚饭。 我们正在讨论即将到来的年度团体旅行,我们将在周末度过一个半夜,在游泳池旁听音乐。 在当今的COVID时代,您想要成为一个偏僻的目的地,在被农田包围的树林中。 但是缺点是互联网实际上并不存在。 所以我们在出发前聊聊下载12.5小时播放列表的问题。 我的朋友是iPhone用户,我是Android用户。 我不仅可以告诉她下载播放列表是一项可用功能,而且还可以告诉她如何下载播放列表而不用看她的手机。
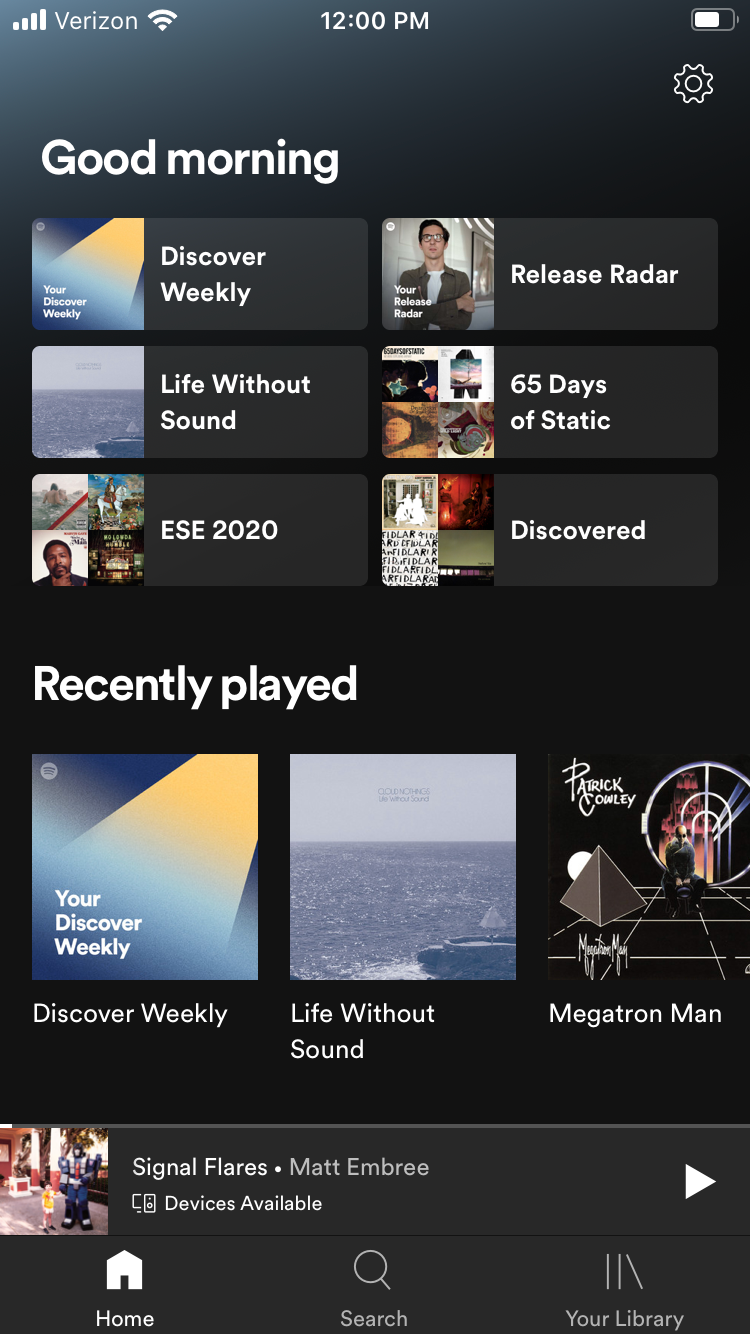
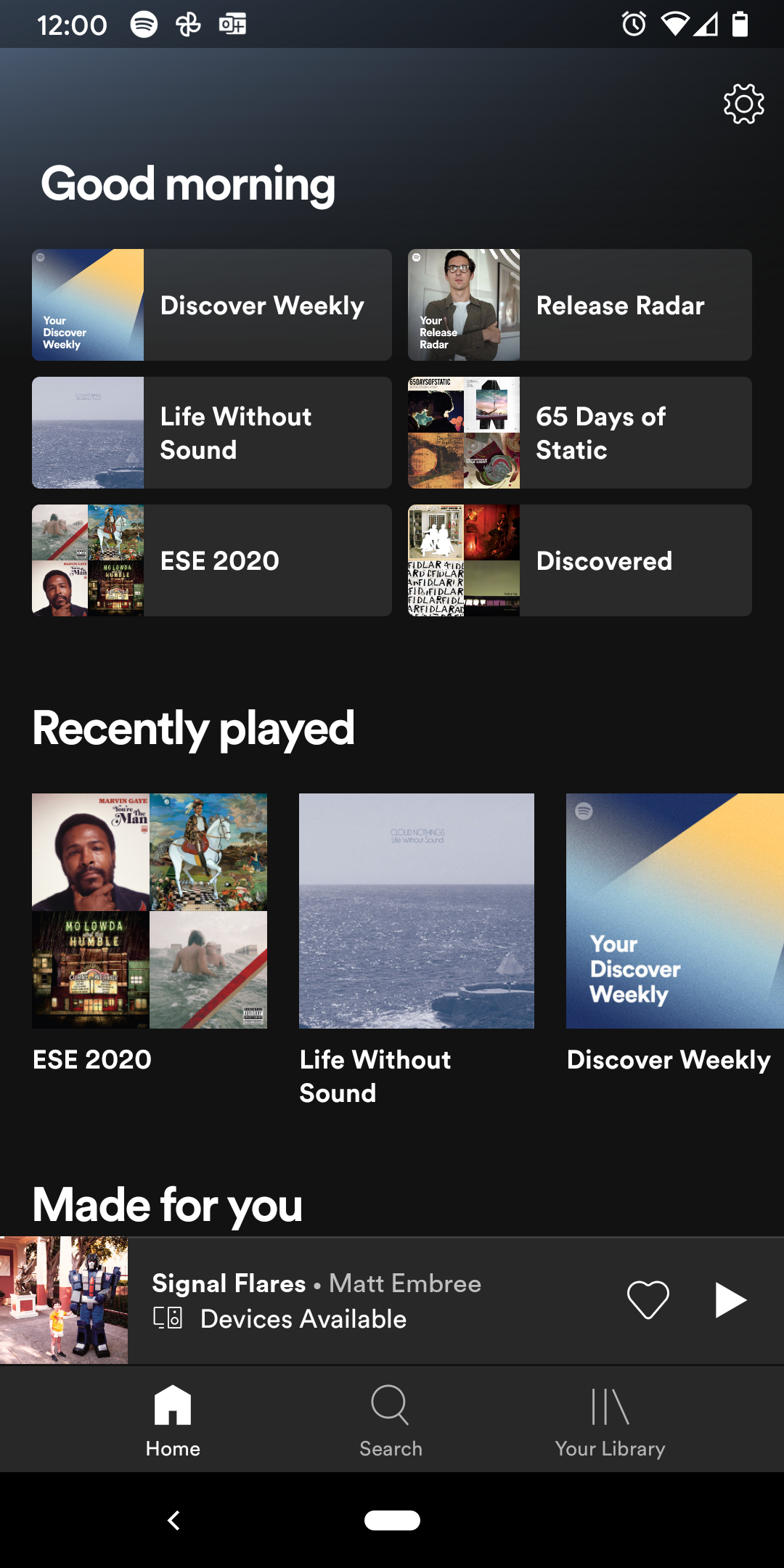
Though the UI features several differences across Android and iOS, the experience retains enough consistency that anyone familiar with Spotify on any platform should feel comfortable when they pick up a different device and play some music. This frictionless experience reinforced our positive opinions of the product.
尽管UI在Android和iOS上存在一些差异,但用户体验仍保持足够的一致性,以至于任何平台上熟悉Spotify的人在选择其他设备并播放音乐时都应该感到舒适。 这种无摩擦的经验加强了我们对产品的正面评价。




奇异的产品愿景 (A Singular Product Vision)
Spotify achieves this consistency through a robust and unified vision of what their experience should be. They have created a navigation that is the same across devices with only minor experiential differences where the OS dictates change. For example, the option to download a playlist is an icon-based button on iOS and a text-based toggle on Android. Additionally, the “more options” button is a three-dot button, rotated 90-degrees, and moved across the screen. These options are presented differently but they are similar enough to understand the function upon first glance.
Spotify通过对他们的经验应该具有的强大而统一的愿景来实现这种一致性。 他们创建了一个导航,该导航在设备之间是相同的,只是操作系统指示更改的体验差异很小。 例如,下载播放列表的选项是iOS上的基于图标的按钮和Android上的基于文本的切换。 此外,“更多选项”按钮是一个三点按钮,旋转了90度,并在屏幕上移动。 这些选项的显示方式有所不同,但乍一看就足以理解其功能。
This familiarity of experience across platforms strengthens the overall product by reducing social cognitive load when users of different platforms interact with one another. The single most effective way to break this vision and weaken the overall strength of a product is through a lack of feature parity.
当不同平台的用户彼此交互时,跨平台的这种熟悉性可以通过减少社交认知负担来增强整体产品。 打破这一愿景并削弱产品整体实力的最有效方法就是缺乏功能均等性。
功能奇偶校验至关重要 (Feature Parity is Essential)
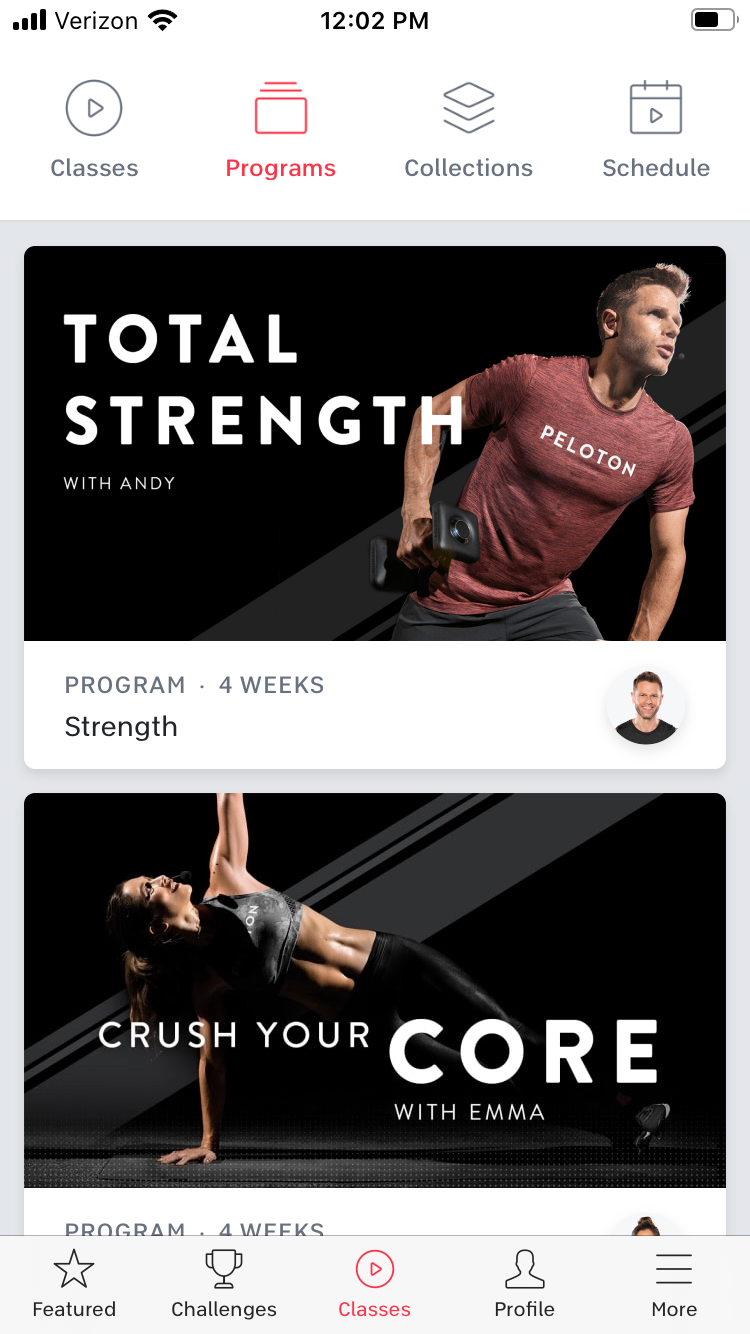
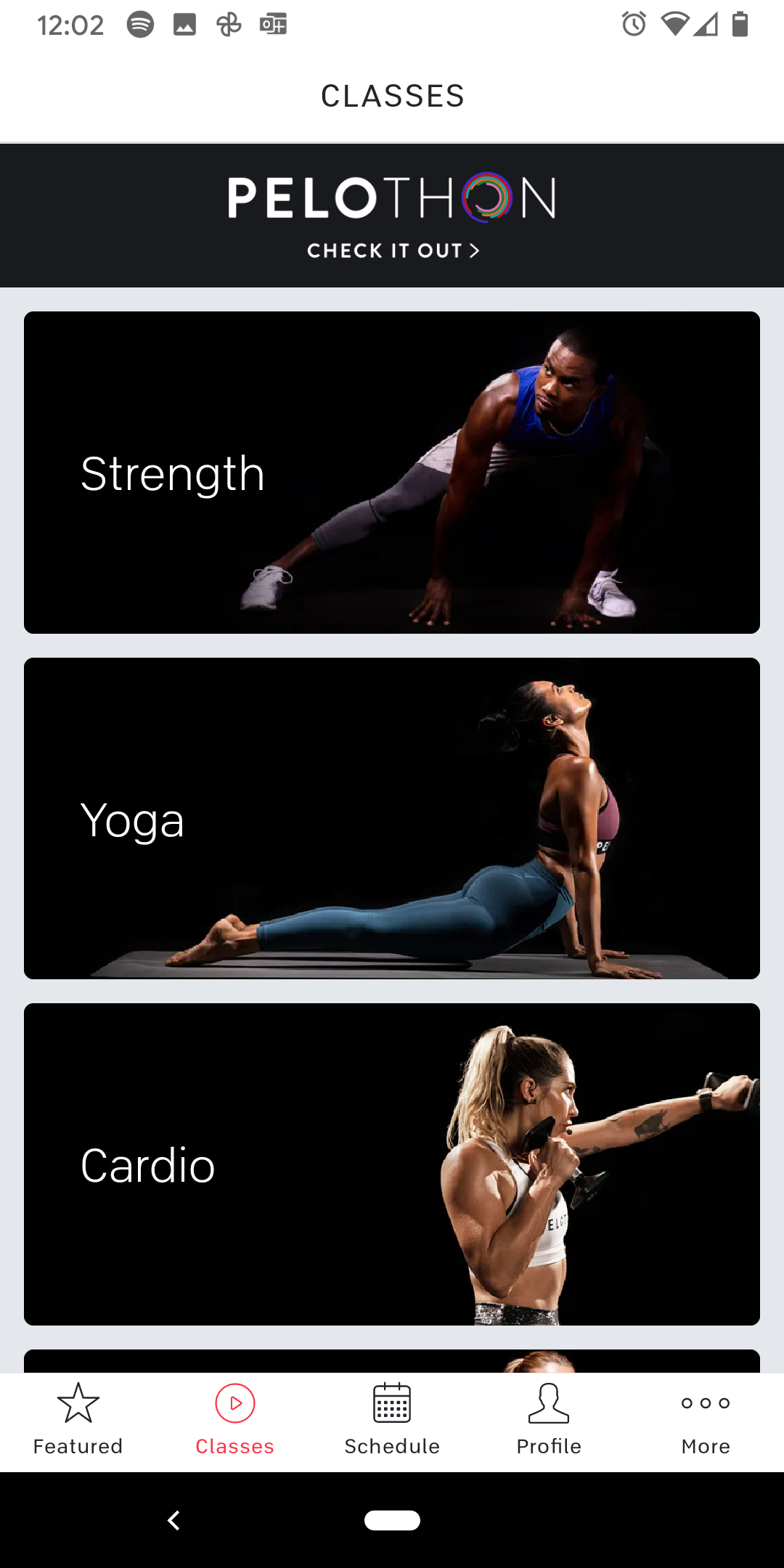
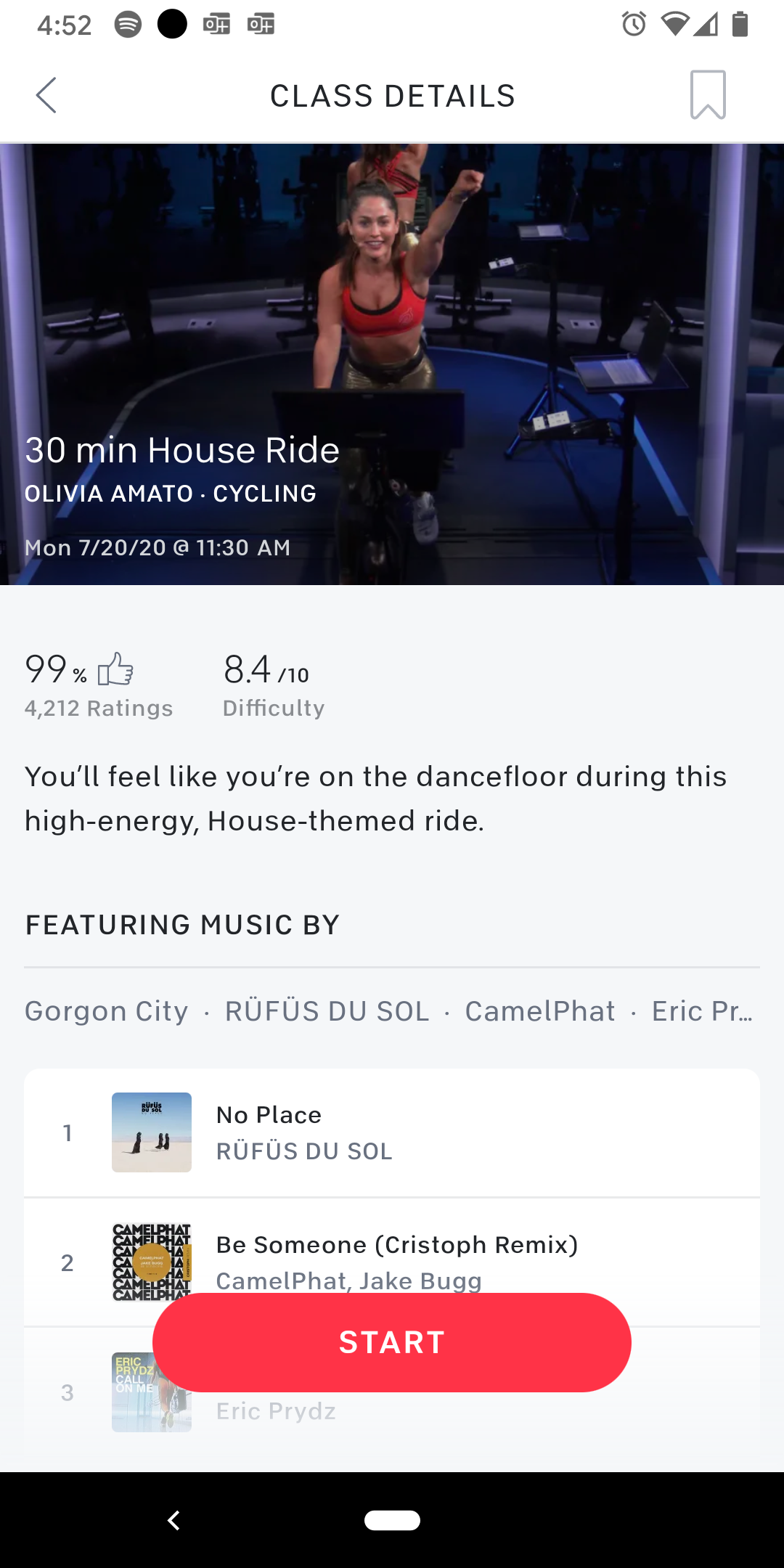
Take Peloton as an example. Here we have a digital product that oozes “luxury brand.” They sell a $2,000 bike with an additional monthly subscription fee on top of that. Their digital experience must reflect the price that their users are paying. But the ways in which they fail to do this are interesting and, frankly, confounding.
以Peloton为例。 在这里,我们有一种渗入“奢侈品牌”的数字产品。 他们出售一辆价值2,000美元的自行车,并额外收取月租费。 他们的数字体验必须反映出用户所付出的代价。 但是,他们未能做到这一点的方式很有趣,而且坦率地说,令人困惑。
Take a look at the following images:
看一下以下图像:




On iOS, the Peloton app generally accomplishes this goal of creating a luxury brand. But on Android, they have left out compelling content from the experience, making it harder to fully utilize the service.
在iOS上,Peloton应用程序通常可以实现创建奢侈品牌的目标。 但是在Android上,他们从体验中忽略了引人入胜的内容,因此难以充分利用该服务。
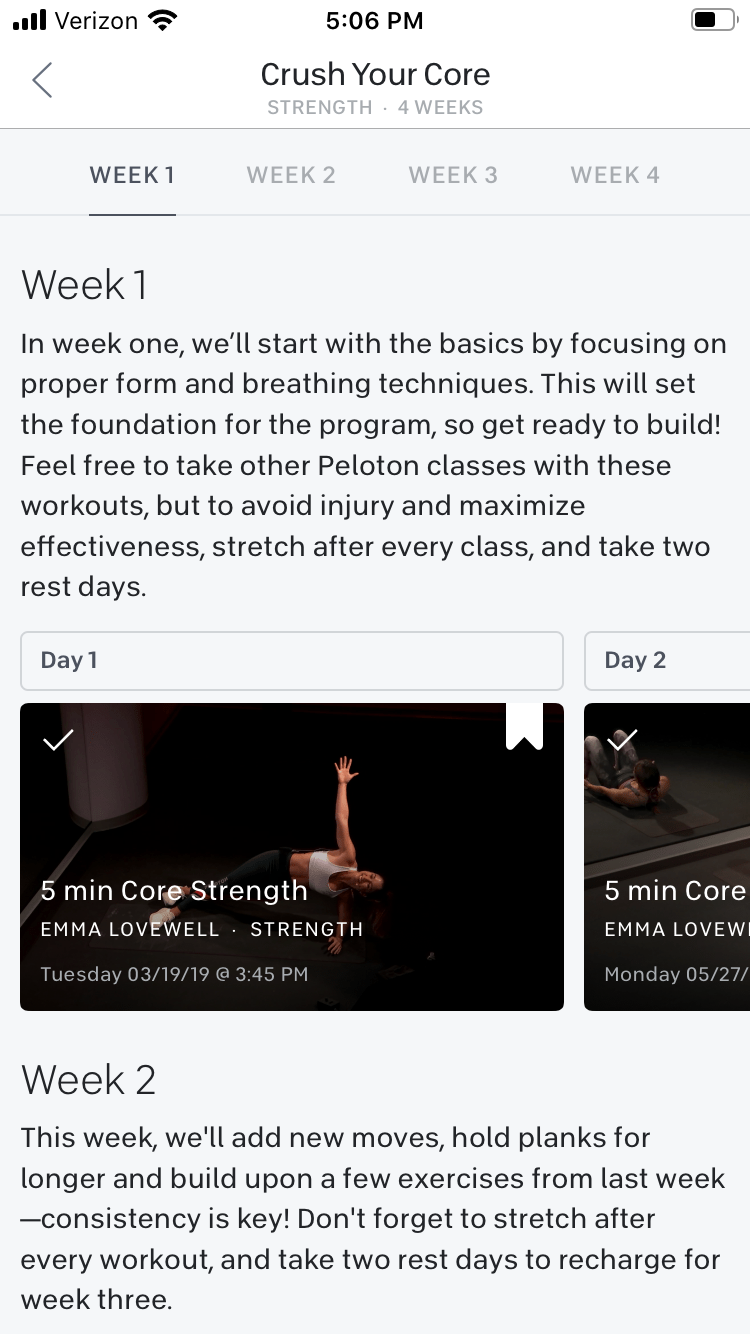
Peloton offers something they call “Programs,” which are essentially a catalog of related classes curated to help you reach a goal. “Crush your core” is a series of workout classes designed to help you strengthen your core muscle group. It’s a great feature. Unfortunately, it doesn’t exist on Android. Nor does the entire feature set of “Challenges.”
Peloton提供了他们称为“程序”的东西,它们实质上是为帮助您实现目标而精心挑选的相关类的目录。 “粉碎核心”是一系列旨在帮助您增强核心肌肉群的锻炼课程。 这是一个很棒的功能。 不幸的是,它在Android上不存在。 “挑战”的整个功能集也没有。
The interesting thing here is the parity in navigation design. Both applications utilize a footer navigation with a “More” option on the right. However, the iOS app utilizes an additional header navigation that isn’t present on Android.
这里有趣的是导航设计中的奇偶性。 这两个应用程序都使用页脚导航,并在右侧带有“更多”选项。 但是,iOS应用程序利用了Android上没有的其他标题导航。
分享是关怀 (Sharing is Caring)
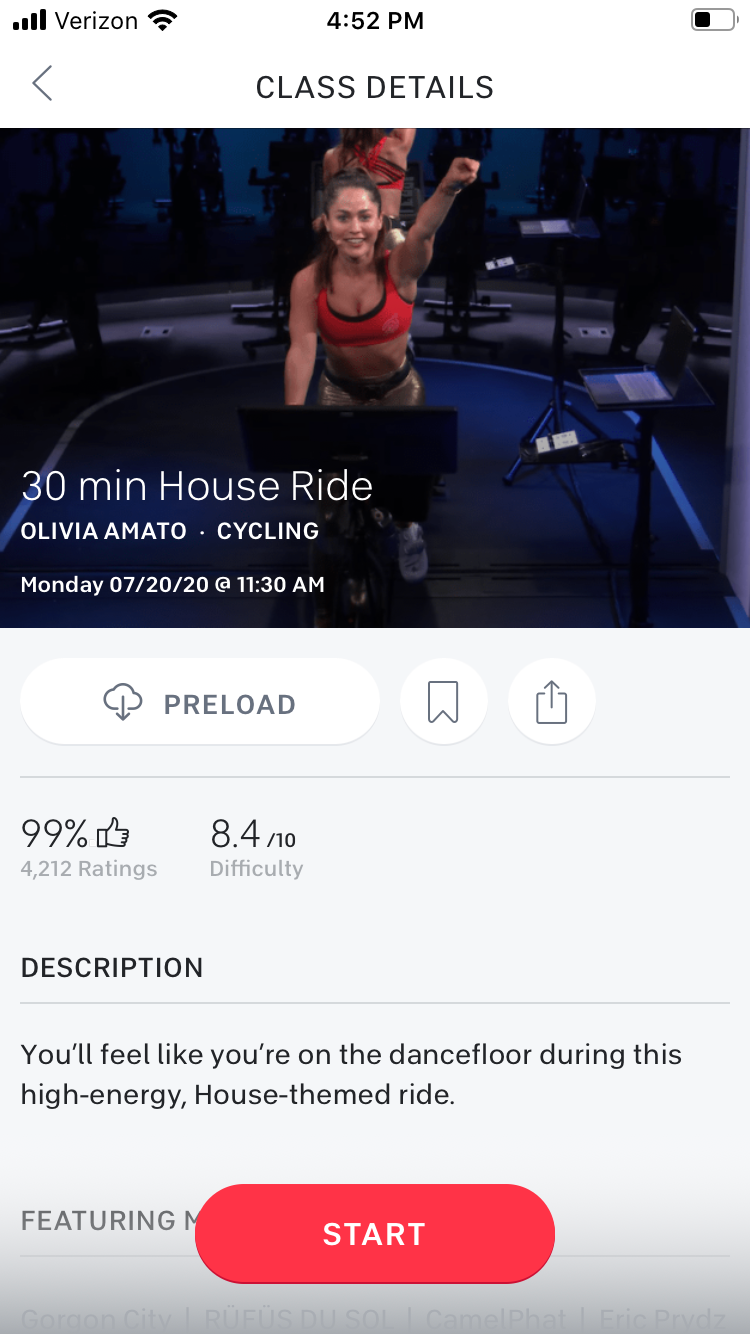
Take another example from Peloton. When viewing a class on iPhone, users can hit the “share” button and send a class to a friend — great for coordinated work outs. On Android, this functionality is missing. This approach is a core example of a steep social cognitive load. When I try to coordinate a class with a friend, I have to provide them with the instructor, the date, and the title of the class so that they can find it. My friend on the iPhone only needs to send me a link. But this deviation across our experiences results in mutual frustration, which ultimately impacts both of our experiences.
再以佩洛顿为例。 在iPhone上观看课程时,用户可以单击“共享”按钮并将课程发送给朋友-非常适合协调锻炼。 在Android上,缺少此功能。 这种方法是严重的社会认知负担的核心示例。 当我尝试与朋友协调课程时,我必须向他们提供讲师,课程日期和标题,以便他们找到。 我在iPhone上的朋友只需要向我发送一个链接。 但是,我们经验的这种偏离会导致相互的挫败感,最终会影响我们的两个经验。


所有应用程序应相对创建 (All Apps Should be Created Relatively Equal)
These deviations detract from the overall product vision and reflect poorly on the brand. The contrast between Spotify and Peloton is a strong one in my opinion. At the end of the day, these two products strive for the same goal. They want to increase and retain usage through a strong product vision. The user experience of a product has the power to make a $10 experience feel lush or a $39 experience (with expensive accompanying equipment) feel cheap.
这些偏差会损害整体产品的前景,并在品牌上反映不佳。 我认为Spotify和Peloton之间的对比很强烈。 归根结底,这两种产品都追求相同的目标。 他们希望通过强大的产品愿景来增加和保留使用量。 产品的用户体验可以使10美元的体验变得郁郁葱葱,或者39美元的体验(带有昂贵的随附设备)变得廉价。
The most effective way to design mobile applications is by leveraging knowledge of the OS while focusing on the overall product vision. The last thing a user should be able to say when they open your application is “I know the designer of this product doesn’t use my phone.”
设计移动应用程序的最有效方法是利用OS的知识,同时关注整体产品愿景。 用户打开您的应用程序时应该说的最后一句话是“我知道该产品的设计者没有使用我的手机。”
翻译自: https://uxdesign.cc/designing-for-consistency-across-platforms-9a2c2a812f3f
跨库一致性
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275928.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

















和transform()算法)
