1 环境搭建
1.1 版本说明
jdk -> 1.8
maven -3.5
springboot -> 2.0.3
开发工具 -> IDEA
1.2 创建项目
利用 IDEA 或者 start.spring.io 创建一个SpringBoot项目
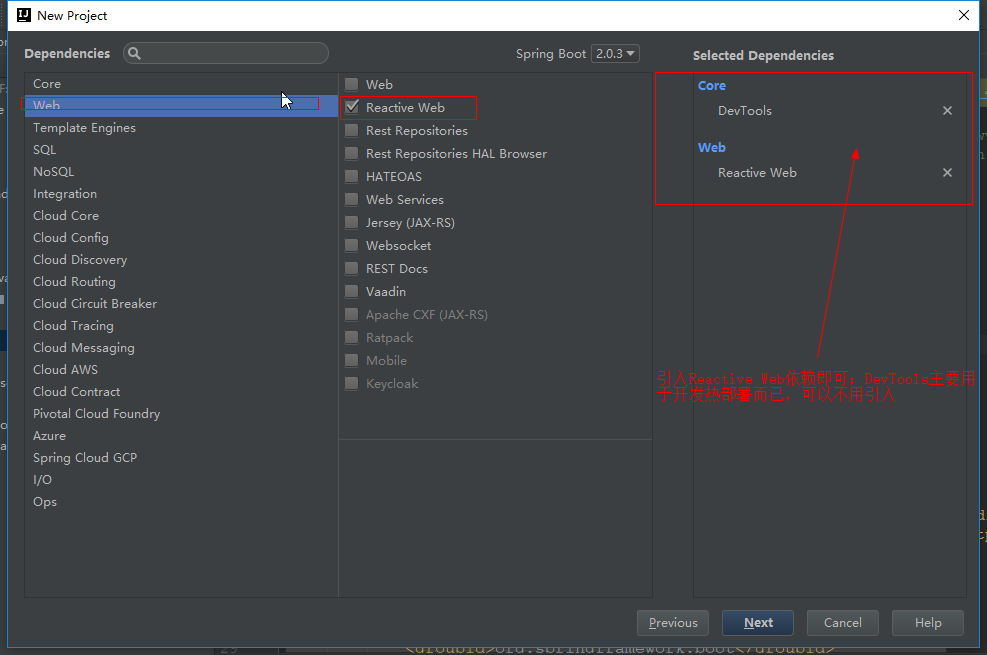
1.2.1 选择依赖

1.2.2 pom.xml 依赖


<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>cn.xiangxu</groupId><artifactId>test_demo</artifactId><version>0.0.1-SNAPSHOT</version><packaging>jar</packaging><name>test_demo</name><description>Demo project for Spring Boot</description><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.0.3.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-webflux</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><!--<scope>runtime</scope>--><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>io.projectreactor</groupId><artifactId>reactor-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><fork>true</fork></configuration></plugin></plugins></build></project>
2 开发步骤
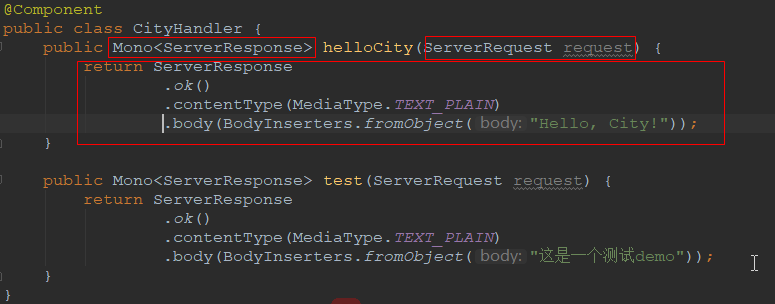
2.1 处理器类
相当于SpringMVC中的service类,主要就是根据不同的请求url执行不同的业务逻辑
技巧01:编写的处理器类必须被容器所管理



package cn.xiangxu.test_demo.handler;import org.springframework.http.MediaType; import org.springframework.stereotype.Component; import org.springframework.web.reactive.function.BodyInserters; import org.springframework.web.reactive.function.server.ServerRequest; import org.springframework.web.reactive.function.server.ServerResponse; import reactor.core.publisher.Mono;/*** @author 王杨帅* @create 2018-06-26 9:58* @desc 相当于springMVC的controller类**/ @Component public class StudentHandler {public Mono<ServerResponse> helloStudent(ServerRequest serverRequest) {return ServerResponse // 响应对象封装.ok() // 响应码.contentType(MediaType.TEXT_PLAIN) // 响应类型.body(BodyInserters.fromObject("这是学生控制类")); // 响应体 }}
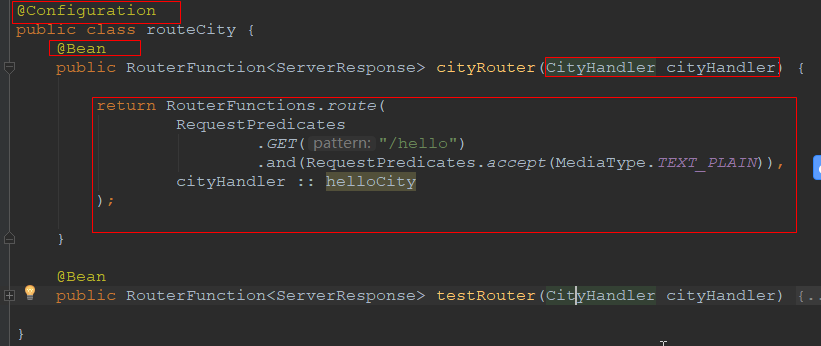
2.2 路由器类
相当于DispatherServlet,主要就是将不同的请求url和对应的处理器类进行匹配
技巧01:路由器类相当于一个Java配置类,所以必须添加 @Configuration 注解,并且路由器类中的路由方法返回的对象必须被容器管理,所以必须添加@Bean注解
技巧02:RouterFunctions的route方法接收两个参数,并返回 RouterFunctions 类型
》参数一 :请求断言
》参数二 :处理函数接口【可用lambda表达式代替】



package cn.xiangxu.test_demo.router;import cn.xiangxu.test_demo.handler.StudentHandler; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.http.MediaType; import org.springframework.web.reactive.function.server.RequestPredicates; import org.springframework.web.reactive.function.server.RouterFunction; import org.springframework.web.reactive.function.server.RouterFunctions; import org.springframework.web.reactive.function.server.ServerResponse;/*** @author 王杨帅* @create 2018-06-26 10:02* @desc**/ @Configuration public class StudentRouter {@Beanpublic RouterFunction<ServerResponse> routerHelloStudent(StudentHandler studentHandler) {return RouterFunctions.route( // 路由匹配:将请求url路由到对应的处理器 RequestPredicates.GET("/student/hello") // 请求url.and(RequestPredicates.accept(MediaType.TEXT_PLAIN)), // 接收的请求数据类型studentHandler::helloStudent // 处理请求的处理方法 );/*代码解释:如果请求是/student/hello时就会调用StudentHandler处理器类中的helloStudent方法进行业务逻辑处理*/} }
2.3 启动项目
2.3.1 IDEA启动
直接运行启动类就可以啦
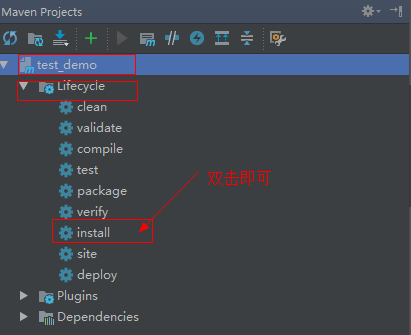
2.3.2 打包部署启动
》打包项目

》运行项目
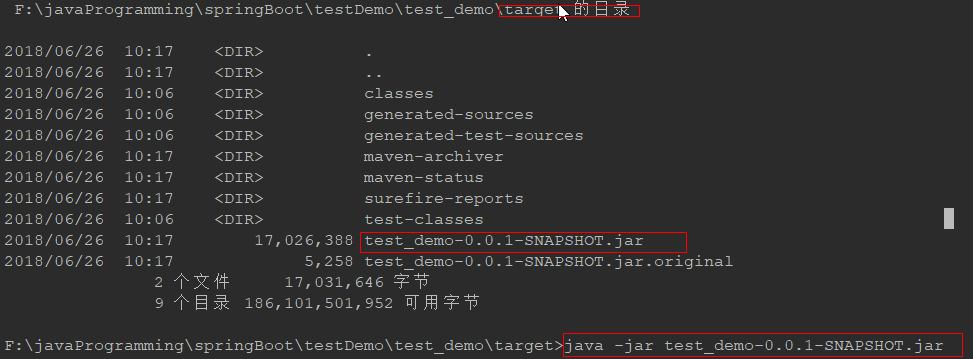
进入到项目根目录下的target文件夹后通过 java -jar xxx.jar 就可以运行项目啦
技巧01:SpringBoot WebFlux 默认集成的是 Netty

2.3.3 前端访问




—— 数组的定义,赋值与应用)




—— 指针)



—— 结构体)



时,出现“查询引擎错误 C:/DO...)


——链表)