ux设计中的各种地图
Have you ever tried a new app, only to realize you have no idea how to use it?
您是否曾经尝试过一个新的应用程序,却发现自己不知道如何使用它?
Few things can transport a person from calm and happy, to frustrated and angry, quite the way modern technology can. All it takes is something not working, or not working the way we expect.
很少有什么东西可以像现代技术那样,将一个人从镇定,快乐,沮丧和愤怒转移到一个人。 它所要做的只是无法正常工作,或者无法按照我们期望的方式工作。
Let’s go over seven common pain points in app design so you can make sure to address them on your next project.
让我们讨论一下应用程序设计中的七个常见痛点,以便您确保在下一个项目中解决它们。
没有入职说明复杂的互动 (No onboarding explaining complicated interactions)
So your app is brilliantly using all these modern interactions like pinches, zooms, swipes, double taps, and what’s his name.
因此,您的应用程序出色地利用了所有这些现代的交互方式,例如捏,缩放,滑动,双击以及他的名字。
Nice.
真好
Have you actually tested if these are easily adopted by users?
您是否实际测试过这些是否容易被用户采用?
It’s easy to become blind to these things and subconsciously assume that because you know where, how, and when to use these interactions, others will too.
容易对这些事情视而不见,并下意识地假设,因为您知道在何处,如何以及何时使用这些交互,其他人也会。
But they don’t have your knowledge. They haven’t been part of building the app. They don’t have the cheat sheet you have as a result of this.
但是他们没有您的知识。 他们尚未参与构建应用程序。 因此,他们没有备忘单。
Simple interactions like single clicks are so common they’re usually the first thing we try when using a new app. It’s the whole basis for how apps work on our smartphones. We can expect a user to try to tap on something they assume is an interaction point, but we can’t as readily expect them to swipe, double tap or pinch.
诸如单击之类的简单交互非常普遍,它们通常是我们在使用新应用时尝试的第一件事。 这是应用程序如何在我们的智能手机上运行的全部基础。 我们可以期望用户尝试点击他们认为是交互点的内容,但是我们不能轻易期望他们滑动,双击或捏合。
If your app uses any interactions of a more complicated nature, consider explaining these (and let the user try them out) in an interactive onboarding session when opening your app for the first time.
如果您的应用使用了更复杂的交互,则在首次打开您的应用时,请考虑在交互式入职会话中解释这些交互(并让用户试用)。
“If your app uses any interactions of a more complicated nature, consider explaining these”
“如果您的应用使用了更复杂性质的任何交互,请考虑对它们进行解释”
(Hey, consider doing an interactive onboarding session even if your app uses only simple interactions. The better a user understands your app when trying it out, the more likely they are to use it a second time.)
(嘿,即使您的应用仅使用简单的交互,也请考虑进行交互式的入职会话。用户在试用该应用时对其了解的程度越高,他们第二次使用该应用的可能性就越大。)
交互点不清楚 (Unclear interaction points)
Not everything can be a button. (Well, technically I guess it could be, but that’d be ugly and would make art directors and designers around the world cry, so please let’s not try that.)
并非所有事物都可以成为一个按钮。 (嗯,从技术上讲,我猜可能是这样,但这太丑陋了,会使全世界的艺术总监和设计师哭泣,所以请不要尝试。)
This means that sometimes, we have to create interaction points that aren’t as obvious, and this is where we risk taking a wrong turn. If you have text that is interactive, you need to separate it from any text that isn’t interactive, or your user will click on everything until their frustration reaches a boiling point and then you have a phone being thrown through a window.
这意味着有时我们必须创建不太明显的交互点,这就是我们冒着错误走弯的风险。 如果您具有交互式文本,则需要将其与任何非交互式文本分开,否则您的用户将单击所有内容,直到他们的沮丧情绪达到沸点,然后您才将手机扔进窗户。
Save your users from having to repair their windows — make any interactive elements stand out one way or another. Interactive text can be underlined, bold, italicized, or larger to show that it differs from text.
让您的用户不必修复窗户,使任何交互式元素都以一种或另一种方式脱颖而出。 交互式文本可以带下划线,粗体,斜体或更大,以表明它与文本不同。
Make your interaction points stand out.
让您的互动点脱颖而出。
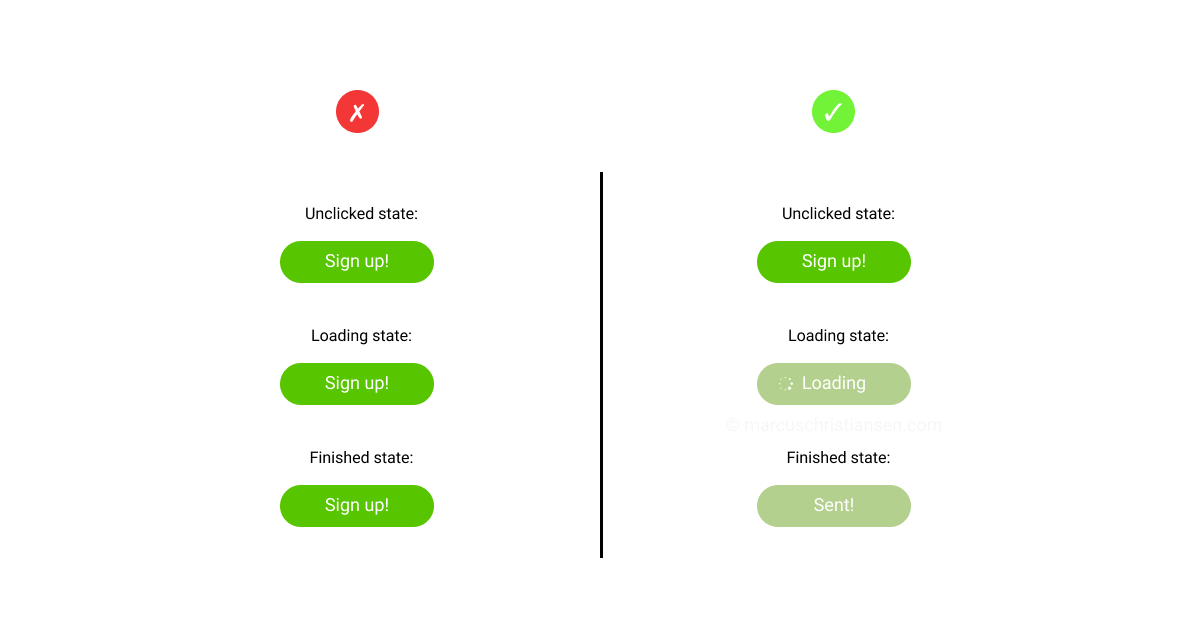
缺乏互动反馈 (Lack of interaction feedback)

I don’t know about you, but there have been more times than I’d like to admit where I have pushed or clicked a button, sent a form, or something of similar nature without realizing that it had already started loading or even finished doing so.
我不认识你,但是有很多次我不愿承认我在哪里按下或单击了按钮,发送了表单或类似性质的东西,却没有意识到它已经开始加载甚至完成了这样做。
Invisible loading and invisible results are frustrating and completely unnecessary. They can lead to annoyed users, multiple form emails sent, or other mistakes which can in turn lead to losing the same users, or your team having more work when dealing with cleaning up any duplicate entries or what have you.
无形的加载和无形的结果令人沮丧,并且完全没有必要。 它们可能会导致用户烦恼,发送多张表格电子邮件或其他错误,进而导致失去相同的用户,或者您的团队在清理任何重复的条目或您所拥有的内容时有更多工作要做。
Don’t let things load invisibly. If an action is performed, make sure you have a way of letting the user know that it has worked. If it takes a few seconds before finishing, see that the user knows that it’s in fact loading. You (hopefully) wouldn’t stare silently and expressionless when being given info from your colleague. Don’t create the same lack of interaction between your user and your app.
不要让事情看不见。 如果执行了一项操作,请确保您有一种让用户知道它已经起作用的方法。 如果需要几秒钟才能完成,请查看用户是否知道它实际上正在加载。 从同事那里得到信息时,您(希望)不会沉默无表情地凝视。 不要在用户和应用之间造成同样的交互不足。
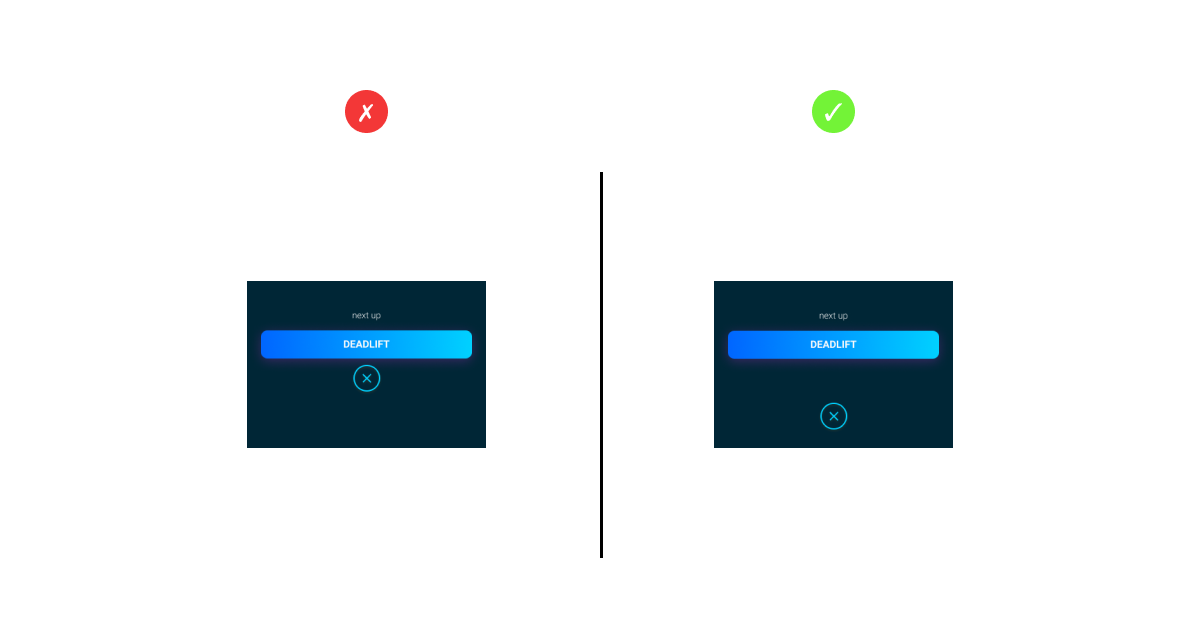
互动点太近 (Interaction points too close in proximity)

You might have perfectly sized fingers for app interaction, always hitting the exact button you aim for, but not all of us do.
您可能拥有适合应用程序交互的大小合适的手指,总是按您要瞄准的确切按钮,但并非所有人都能做到。
(Some of us, not naming any names here, but it’s me, might be chronically unable to hit the right button on some apps. But this article isn’t about my shortcomings as a human.)
(我们中的一些人,虽然没有在这里命名,但是是我,可能长期无法在某些应用程序上按下正确的按钮。但是,本文并不是关于我作为人类的缺点。)
Placing interaction points right next to each other can make the user experience more complicated than it needs to be. Give enough space between interaction points to help your user to hit what they’re aiming for. It’s an easy thing to work into the design, and you’ll avoid unnecessary user frustration.
将交互点紧挨着放置会使用户体验比需要的更加复杂。 在互动点之间留出足够的空间,以帮助您的用户实现他们的目标。 这是一件容易的事,并且可以避免不必要的用户烦恼。
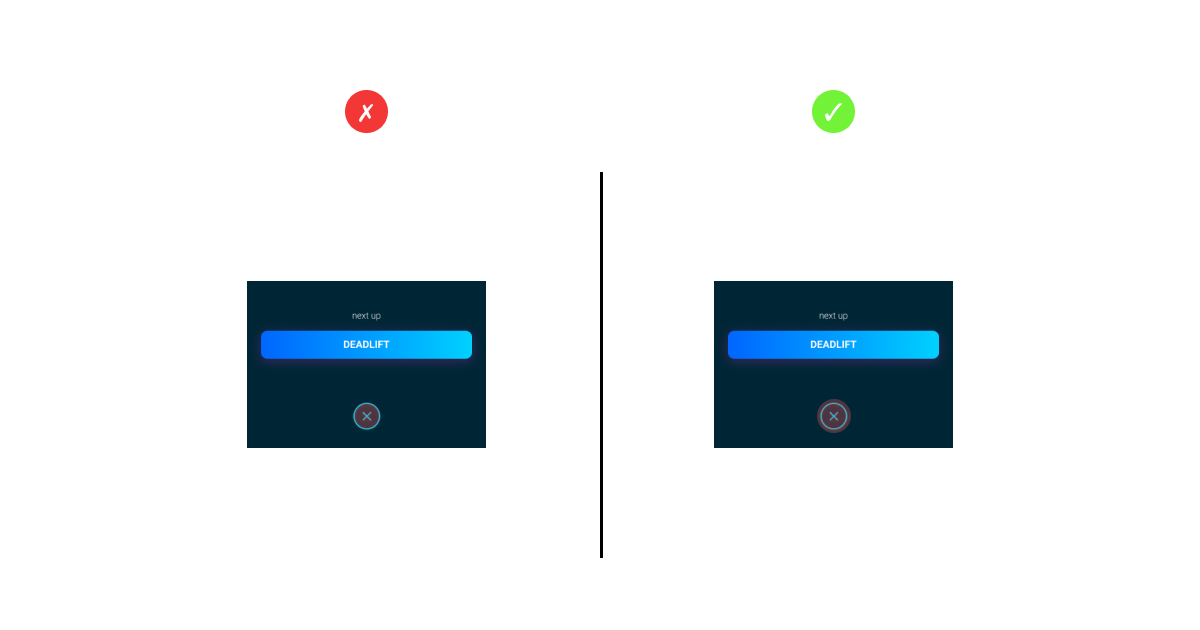
热点太小而无法准确击中 (Hot spots too small to hit accurately)

Related to the point above, it’s not uncommon to come across apps that have made interaction points to be exactly as large or small as the visual point is. This can work for normal or large items, but when it’s a smaller item, you might need to consider making the actual interaction point larger than the item itself.
与上述要点相关,遇到交互点与视点一样大或很小的应用程序并不少见。 这可以用于普通或大型项目,但是当它较小时,您可能需要考虑使实际的交互点大于项目本身。
If you have an interaction point in the shape of a word, consider making the interactive area slightly larger so it still works when a user taps just slightly off too.
如果您有一个单词形的交互点,请考虑使交互区域稍大一些,这样当用户稍微轻按一下时,交互区域仍然可以使用。
It’s a lot better than having users tapping repeatedly.
这比让用户反复轻按要好得多。
边距不够宽 (Not wide enough margins)
Please don’t skimp on the margins. That’s simply bad design work, and it lowers the user experience.
请不要在边际上跳过。 那简直就是糟糕的设计工作,并且降低了用户体验。
With wide enough margins, your content, and any interaction points will be easily visible, usable, and visually pleasing. If you find yourself considering narrowing the margins to make things fit, instead take another look at what you’re trying to fit in. Can you move things around, place something on another screen, in a menu, or something else?
具有足够宽的边距,您的内容和任何交互点将很容易看到,可用和视觉愉悦。 如果您发现自己正在考虑缩小边距以使东西合适,则换个角度看一下您要放入的东西。您可以四处移动东西,在另一个屏幕上放置内容,在菜单中放置其他内容吗?
Less is usually more in design, so if you find things too cramped it’s better to remove content than margins.
设计越少通常越多,因此,如果您发现事情太局促,最好删除内容而不是边距。
设计看起来不错,效果不好 (A design made to look good, not work well)
This ties into the previous mistake with margins. Have you ever noticed how some apps aren’t built to be used with one hand despite there being no real reason to use two hands? Buttons, menus placed so they’re hard to reach in the top and bottom corners.
这与先前的错误与边距相关。 您是否曾经注意到,尽管没有真正的理由要使用两只手,但有些应用程序不是为单手使用而设计的? 放置了按钮和菜单,因此很难在上下角找到它们。
If your app doesn’t need two hands, try to design your interaction points within the area that is hard to reach with a one-hand grip. You can imagine the area to be roughly the shape of a large egg, with the corners being the hardest to reach.
如果您的应用不需要两只手,请尝试在单手握把难以到达的区域内设计交互点。 您可以想象该区域大约是一个大鸡蛋的形状,而拐角最难到达。
Sometimes we need to use the corners, but not always. Don’t design like everyone else unless that is the right choice. Design for what works best for your app.
有时我们需要利用角落,但并非总是如此。 除非那是正确的选择,否则不要像其他任何人一样进行设计。 设计最适合您的应用的软件。
In most app designs, avoiding these mistakes should be easily done, and you will be better off. And so will your users.
在大多数应用程序设计中,避免这些错误应该很容易做到,您的状况会更好。 您的用户也是如此。
Marcus Christiansen is a writer, teacher, and constant student of creative fields. He has a background in UX, design, copy, and product development. You can find him on Twitter and LinkedIn.
马库斯·克里斯蒂安森 ( Marcus Christiansen) 是创意领域的作家,老师和不变的学生。 他具有UX,设计,复制和产品开发的背景。 您可以在 Twitter 和 LinkedIn 上找到他 。
Originally published at https://marcuschristiansen.com on August 4, 2020.
最初于 2020年8月4日 在 https://marcuschristiansen.com 上 发布 。
翻译自: https://uxdesign.cc/ux-mistakes-in-mobile-app-designs-3010f2b047db
ux设计中的各种地图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274857.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!