IrregularGridCollectionView处理不定宽度的标签cell

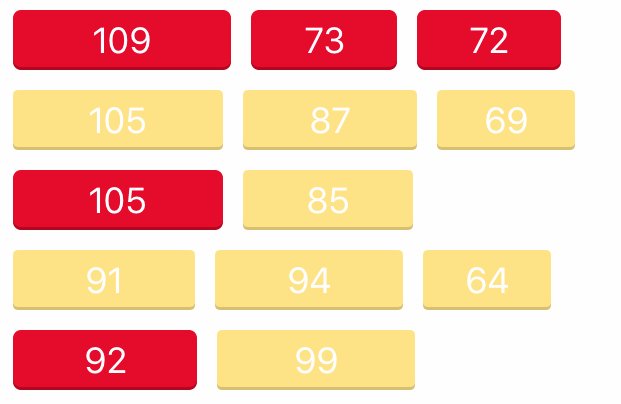
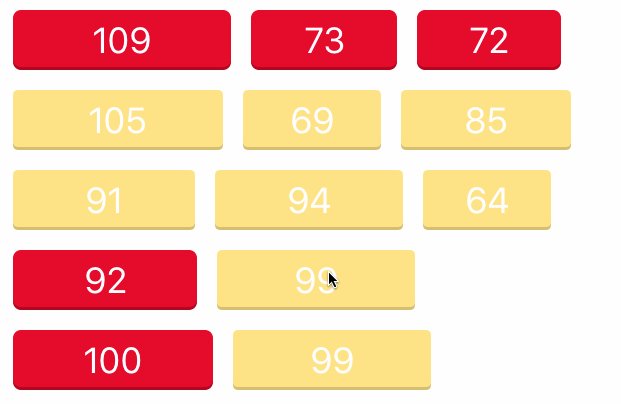
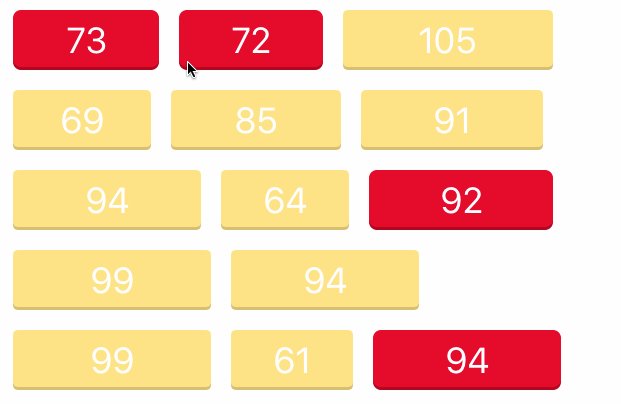
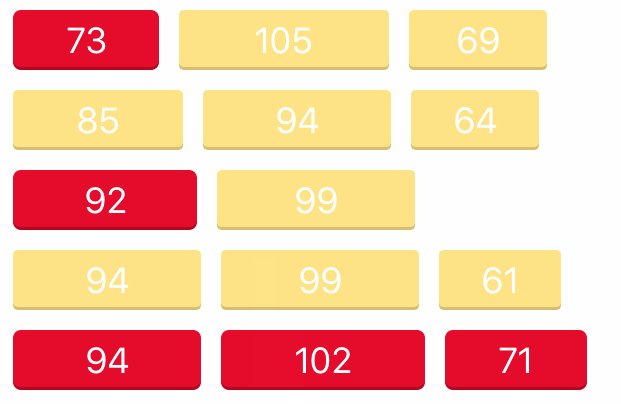
效果

源码
https://github.com/YouXianMing/UI-Component-Collection 中的 IrregularGridCollectionView
// // IrregularGridCollectionView.h // IrregularGridCollectionView // // Created by YouXianMing on 16/8/30. // Copyright © 2016年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #import "IrregularGridCellDataAdapter.h" #import "MaximumSpacingFlowLayout.h" #import "CustomIrregularGridViewCell.h" @class IrregularGridViewCellClassType; @class IrregularGridCollectionView;@protocol IrregularGridCollectionViewDelegate <NSObject>@optional/*** IrregularGridCollectionView did selected event.** @param collectionGridView CollectionGridView's object.* @param cell CustomCollectionGridViewCell type's cell.* @param event CustomCollectionGridViewCell's event.*/ - (void)irregularGridCollectionView:(IrregularGridCollectionView *)irregularGridCollectionView didSelectedCell:(CustomIrregularGridViewCell *)cell event:(id)event;@end@interface IrregularGridCollectionView : UIView/*** CollectionGridView's delegate.*/ @property (nonatomic, weak) id <IrregularGridCollectionViewDelegate> delegate;/*** CollectionView.*/ @property (nonatomic, strong, readonly) UICollectionView *collectionView;/*** Content edgeInsets, default is UIEdgeInsetsMake(5, 5, 5, 5).*/ @property (nonatomic) UIEdgeInsets contentEdgeInsets;/*** Horizontal item's gap, default is 5.f.*/ @property (nonatomic) CGFloat horizontalGap;/*** Vertical item's gap, default is 5.f.*/ @property (nonatomic) CGFloat verticalGap;/*** Item's height, default is 20.f.*/ @property (nonatomic) CGFloat gridHeight;/*** Register the cells.*/ @property (nonatomic, strong) NSArray <IrregularGridViewCellClassType *> *registerCells;/*** The cells data adapter.*/ @property (nonatomic, strong) NSMutableArray <IrregularGridCellDataAdapter *> *adapters;/*** To make the config effective.*/ - (void)makeTheConfigEffective;/*** Get the CollectionView's content size.*/ @property (nonatomic, readonly) CGSize contentSize;/*** Reset the view's size.*/ - (void)resetSize;#pragma mark - Constructor.+ (instancetype)irregularGridCollectionViewWithFrame:(CGRect)framedelegate:(id <IrregularGridCollectionViewDelegate>)delegateregisterCells:(NSArray <IrregularGridViewCellClassType *> *)registerCellscontentEdgeInsets:(UIEdgeInsets)edgeInsetsverticalGap:(CGFloat)verticalGaphorizontalGap:(CGFloat)horizontalGapgridHeight:(CGFloat)gridHeight;@end#pragma mark - CollectionGridViewCellClassType Class@interface IrregularGridViewCellClassType : NSObject@property (nonatomic) Class className; @property (nonatomic, strong) NSString *reuseIdentifier;@endNS_INLINE IrregularGridViewCellClassType *gridViewCellClassType(Class className, NSString *reuseIdentifier) {IrregularGridViewCellClassType *type = [IrregularGridViewCellClassType new];type.className = className;type.reuseIdentifier = reuseIdentifier;return type; }
// // IrregularGridCollectionView.m // IrregularGridCollectionView // // Created by YouXianMing on 16/8/30. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "IrregularGridCollectionView.h"#pragma mark - IrregularGridCollectionView Class@interface IrregularGridCollectionView () <UICollectionViewDelegate, UICollectionViewDataSource, CustomIrregularGridViewCellDelegate>@property (nonatomic, strong) UICollectionView *collectionView; @property (nonatomic, strong) UICollectionViewFlowLayout *flowLayout;@end@implementation IrregularGridCollectionView#pragma mark - Init- (void)layoutSubviews {[super layoutSubviews];_collectionView.frame = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height); }- (instancetype)initWithFrame:(CGRect)frame {if (self = [super initWithFrame:frame]) {self.contentEdgeInsets = UIEdgeInsetsMake(5, 5, 5, 5);self.horizontalGap = 5.f;self.verticalGap = 5.f;self.gridHeight = 20.f;// Init UICollectionViewFlowLayout.self.flowLayout = [[MaximumSpacingFlowLayout alloc] init];// Init UICollectionView.self.collectionView = [[UICollectionView alloc] initWithFrame:self.bounds collectionViewLayout:self.flowLayout];self.collectionView.showsHorizontalScrollIndicator = NO;self.collectionView.showsVerticalScrollIndicator = NO;self.collectionView.backgroundColor = [UIColor clearColor];self.collectionView.delegate = self;self.collectionView.dataSource = self;[self addSubview:self.collectionView];}return self; }- (void)makeTheConfigEffective {self.collectionView.contentInset = self.contentEdgeInsets;self.flowLayout.minimumLineSpacing = self.verticalGap;self.flowLayout.minimumInteritemSpacing = self.horizontalGap; }#pragma mark - UICollectionView's delegate & data source.- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {return _adapters.count; }- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {IrregularGridCellDataAdapter *adapter = _adapters[indexPath.row];adapter.indexPath = indexPath;CustomIrregularGridViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:adapter.cellReuseIdentifier forIndexPath:indexPath];cell.delegate = self;cell.dataAdapter = adapter;cell.data = adapter.data;cell.indexPath = indexPath;cell.collectionView = collectionView;cell.collectionGridView = self;[cell loadContent];return cell; }- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {IrregularGridCellDataAdapter *adapter = _adapters[indexPath.row];return CGSizeMake(adapter.itemWidth, self.gridHeight); }+ (instancetype)irregularGridCollectionViewWithFrame:(CGRect)framedelegate:(id <IrregularGridCollectionViewDelegate>)delegateregisterCells:(NSArray <IrregularGridViewCellClassType *> *)registerCellscontentEdgeInsets:(UIEdgeInsets)edgeInsetsverticalGap:(CGFloat)verticalGaphorizontalGap:(CGFloat)horizontalGapgridHeight:(CGFloat)gridHeight {IrregularGridCollectionView *irregularGridView = [[[self class] alloc] initWithFrame:frame];irregularGridView.delegate = delegate;irregularGridView.contentEdgeInsets = edgeInsets;irregularGridView.verticalGap = verticalGap;irregularGridView.horizontalGap = horizontalGap;irregularGridView.gridHeight = gridHeight;irregularGridView.registerCells = registerCells;[irregularGridView makeTheConfigEffective];return irregularGridView; }#pragma mark - CustomIrregularGridViewCellDelegate- (void)customIrregularGridViewCell:(CustomIrregularGridViewCell *)cell event:(id)event {if (self.delegate && [self.delegate respondsToSelector:@selector(irregularGridCollectionView:didSelectedCell:event:)]) {[self.delegate irregularGridCollectionView:self didSelectedCell:cell event:event];} }#pragma mark - Setter & Getter- (void)setRegisterCells:(NSArray <IrregularGridViewCellClassType *> *)registerCells {_registerCells = registerCells;for (IrregularGridViewCellClassType *type in registerCells) {[self.collectionView registerClass:type.className forCellWithReuseIdentifier:type.reuseIdentifier];} }- (CGSize)contentSize {CGSize size = [_flowLayout collectionViewContentSize];size.width += self.contentEdgeInsets.left + self.contentEdgeInsets.right;size.height += self.contentEdgeInsets.top + self.contentEdgeInsets.bottom;return size; }- (void)resetSize {CGRect newFrame = self.frame;newFrame.size = [self contentSize];self.frame = newFrame; }@end#pragma mark - IrregularGridViewCellClassType Class@implementation IrregularGridViewCellClassType@end
细节



,查看(describe),列举(list),删除(delete)Kafka主题(Topic)...)
















