在谈原型链之前,我们首先要了解自定义函数与 Function 之间是什么关系,而构造函数、原型和实例之间又存在什么千丝万缕的关系呢?其实,所有的函数都是 Function 的实例。在构造函数上都有一个原型属性 prototype,该属性也是一个对象;那么在原型对象上有一个 constructor 属性,该属性指向的就是构造函数;而实例对象上有一个 _proto_ 属性,该属性也指向原型对象,并且该属性不是标准属性,不可以用在编程中,该属性用于浏览器内部使用。
1 // _proto_ 2 在函数里有一个属性prototype 3 由该函数创建的对象默认会连接到该属性上 4 //prototype 与 _proto_ 的关系 5 _proto_是站在对象角度来说的 6 prototype 是站在构造函数角度来说的
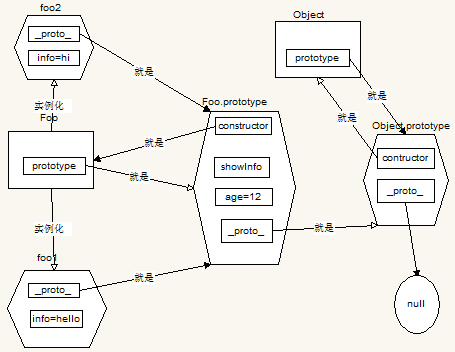
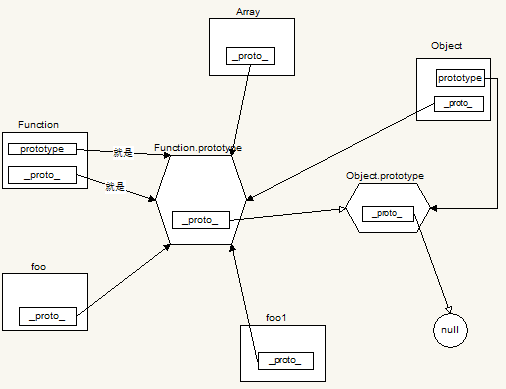
下面,我们来看图说话。


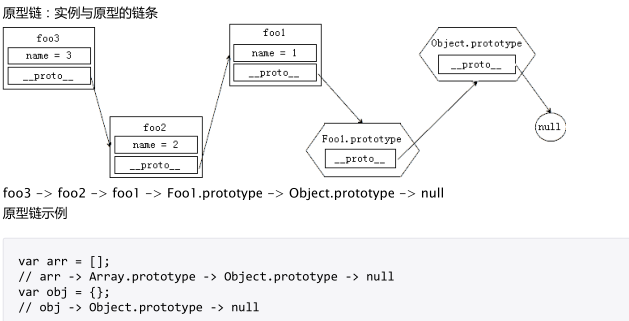
了解这些之后,我们再来讨论什么是原型链。说白了,其实就是有限的实例对象和原型之间组成有限链,就是用来实现共享属性和继承的。下面,我们看代码说话。
1 var obj = new Object(); 2 对象是有原型对象的 3 原型对象也有原型对象 4 obj._proto_._proto_._proto_ 5 原型对象也有原型对象,对象的原型对象一直往上找,会找到一个null 6 // 原型链示例 7 var arr = []; 8 arr -> Array.prototype ->Object.prototype -> null 9 var o = new Object(); 10 o -> Object.prototype -> null;
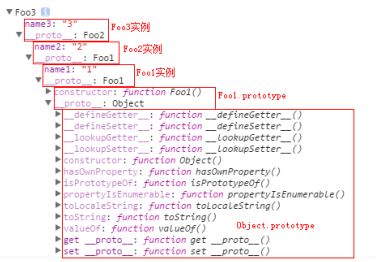
function Foo1(){this.name1 = '1'; } function Foo2(){this.name2 = '2'; } Foo2.prototype = new Foo1(); function Foo3(){this.name = '3'; } Foo3.prototype = new Foo2(); var foo3 = new Foo3(); console.dir(foo3);


接下来就是继承问题了。
2、继承
1)原型继承
1 function Animal(name){ 2 this.name = name; 3 } 4 function Tiger(color){ 5 this.color = color; 6 } 7 // var tiger = new Tiger('yellow'); 8 // console.log(tiger.color); 9 // console.log(tiger.name); //undefined 10 // Tiger.prototype = new Animal('老虎'); //一种方式 11 Object.prototype.name = '大老虎'; //第二种方式 12 var tiger = new Tiger('yellow'); 13 console.log(tiger.color); 14 console.log(tiger.name);
2)ES5 提供了Object.create() 方法来实现继承
1 ————做兼容 2 //shim垫片 3 function create(obj){ 4 if(Object.create){ 5 return Object.create(obj); 6 }else{ 7 function Foo(){} 8 Foo.prototype = obj; 9 return new Foo(); 10 } 11 }
这种方法是ES5的新特性,其实就是复制继承。
1 var obj = {}; 2 obj.extend = function(obj){ 3 for(var k in obj){ 4 this[k] = obj[k]; 5 } 6 }
1 function Animal(name){ 2 this.name = name; 3 } 4 function Mouse(nickname){ 5 Animal.call(this,'老鼠'); 6 this.nickname = nickname; 7 } 8 var m = new Mouse('杰瑞'); 9 console.log(m.name); 10 console.log(m.nickname);
存在的问题:可以解决原型继承当中传参问题,但是父类型当中的原型对象上的成员(属性和方法)不能被继承到
1 function Person(name){ 2 this.name = name; 3 } 4 Person.prototype.showName = function(){ 5 console.log(this.name); 6 } 7 function Student(name,age){ 8 Person.call(this,name); 9 this.age = age; 10 } 11 Student.prototype = new Person(); 12 Student.prototype.contructor = Student; 13 Student.prototype.showAge = function(){ 14 console.log(this.age); 15 } 16 var stu = new Student('张三',12); 17 stu.showName(); 18 stu.showAge();
【原型继承+借用构造函数继承】它的特点就是属性每个实例一份,方法共享
【小结】套用一句很粗暴的话,所谓原型链就是找妈的一种行为方式,就可以理解为人是人他妈生的,妖是妖他妈生的。原型链的核心其实就只有一个:属性共享和独立的控制,当你的对象实例需要独立的属性,所有做法的本质都是在对象实例里面创建属性。若不考虑太多,你大可以在Person里面直接定义你所需要独立的属性来覆盖掉原型的属性。总之,使用原型继承的时候,要对于原型中的属性要特别注意,因为他们都是牵一发而动全身的存在。现在最常用的方法是组合模式。
1、原型链
1)构造函数、原型和实例的关系
①prototype是构造函数的属性
②_proto_是实例对象的属性
——这两者都指向同一个对象
【总结】i)函数也是对象,对象不一定是函数;
ii)对象的本质:无序的键值对集合;键值对当中的值可以是任意数据类型的值
iii)对象就是一个容器,这个容器当中放的是(属性和方法)
3)属性搜索
①在访问对象的某个成员的时候会先在对象中找是否存在
②如果当前对象中没有就在构造函数的原型对象中找
③如果原型对象中没有找到就到原型对象的原型上找
④知道Object的原型对象的原型是null为止
2、Function
——所有函数都是Function的实例
①本地对象:独立于宿主环境(浏览器)的对象——包括Object、Array、Date、RegExp、Function、Error、Number、String、Boolean
②内置对象——包括Math、Global(window,在js中就是全局变量),使用的时候不需要new
③宿主对象——包括自定义对象、DOM、BOM









)


)






)