有时候,需要在Grid中显示一个链接,或根据数字的大小显示不同的颜色,又或者使用固定格式显示记录编号等,这就需要自定义单元格的显示格式。在Ext的Grid可以很容易的实现自定义单元格的显示格式。在定义Grid的ColumnModel的时候,在需要自定义显示格式的列中加入参数renderer,该参数指向一个函数,在显示时会以函数返回的数据作为显示数据,例如最简单的就是定义日期的显示格式:
| {header: "创建时间", width: 85, sortable: true, renderer: Ext.util.Format.dateRenderer('Y-m-d'), dataIndex: 'createtime'} |
参数renderer指向的是一个函数,在函数中传入该单元格的值,函数执行后返回要显示的数据。
下面通过例子来演示一下常用的自定义格式:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html debug='true'> <head> <title>自定义单元格的显示格式</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="../lib/ext/resources/css/ext-all.css" /> <script type="text/javascript" src="../lib/ext/ext-base.js"></script> <script type="text/javascript" src="../lib/ext/ext-all.js"></script> <script type="text/javascript" src="../lib/ext/locale/ext-lang-zh_CN.js"></script> <style> </style> </head> <body> <h1 style="margin:20px 0px 0px 20px;">第4章 自定义单元格的显示格式</h1> <br /> <div style="padding-left:20px;"> <p> <div id="panel1"></div><br> <div >事件:</div> <textarea id='op' rows="10" style="width:800px;"></textarea> </p> <br /> </div> <script> var app={};
Ext.onReady(function(){
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
Ext.QuickTips.init(); Ext.Msg.minWidth=300;
var myData = [ [1,{text:'Ext',url:'http://extjs.com'},-10.00,'2008-01-01 12:01:01','br.gif','Atlantic Spadefish.jpg',{text:'一',tips:'提示1'}], [2,{text:'Google',url:'http://www.google.cn'},1.00,'2008-02-16 12:01:02','fr.gif','Bat Ray.jpg',{text:'二',tips:'提示2'}], [3,{text:'新浪',url:'http://www.sina.com.cn'},0,'2008-03-15 12:01:03','cu.gif','Blue Angelfish.jpg',{text:'三',tips:'提示3'}], [4,{text:'雅虎',url:'http://www.yahoo.com.cn'},10.01,'2008-04-14 12:01:04','es.gif','Bluehead Wrasse.jpg',{text:'四',tips:'提示4'}], [5,{text:'CSDN',url:'http://www.csdn.net'},200.90,'2008-05-13 12:01:05','cn.gif','Cabezon.jpg',{text:'五',tips:'提示5'}], [6,{text:'微软',url:'http://www.microsoft.com'},-200.01,'2008-06-12 12:01:06','us.gif','California Moray.jpg',{text:'六',tips:'提示6'}] ];
var store = new Ext.data.SimpleStore({ fields: [ {name: 'id',type:'int'}, {name: 'linker'}, {name: 'number', type: 'float'}, {name: 'datetime', type: 'date', dateFormat: 'Y-m-d H:i:s'}, {name: 'icon'}, {name: 'qtips'}, {name: 'tips'} ] }); store.loadData(myData);
function leftPad(val){ return String.leftPad(val,5,"0"); }
function linker(val){ if(typeof val=='object'){ return '<a style="display:table;width:100%;" title="'+val.url+'" target="_blank" href="'+val.url+'">'+val.text+'</a>' } return val; }
function num(val){ if(val > 0){ return '<span style="color:green;">' + val + '</span>'; }else if(val < 0){ return '<span style="color:red;">' + val + '</span>'; } return val; }
function icon(val){ return '<img src="./images/gif/'+val+'">' }
function qtips(val){ return '<span style="display:table;width:100%;" qtip=/'<img src="images/'+val+'">/'>'+val+'</span>' }
function tips(val){ if(typeof val=='object'){ return '<span style="display:table;width:100%;" title="'+val.tips+'">'+val.text+'</span>' } return val }
var grid = new Ext.grid.GridPanel({ height:350, width:800, store: store, title:'自定义单元格的显示格式', frame:true, columns: [ {header:'编号',width:80, sortable: true,renderer:leftPad, dataIndex:'id'}, {header: "链接", width:75, sortable: true, renderer: linker, dataIndex: 'linker'}, {header: "数字", width:75, sortable: true,renderer: num, dataIndex: 'number'}, {header: "时间", width:85, sortable: true, renderer: Ext.util.Format.dateRenderer('Y-m-d'), dataIndex: 'datetime'}, {header: "图标", width:75, sortable: true,renderer: icon, dataIndex: 'icon'}, {header: "图片提示", width:75, sortable: true,renderer: qtips, dataIndex: 'qtips'}, {header: "文字提示", width:75, sortable: true,renderer: tips, dataIndex: 'tips'} ], stripeRows: true, autoExpandColumn: 5, listeners:{ rowclick:function(trid,rowIndex,e){ Ext.get('op').dom.value+='------------------------/n'+ Ext.encode(store.getAt(rowIndex).data)+'/n'; } }
});
grid.render('panel1');
Ext.get('op').dom.value=""; }) </script> </body> </html> |
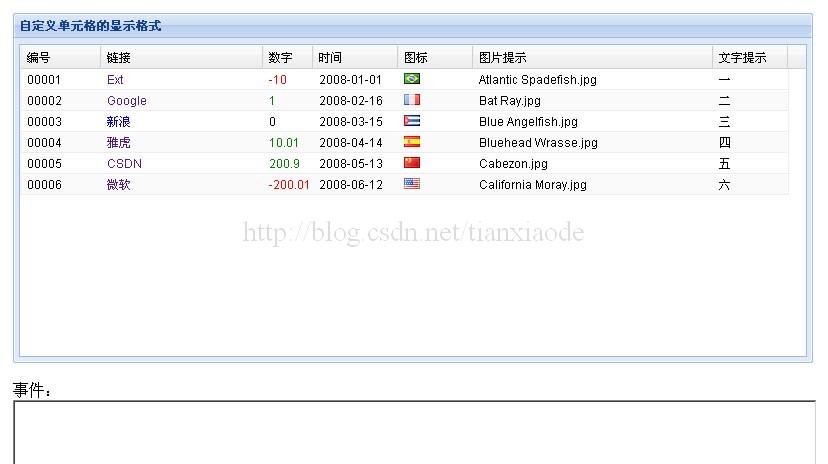
例子的运行结果如下图。

例子中,第1列演示了以固定长度为5位,不足5位以0补齐的格式的数字:
| function leftPad(val){ return String.leftPad(val,5,"0"); } |
该函数使用Ext字符串leftPad方法补0,然后将转换后的值返回。
第2列演示了如何在单元格中显示链接:
| function linker(val){ if(typeof val=='object'){ return '<a style="display:table;width:100%;" title="'+val.url+'" target="_blank" href="'+val.url+'">'+val.text+'</a>' } return val; } |
第2列的数据使用了JSON格式的数据,如“{text:'Ext',url:'http://extjs.com'}”,标签text内的值是单元格显示的数据,而标签url的值是链接地址。在函数中先判断原始值是否为对象,如果是则使用text和url组合一个HTML标记并返回。在HTML标记中定义了两个样式,其目的是让HTML标记显示时能填满单元格,这样当鼠标移动到该单元格空白处时,也能显示提示信息。提示信息由HTML标记的title属性实现。
第3列则演示了根据数值的大小使用不同颜色作为显示文字的颜色,该单元格中负数显示为红色,0为黑色,正数为绿色:
| function num(val){ if(val > 0){ return '<span style="color:green;">' + val + '</span>'; }else if(val < 0){ return '<span style="color:red;">' + val + '</span>'; } return val; } |
函数中控制颜色的显示是通过HTML标记SPAN的样式实现的。
第4列很简单,使用了Ext的日期格式函数控制日期的显示格式。在这里要特别注意的是日期的值格式与store字段中定义的格式一定要相同,不然Grid会显示为空白值。例如例子中的日期值为“2008-01-01 12:01:01”,则定义日期的格式必须为“Y-m-d H:i:s”。
第5列演示了如何在单元格中显示小图片:
| function icon(val){ return '<img src="./images/gif/'+val+'">' } |
函数将包含图片文件名的原始值转换为HTML标记IMG,就可实现在单元格内显示图片了。
第6列演示了通过Ext的QuickTip显示图片提示:
| function qtips(val){ return '<span style="display:table;width:100%;" qtip=/'<img src="images/'+val+'">/'>'+val+'</span>' } |
要在HTML标记中使用QuickTip显示提示,只要在标记中加入一个属性qtip就行了。在函数中可以看到将一个IMG标记作为了qtip的显示内容。不过,别忘了在OnReady函数中对QuickTip进行初始化。标记SPAN也定义了两个样式,其作用与第2列的一样。该列的提示显示结果请看如下图。

第7列使用了HTML标记的title属性来显示提示,与第2列的方法是一样的,只是该列使用了SPAN标记。
本节只是简单的演示了几种自定义显示格式的单元格,只要灵活使用HTML标记,还可以实现更多的自定义格式


的描述(在资源( Zend Optimizer )中)无法找到”...)


,如何处理线性回归的缺失数据?...)


)







)
区别)
![变量在内存中的值[c][code]](http://pic.xiahunao.cn/变量在内存中的值[c][code])