第1章 HTML标记与文档结构
关于<title>标签:搜索引擎会给<title>标签中的文字内容赋予很高的权重。而且这些文字也会作为网页标题出现在搜索结果列表中。
无论你想了解哪个HTML元素,第一个要问的问题都应该是:它是块元素,还是行内元素?
Firefox Web Developer组件。
通过HTML标记来构建DOM,然后在页面初次加载和用户与页面交互时,使用CSS来修改DOM。
第2章 CSS工作原理
CSS注释使用/* */,HTML注释使用<!-- -->
为文档添加样式的三种方法:有三种方法可以把CSS添加到网页中,分别是写在元素标签里(也叫行内样式)、写在<style>标签里(也叫嵌入样式)和写在单独的CSS样式表中(也叫链接样式)。
行内样式的作用范围非常有限。行内样式只能影响它所在的标签,而且总会覆盖嵌入样式和链接样式。
嵌入样式的作用范围只限于当前页面。页面样式会覆盖外部样式表中的样式,但会被行内样式覆盖。
ID可以用来在页内导航链接。如果链接的href属性里只有一个#,那么点击链接会返回页面顶部。
不要乱用类,尝试使用继承和上下文选择符~
一个冒号(:)表示伪类,两个冒号(::)表示CSS3新增的伪元素.
2.6 伪类
伪类分为两种:
- UI伪类会在HTML元素处于某个状态时,为该元素应用CSS样式。
- 结构化伪类会在标记中存在某种结构上的关系时,为相应元素应用CSS样式。
UI伪类::link :visited :hover :active :focus :target
结构化伪类: :first-child :last-child :nth-child
:first-child 代表一组同胞元素中的第一个元素,而:last-child则代表最后一个;
2.7 伪元素
::first-letter ::first-line ::before ::after
css提供了三种机制:继承、层叠和特指,来确定哪条规则"胜出"并最终被应用。
2.8 继承
css中很多属性是可以继承的,其中相当一部分都跟文本有关,比如颜色、字体、字号。然而,也有很多CSS属性不能继承,因为继承这些属性没有意义。这些不能继承的属性主要涉及元素盒子的定位和显示方式,比如边框、外边距、内边距。
第3章 定位元素
所谓盒模型,就是浏览器为页面中的每个HTML元素生成的矩形盒子。这些盒子们都要按照可见版式模型(visual formatting model)在页面上排布。可见的页面版式主要由三个属性控制: position属性、display属性和float属性。其中,position属性控制页面子元素间的位置关系,display属性控制元素是堆叠、并排,还是根本不在页面上出现,float属性提供控制的方式,以便把元素组成多栏布局。
3.1 盒模型
上右下左(顺时针)。
如果那个值没有写,那就使用对边的值。
边框(border)有3个相关属性。宽度(border-width)、样式(border-style)和颜色(border-color).
中和外边距和内边距:推荐大家把下面这条规则作为样式表的第一条规则:* { margin:0, padding: 0; },不同浏览器默认地内边距和外边距不一样,特别是对表单和列表等复合元素。在这种情况下,用前面那条规则"中和"默认值,然后在根据需要添加,则会在各浏览器上获得一致的效果。
reset.css [http://meyerweb.com/eric/tools/css/reset/]
3.1.5 外边距的单位
根据经验,为文本元素设置外边距时通常需要混合使用不同的单位。比如说,一个段落的左右外边距可以使用像素,以便该段文本始终与包含元素边界保持固定的间距,不受字号变大或变小的影响。而对于上下外边距,以em为单位则可以让段间距随字号变化而相应增大或减小。比如:
p { font-size:1em; margin:.75em 30px; }
3.2 盒子有多大
如果不设置块级元素的width属性,那么这个属性的默认值是auto,结果会让元素的宽度扩展到与父元素同宽。
盒模型结论一:没有(就是没有设置width)宽度的元素始终会扩展到填满其父元素的宽度为止。添加水平边框、内边距和外边距,会导致内容宽度减少,减少量等于水平边框、内边距和外边距之和。
盒模型结论二:为设定了宽度的盒子添加边框、内边距和外边距,会导致盒子扩展得更宽。实际上,盒子的width属性设定的只是盒子内容区的宽度,而非盒子要占据的水平宽度。
总之,你要记住一点:设定了元素的width属性后,再给元素添加边框、内边距和外边距。
3.3.1 浮动
float属性是创建多栏布局的最佳途径。
在你浮动一张图片或其他元素时,你是在要求浏览器把它往上方推,直到它碰到父元素的内边界。
浮动非图片元素时,必须给他设定宽度,否则后果难以预料。图片无所谓,因为它本身有默认的宽度。
包含浮动元素的方法:
1. 为父元素添加overflow:hidden,以强制它包围浮动元素。
实际上,overflow:hidden声明的真正用途是防止包含元素被超大内容撑大。应用overflow:hidden之后,包含元素依然保持其设定的宽度,而超大的子内容则会被内容剪切掉。除此之外,overflow:hidden还有一个作用,即它能可靠地迫使父元素包含其浮动的子元素。
overflow元素定义在包含的内容对于指定的尺寸太大的情况下元素应该怎么样。在默认情况下,内容会溢出到框外,进入相邻的空间。应用值为hidden或auto的overflow属性有一个有用的副作用,这会自动地清理包含的任何浮动元素。因此这是一种有用的元素清理方法,不需要添加额外的标记。这个方法并不适合所有情况,因为设置框的overflow属性会影响它的表现。更具体地说,这种方法在某种情况下会产生滚动条或截断内容。 ————《精通CSS: 高级Web标准解决方案(第二版)》
2. 同时浮动父元素。
浮动父元素后,不管其子元素是否浮动,他都会紧紧地包围住他的子元素。
3. 添加非浮动的清理元素
第三种强制父元素包含其浮动子元素的办法,就是给父元素的最后添加一个非浮动的子元素,然后清除该子元素。(clearfix规则)
3.4.5 定位上下文
只有将元素的position属性设置为relative、absolute或fixed,这个元素的top
、right、bottom和left属性才会起作用。
事实上,只要把元素的外边距和内边距设定好,多数情况下只用静态定位就足以实现页面布局了。很多刚开始接触CSS的初学者都会错误地设定position属性,最终才发现从文档流中挪出来的这些元素一点也不好控制。因此,除非真需要那么做,否则不要轻易修改元素默认地position属性。
绝对定位的元素要有一个相对定位的父元素。
把元素的display设置为none,该元素及所有包含在其中的元素,都不会在页面中显示。他们原先占据的所有空间也都会被“回收”,就好像相关标记根本不存在一样。与此相对的是visibility属性,把元素的visibility设定为hidden,元素会隐藏,但它占据的页面空间仍然“虚位以待”。
3.6 背景
CSS中,每个元素盒子都可以想象成由两个图层组成。元素的前景层包含内容(如文本或图片)和边框,元素的背景层包含背景图片和背景颜色,背景图片叠加在背景颜色之上。
对块元素设置width,并设置margin-top: auto; margin-bottom: auto; 可以使块元素居中对齐。
3.6.5 背景位置
默认情况下,背景图片会以元素左上角为起点,沿水平和垂直方向重复出现,最终填满整个背景区域。正是因为以元素左上角为原点,所以元素盒子底部和右侧的图案都只显示了一部分。
设定背景位置时可以使用三种值:关键字、百分比、绝对或相对单位的数值。
关键字指的顺序不重要,left bottom 和 bottom left 意思相同。为了设定的值在所有浏览器中都有效,最好不要混用关键字值和数字值。
使用数值(比如 40% 30%)时,第一个值表示水平位置,第二个值表示垂直位置。要是只设定一个值,则将其用来设定水平位置,而垂直位置会被设为center。
4.2 文本属性
以下是几个最有用的CSS文本属性:
- text-indent
- letter-spacing
- word-spacing
- text-decoration
- text-align
- line-height
- text-transform
- vertical-align
5.1 布局高度与布局宽度
1. 布局高度
多数情况下,布局中任何元素的高度都是不必设定的。
为什么正常情况下都应该保持元素height属性的默认值auto不变呢? 很简单,只有这样元素才能随自己包含内容的增加而在垂直方向上扩展。这样扩展的元素会把下方的元素向下推,而布局也能随着内容数量的增减而垂直伸缩。假如你明确设定了元素的高度,那么超出的内容要么被剪掉,要么会跑到容器之外——取决于元素overflow元素的设定。
一般原则:控制布局宽度,而让内容决定布局高度。
固定宽度布局的大小不会随用户调整浏览器窗口大小而变化,960像素是最常见的。
5.2 三栏-固定宽度布局
1. 表现性标记<div>
处理栏及内部div的关键在于,浮动栏并设定栏宽,但不给任何内容元素设定宽度。要让内容元素扩展以填充它们的父元素——内部div。这样,只要简单地设定内部div的外边距和内边距,就可以让它们以及它们包含的内容与栏边界保持一定距离。
2. 子-星选择符
someSelector > * 就会只选择someSelector所代表元素的所有子元素,而非后代元素。这正好适用于选择器容器内部的所有顶部元素,然后设定它们的外边距。
3. 使用box-sizing: border-box
box-sizing的取值:
- content-box: 宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。
- border-box: 为元素指定的任何内边距和边框都将在已设定的宽度和高度内绘制,通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
但是,IE6和IE7不支持box-sizing属性。不过,有一个专门解决这个问题的腻子脚本(polyfill),名叫borderBoxModel.js。
经过试验我发现,不仅给浮动的栏,甚至给所有元素都应用这个不同的盒缩放模型都是没有问题的,我在CSS里会添加这一条规则:
* { box-sizing: border-box; }
如此一下,页面中的盒模型就全都符合逻辑了。换句话说,每个盒子的宽度并不是内容区的宽度,而是一经设定就不可变的真正的盒子宽度。
预防过大的元素
1. 限制图片的宽度不超过其父元素。
.inner img { max-width:100% }
2. 给每个栏添加overflow:hidden声明。这条声明不会缩小图片以适应父元素,而会将它(以及任何过大元素)超出容器边界的部分剪切掉。
5.3 三栏-中栏流动布局
min-width: 该属性值会对元素的宽度设置一个最小限制。因此,元素可以比指定值宽,但不能比其窄。
1. 用负外边距实现
2. 用CSS3单元格实现
6.3 弹出层
- <figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
- 使用<figcaption>元素为figure添加标题(caption),<figcaption>元素应该被置于"figure"元素的第一个或最后一个子元素的位置。
思路:先隐藏弹出层,然后在鼠标悬停时再显示它。 同时涉及到堆叠上下文和z-index;
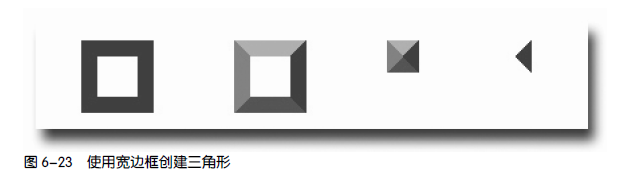
用CSS创造三角形

代码如下:
div {border: 12px solid;border-color: transparent red transparent transparent;height: 0px;width: 0px; }
7.1 规划页面结构
记住两条:代码结构要符合逻辑,规划组织要考虑层次。
居中没有固定宽度的元素
在display属性的值中,inline-block具有一些特殊的混合行为。正如它的名字所暗示的,它既有块级元素的特点,也有行内元素的行为。从块级元素的角度说,可以为它设定外边距和内边距,也可以通过它简便而有效地包围其他块级元素。从行内元素的角度看,他会收缩自己包裹的内容,而不是扩展填充父元素。换句话说,inline-block元素的宽度始终等于其内容的宽度。这种元素还有一个特点,就是可以包围浮动元素。不过,这种元素也有一个问题,即不能给它的外边距设定auto值,而这恰恰又是在更大的容器内居中元素的最简单方法。
解决方案就是为要居中元素的父元素(这里的nav)应用text-align: center,为要居中的元素(这里的ul)设定display: inline-block,让它包围列表项。这样设定就可以得到我们想要的结果:没有固定宽度的元素也能在其父元素内居中。
1. opacity属性设置元素的不透明级别;
transition属性
transition属性是一个简写属性,用于设置四个过渡属性:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
transition-property属性的取值: none,all,property
transition-timing-function属性的取值: linear,ease,ease-in,ease-out,ease-in-out...
垂直居中
如果你想在一个固定高度的元素内垂直居中一行文本,可以把这一行文本的line-height设定为该元素的高度。假设元素高度为300px,可以这样写:
text-align: center; /* 水平居中 */ line-height: 300px; /* 垂直居中:行高=容器高度 */
如果想垂直居中其他元素,比如图片,可以将容器的display属性设定为table-row,再设定(只对单元格有效的)vertical-align属性为middle,比如:
display: table-cell; /* 借用表格的行为 */ vertical-align: middle; /* 垂直居中 */ text-align: center; /* 水平居中 */
CSS3 变换
CSS3为变换规定了两个属性:transform和transform-origin。
transform属性能够调用函数,调用不同的变换函数可以实现不同形式的变换,而通过传入参数值可以控制变换的结果。通过transform属性调用变换函数的语法如下:
transform: 函数名(数值或x、y值);
transform-origin属性设置元素围绕其变换的原点。默认情况下,这个点是元素垂直和水平方向的中心点。可以使用transform-origin属性及位置关键字(left、center、right、top和bottom等)另行设定原点。
响应式设计的要素
响应式设计包含三个重要的方面。
- 媒体查询:是一种CSS语法,可以根据浏览器的特性,一般是屏幕或浏览器容器宽度提供CSS规则;
- 流式布局:是使用em或百分比等相对单位设定页面总体宽度,让布局能够随屏幕大小而缩放;
- 弹性图片:是使用相对单位确保图片再大也不会超过其容器;
8.2 媒体查询
媒体查询是CSS代码的容器,其中的CSS只在某些条件(比如,当前页面要被打印或者要显示在某种类型或尺寸的屏幕上)具备时才会应用。媒体查询可以用两种方式来写:@media规则和<link>标签的media属性。












)


)



 ( case))