检测输入路径是否存在错误
Errors are a fact of life when using almost any type of software. Forms are the worst though. Nothing is more frustrating than filling out a form and getting a robotic message from the computer telling you that you have failed, please click ok to confirm your failure.
使用几乎所有类型的软件时,错误都是生活的事实。 形式是最糟糕的。 填写表格并从计算机中收到一条机器人消息,告诉您您已失败,这让您感到沮丧,请单击“确定”确认您的失败。
为什么存在用户输入错误 (Why user input errors exist)
Input errors don’t exist to make us feel stupid or ruin our day — even if it feels that way sometimes. They protect databases from incorrectly formatted or malicious data. They are like an immune system for the computer. They are there to protect it from anything that could be harmful.
输入错误不会使我们感到愚蠢或破坏我们的一天,即使有时会感到这种错误。 它们可以保护数据库免受格式错误或恶意数据的侵害。 它们就像是计算机的免疫系统。 他们在那里是为了保护它免受可能有害的影响。

But of course, the users on the other side don’t care about this. They just want to get their tasks done and achieve their goals quickly, easily and without any errors.
但是,当然,另一侧的用户对此并不关心。 他们只是想快速,轻松且没有任何错误地完成任务并实现目标。
错误对用户而言是痛苦的 (Errors are painful for users)
Errors aren’t life-threatening, but they are painful to recover from. Instead of watching your users suffer through errors, you can install some guard rails to prevent them from hurting themselves.
错误并不会危及生命,但是要从中恢复是很痛苦的。 您可以安装一些护栏以防止他们受伤,而不用看着用户因错误而受苦。

预防胜于治疗 (Prevention is better than the cure)
Rather than trying to find more polite or ‘user-friendly’ ways of telling your users that they are wrong, what if you spent your time preventing their mistakes in the first place?
与其尝试找到更多礼貌或“用户友好”的方式来告诉用户他们是错误的方式,不如您首先花费时间防止他们的错误该怎么办?
Welcome to error prevention, the practice of designing things in a way that prevents your users from encountering errors.
欢迎使用错误预防,这是一种以防止用户遇到错误的方式设计事物的实践。
So how can you prevent input errors?
那么如何防止输入错误呢?
- Install invisible guardrails 安装隐形护栏
- Collect only the data you need 仅收集您需要的数据
- Make the system do the heavy lifting for the user 使系统为用户带来沉重的负担
Let’s dive a little deeper.
让我们深入一点。
1.安装隐形护栏 (1. Install invisible guardrails)
Guardrails are safety measures that restrict users from doing things that could result in error messages. If a form is well designed the user shouldn’t even be aware the restrictions exist.
护栏是限制用户执行可能导致错误消息的操作的安全措施。 如果表单设计合理,则用户甚至都不应该意识到存在限制。
Most input patterns can be used as guardrails. The trick is to use them in a way that restricts the data the user can input to prevent mistakes.
大多数输入模式都可以用作护栏。 技巧是使用它们来限制用户可以输入的数据以防止错误。
滑杆 (Sliders)
A slider restricts the minimum and maximum values a user can input. This means the user cannot input a number that is higher or lower than allowed.
滑块限制用户可以输入的最小值和最大值。 这意味着用户不能输入高于或低于允许的数字。

踏步机 (Steppers)
Steppers make it easier for the user to increase or decrease a value using the ‘+‘”’ and ‘-’ controls instead of their keyboard. You can user steppers to prevent the user from entering a number that is too high or low.
步进器使用户可以更轻松地使用“ +””和“-”控件而不是键盘来增加或减少值。 您可以使用用户步进器来防止用户输入太大或太小的数字。

单选按钮,复选框和开关 (Radio buttons, checkboxes and switches)
Radio buttons, switches and checkboxes give the user preset options to choose from. This prevents the user from making choices that aren’t available.
单选按钮,开关和复选框为用户提供了预设选项供您选择。 这样可以防止用户做出不可用的选择。



当心文本输入字段 (Beware of text input fields)
Text input fields can cause a lot of problems because they have no constraints. They allow the user to input whatever they want, often resulting in errors.
文本输入字段没有约束,因此可能导致很多问题。 它们允许用户输入所需的任何内容,通常会导致错误。

You can’t physically change your desktop or laptop computer’s keyboard to solve this problem, but with touch screens on mobile devices, you can!
您无法通过物理方式改变台式机或笔记本电脑的键盘来解决此问题,但是通过移动设备上的触摸屏,您可以!
You can use different system keyboard types restrict the type of data the user can input, or even create your own custom keyboards.
您可以使用不同的系统键盘类型来限制用户可以输入的数据类型,甚至可以创建自己的自定义键盘。

2.仅收集您需要的数据 (2. Collect only the data you need)
Most forms ask for more information than is necessary. Sometimes the data is being collected simply because the database ‘requires’ it.
大多数表格要求提供比必要更多的信息。 有时仅由于数据库“需要”数据而收集数据。
But what is really required?
但是真正需要什么呢?
Unless you legally need to collect the data or it is business critical, investigate why you need it. Sometimes it can be because the person who created the database built it that way and nobody ever changed it.
除非您合法地需要收集数据或它对业务至关重要 ,否则请调查为什么需要它。 有时可能是因为创建数据库的人以这种方式构建数据库,却从未有人更改过它。

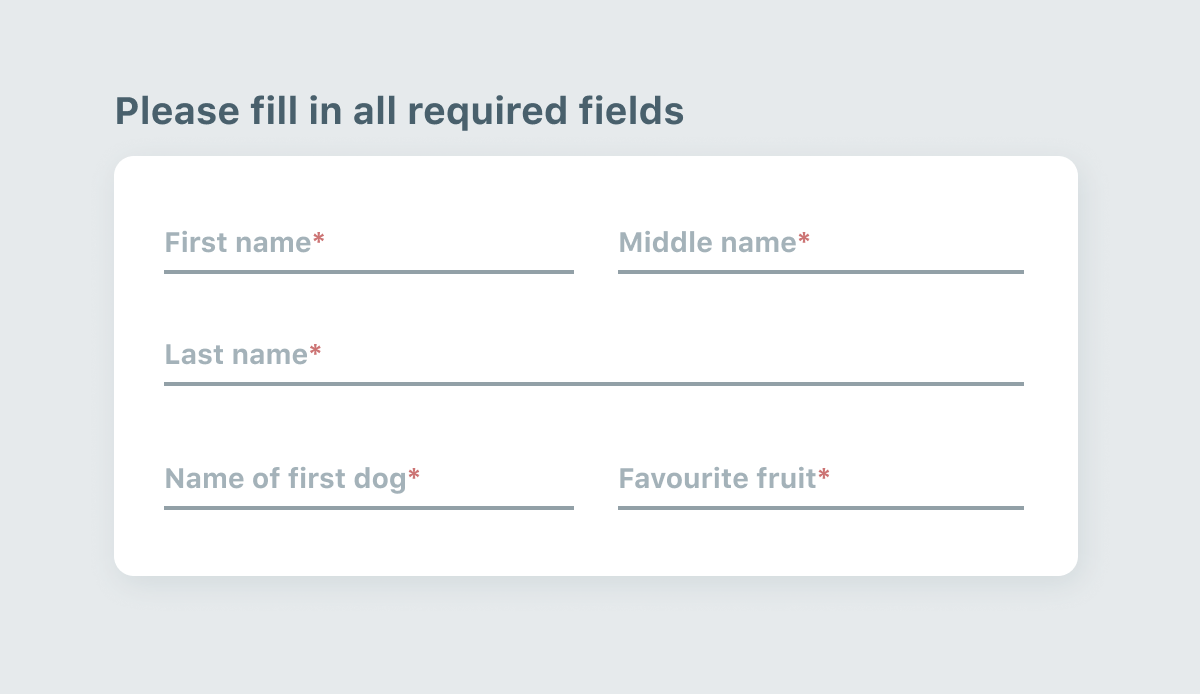
Do you really need to know your user’s middle name and last name? Do they even have one? In Indonesia, for example, it’s not common to have a last name. I personally don’t have a middle name, my parents never gave me one.
您是否真的需要知道用户的中间名和姓氏? 他们甚至有一个吗? 例如,在印度尼西亚,姓氏并不常见。 我个人没有中间名,我的父母从来没有给我一个。
Databases make broad assumptions about the world that are often wrong. Challenge those assumptions and simplify your forms by removing as much as you can.
数据库对世界做出广泛的假设,而这些假设通常是错误的。 挑战这些假设,并通过尽可能多地删除来简化表格。
Don’t collect data if you don’t need it. The more data you collect the more chance for errors.
如果不需要,请不要收集数据。 您收集的数据越多,出错的机会就越大。
3.让系统为用户做繁重的工作 (3. Make the system do the heavy lifting for the user)

Doing the heavy lifting for your users means the system should anticipate and handle potential problems.
为您的用户完成繁重的工作意味着系统应该预见并处理潜在的问题。
This means knowing what the most common user journeys are and offering helpful suggestions or shortcuts.
这意味着了解最常见的用户旅程并提供有用的建议或捷径。
You can do this by using smart defaults, generated names and error correction.
您可以使用智能默认值,生成的名称和错误更正来做到这一点。
智能默认 (Smart defaults)
Smart defaults pre-fill or preselect an option for your user. They are either personalised to the user or the most common use case.
Smart默认为用户预填充或预选择一个选项。 它们要么是针对用户的个性化设置,要么是最常见的用例。
The reason they are so effective at reducing errors is that they prevent forms being submitted with things not filled in. The user doesn’t need to do anything other than review the suggestions and make changes as needed.
它们之所以能够有效地减少错误,是因为它们可以防止提交未填写内容的表单。用户除了查看建议并根据需要进行更改外,无需执行其他任何操作。
You could use machine learning here, but optimising your form for the most common use case goes a long way.
您可以在这里使用机器学习,但是针对最常见的用例优化表单要走很长一段路。
For example, when searching for a flight most people choose a return trip you can use geolocation to determine where they are most likely departing from.
例如,大多数人在搜索航班时选择回程,则可以使用地理位置来确定他们最有可能离开的地方。

When searching for accommodation, the majority of people travel with another person.
在寻找住宿时,大多数人都会和另一个人一起旅行。

These ‘smart’ defaults aren’t very smart and won’t always be right, but making a few educated guesses is much more preferable to forcing everyone to fill in the entire form from scratch.
这些“智能”默认值不是很聪明,也不会总是正确的,但是进行一些有根据的猜测比强迫所有人从头开始填写整个表格更为可取。
产生的名字 (Generated names)
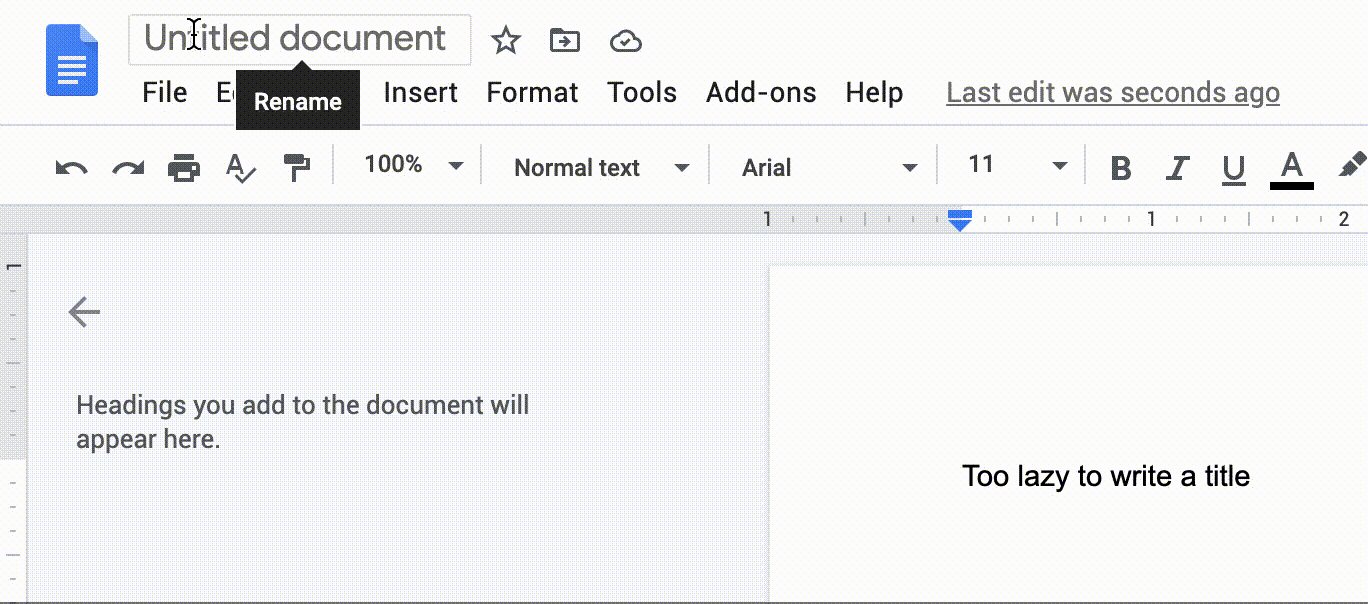
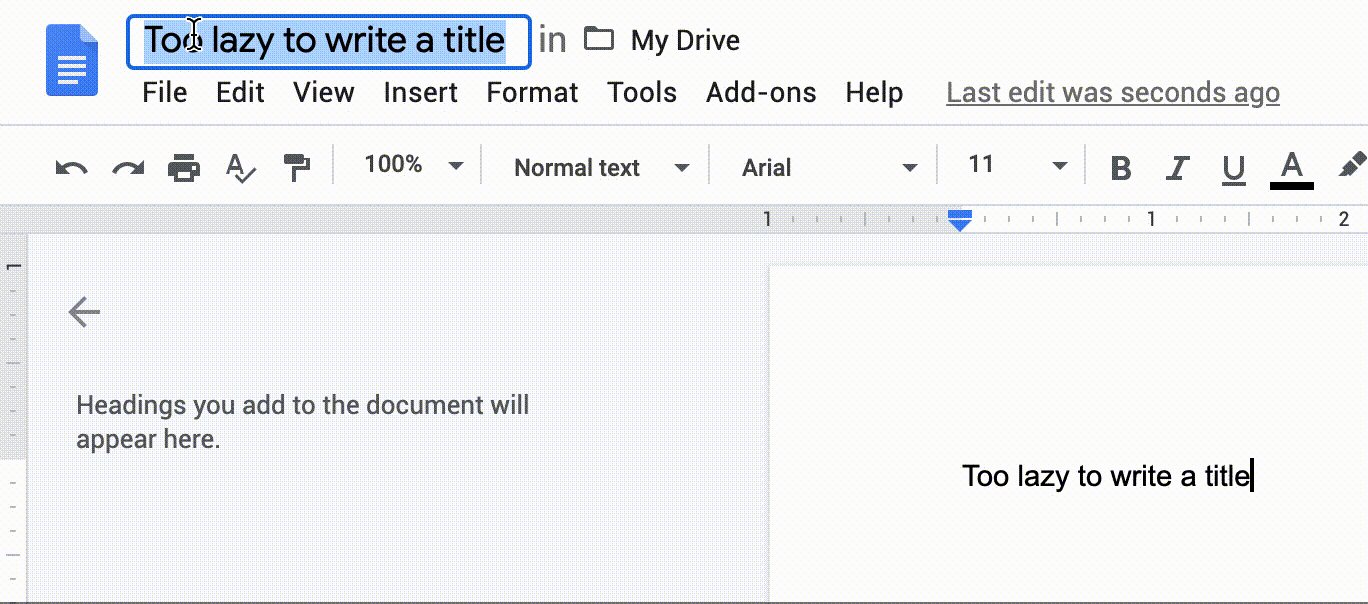
When creating a file giving it a name is the only way to recognise and retrieve it later. You are probably familiar with this when you use Google Docs or Microsoft Word.
创建文件时,给它一个名称是稍后识别和检索它的唯一方法。 使用Google Docs或Microsoft Word时,您可能对此很熟悉。
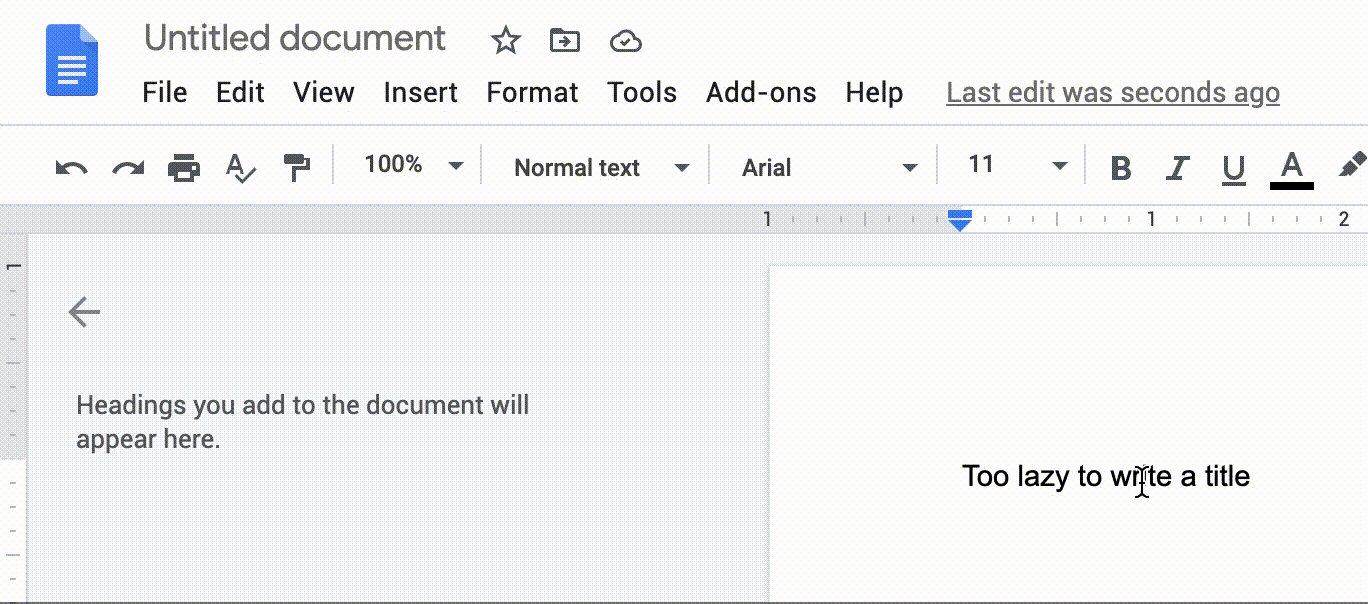
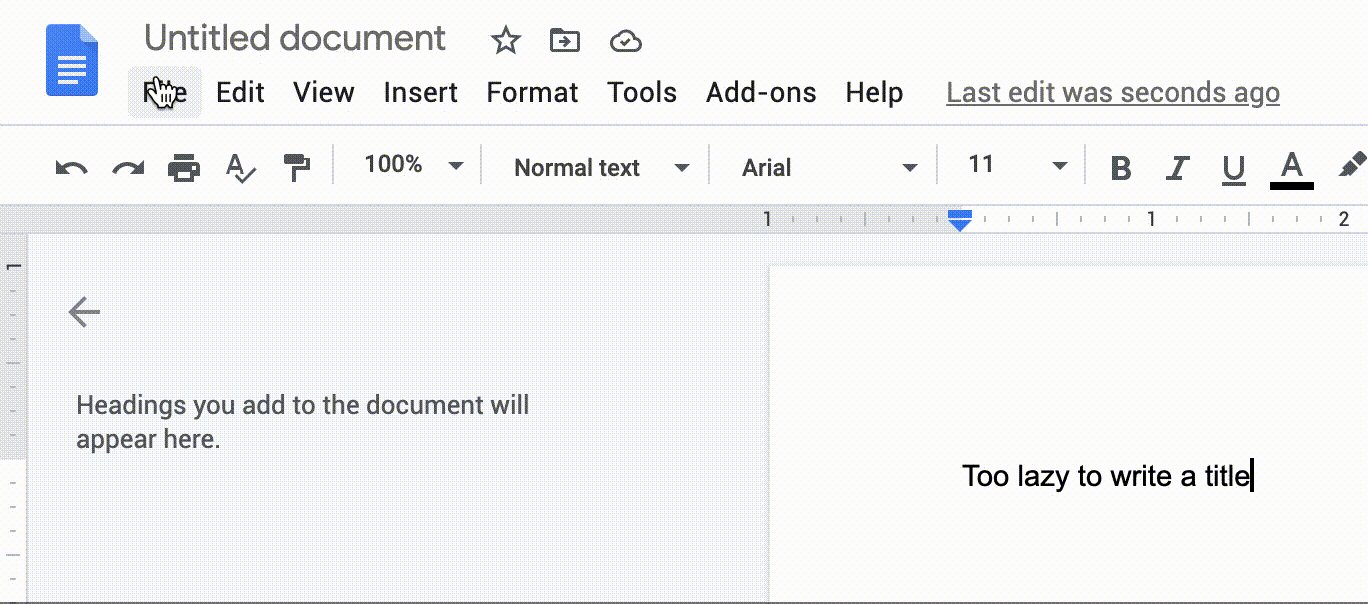
What you may not have noticed is that many applications suggest or pre-fill a name for you. Google docs do an excellent job of this by generating the document the title or from the first line.
您可能没有注意到的是,许多应用程序会为您建议或预填一个名称。 Google文档通过生成文档标题或第一行来做得很好。

You can actually apply this concept to any situation where a user needs to fill in a name. Suggest one for them based on the data you have available.
您实际上可以将此概念应用于用户需要填写姓名的任何情况。 根据可用数据为他们建议一个。
结语 (Wrapping it up)
You can’t completely banish errors from your form designs, but thoughtful design decisions that prevent them is much better than trying to make them more user friendly. Prevention is better than the cure.
您不能完全消除表单设计中的错误,但是周到的设计决策可以防止错误发生,这比尝试使它们更易于使用要好得多。 预防胜于治疗。
Just remember:
只记得:
- Collect only the data you need 仅收集您需要的数据
- Install guardrails 安装护栏
- Make the system do the heavy lifting for the user 使系统为用户做些繁重的工作
翻译自: https://medium.com/swlh/3-ways-to-prevent-user-errors-22cb1ff7c0c6
检测输入路径是否存在错误
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275540.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!





)




,这个强大的工具可以捕...)







