
var myChart = echarts.init(document.getElementById('main'));
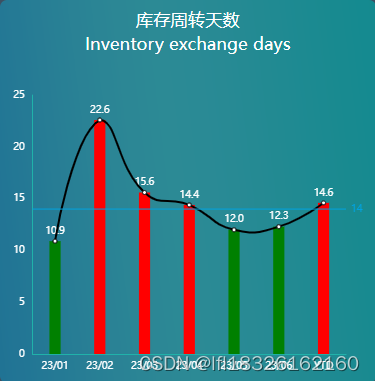
let namelist = ['23/01', '23/02', '23/03', '23/04', '23/05', '23/06', 'YTD']
let planList = ['10.9', '22.6', '15.6', '14.4', '12.0', '12.3', '14.6']
let target = '14'
// 指定图表的配置项和数据
var option = {
tooltip: {
},//提示语
xAxis: {
data: namelist,
axisTick: { //轴刻度
show: false,
},
axisLine: {
show: true,
lineStyle: {
width: 1,
color: 'lightseagreen'
}
},
splitLine: {
show: false
},
axisLabel: {
show: true,
// rotate: 45,//设置倾斜角度
textStyle: {
color: 'white',
fontSize: ' calc(100vw * 12 / 1920)',
},
formatter: function (value) {
var ret = "";//拼接加\n返回的类目项
var maxLength = 9;//每项显示文字个数
var valLength = value.length;//X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1)//如果类目项的文字大于9,
{
for (var i = 0; i < rowN; i++) {
var temp = "";//每次截取的字符串
var start = i * maxLength;//开始截取的位置
var end = start + maxLength;//结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
}
else {
return value;
}
}
}
},
grid: {//设置柱状图大小以及位置
top: "12%",
left: "3.5%",
right: "8%",
bottom: "1%",
containLabel: true,
},
yAxis: {
splitLine: { show: false },
axisTick: { //轴刻度
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: 'lightseagreen'
}
},
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value}',
textStyle: {
color: 'white',
fontSize: ' calc(100vw * 12 / 1920)'
}
}
},
series: [
{
type: 'bar',
data: planList,
barWidth: '25%',
itemStyle: {
normal: {
color: function (params) {
//注意,如果颜色太少的话,后面颜色不会自动循环,最好多定义几个颜色
// console.log('parama的颜色=========',params.value)
if (params.value * 1 > target * 1) {
return 'red'
} else {
return 'green'
}
}
}
},
label: {//柱状图显示数值
show: true,
position: 'top',
valueAnimation: true,
color: 'white',
fontSize: ' calc(100vh * 12 / 1080)',
formatter: function (params) { //标签内容
return params.value
},
},
markLine: {//设置水平线
silent: false,
symbol: 'none',//设置是否显示箭头
data: [{
yAxis: target,
lineStyle: {
normal: {
type: 'solid', //设置是否是实线
color: '#00A3E0' // 这儿设置安全基线颜色
}
},
}],
label: {
normal: {
textStyle: {//修改label的字体大小
fontSize: ' calc(100vw * 12 / 1920)'
},
formatter: function (params) { //标签内容
return params.value
}
//formatter: '标准\n基线' // 这儿设置安全基线
}
},
},
},
{
data: planList,
type: 'line',
color: 'black',
smooth: true,//是否平滑
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option, true);
window.addEventListener("resize", () => {
myChart.resize();
});


)
解决由“多对多”关系引起的字段名字冲突问题引起的迁移命令报错。)
详解)


)




 浮点类型:单精度浮点数 | 双精度浮点型 | IEEE754 标准 | 介绍雷神之锤 III 源码中的平方根倒数速算法 | 浮点数类型的表达方式)
)




)
