webpack
- 一、Install
- 1.全局安装
- 2.局部安装
- 二、总结
- 1.打包
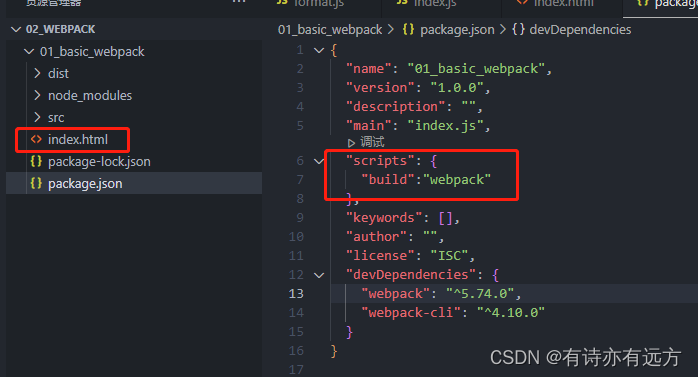
- 2.定义脚本
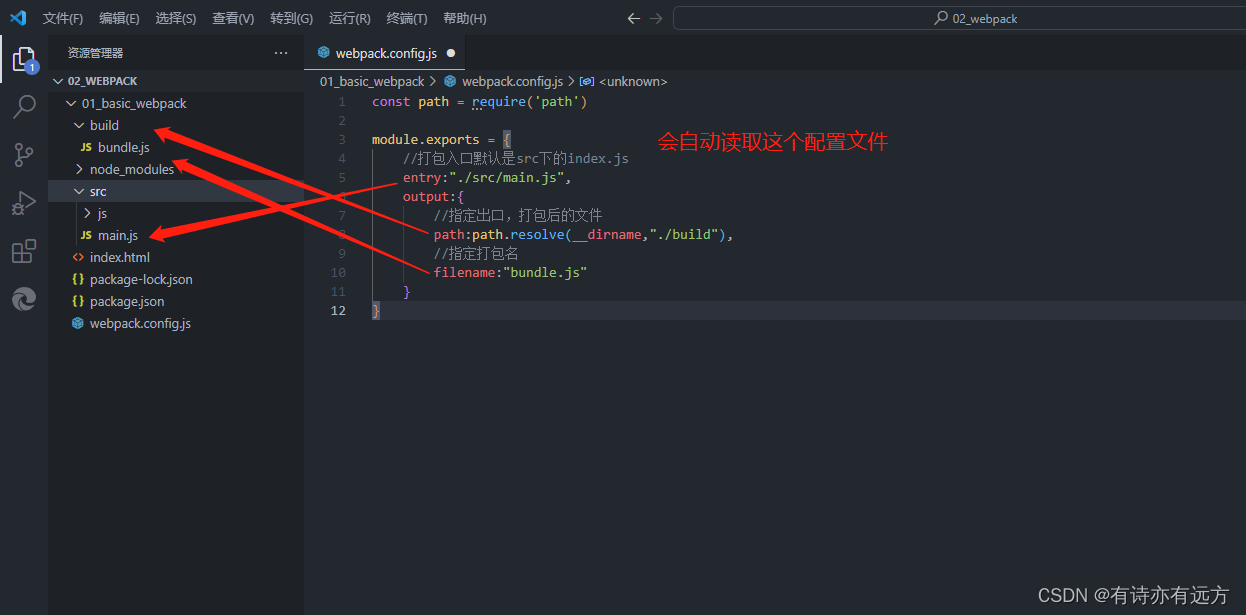
- 3.配置文件定义(webpack.config.js)
- 4.项目重新加载依赖
- 5.webpack打包Css
- 6.style-loader
一、Install
1.全局安装
npm install webpack webpack-cli -g
2.局部安装
以项目为单位,一个项目一个webpack版本
如果文件里有中文使用npm init ,如果没有使用npm init -y
进入项目目录
//当在开放环境使用这个
npm install webpack webpack-cli -D//当在生产环境后
npm install webpack webpack-cli
二、总结
1.打包
对项目进行打包
//可以这样使用,但很奇怪
npx webpack
2.定义脚本

//执行脚本
npm run build
3.配置文件定义(webpack.config.js)
打包会默认的入口文件是src/index.js文件,出口文件是dist。当想要修改名字时可以自行修改
4.项目重新加载依赖
删掉node_module复制一份,然后不需要在安装webpack,因为在package.json里有依赖项
//直接使用指令
npm install
5.webpack打包Css
webpack本身并不认识css,需要借助loader
- 安装Css loader
npm install css-loader -D
- 无法直接使用,需要设置关联loader,在webpack.config.js中添加或者修改关联
module:{rules:[{test:/\.css$/,loader:"css-loader"}]}
6.style-loader
如果只引入关联css-loader,那么无法生效,因为它只负责解析,并不会将css插入页面
那么就需要来引入style-loader
npm install style-loader -D
修改配置文件
use:["style-loader","css-loader"]

)

)






 快速开始)



攻防世界-CatFly(复原反汇编))





