在初始化时遇到一个依赖找不到的问题,记录一下,如有遇到同样问题的小伙伴,希望能给你们一点指引。
从安装脚手架开始,首先
一:安装nuxt脚手架
1. C盘全局安装: npm i -g create-nuxt-app 安装后可create-nuxt-app -v查看
2. npx create-nuxt-app <project-name>
3. 会弹出选择安装项
# nuxt 项目名称(若上述命令添加了项目名,则直接回车默认上述的项目名)
? Project name: (test-for-nuxt2)# 选择 js 或 ts 作为项目的开发语言,不同选择会生成不同的config 文件:tsconfig.json / jsconfig.json
? Programming language: (Use arrow keys)
> JavaScriptTypeScript# 选择包管理器
? Package manager: (Use arrow keys)Yarn
> Npm# 选择 UI 库,nuxt 框架提供了许多选择,这里按需取用即可。若现在不需要 UI 库,可以选择 None,后续也可以再添加
? UI framework: (Use arrow keys)None
> Ant Design VueBalmUIBootstrap VueBuefyChakra UIElementOrugaPrimevueTachyonsTailwind CSSWindi CSSVantView UIVuetify.js# 选择默认的模板引擎(常用的是 HTML,但如果想想试试 Pug 可以先去了解 https://www.pugjs.cn/api/getting-started.html)
? Template engine: (Use arrow keys)
> HTMLPug# 选择 nuxt 扩展模块
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Axios - Promise based HTTP client # 安全且简单的 axios 和 nuxt.js 集成,用于 Http 请求(HTTP/HTTPS请求的Web App)( ) Progressive Web App (PWA) # 稳定的 PWA 解决方案用于增强 Nuxt 对 PWA 的支持(渐进式应用程序)( ) Content - Git-based headless CMS # 允许在content / dictionary 中写入内容,并通过像 API 一样的来获取文件(无头式内容管理系统)# 选择 lint 工具
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) ESLint # 代码检查工具(*) Prettier # 代码格式化工具(*) Lint staged files # 可以在代码提交前对待提交区代码进行一些自定义操作的工具,包括执行eslint检查等等( ) StyleLint # css 代码检查工具( ) Commitlint # commit 命令检查工具# 选择单元测试需要的框架(若暂时不确定是否有这样的需求,可以先不选)
? Testing framework: (Use arrow keys)
> NoneJestAVAWebdriverIONightwatch# 选择渲染模式
? Rendering mode: (Use arrow keys)
> Universal (SSR / SSG) # 服务端渲染,若使用想要对 SEO 有益,就选择此项(一般选择 Nuxt 都会希望进行服务端渲染)Single Page App # 单页面应用渲染模式# 选择部署目标,这里之所以可以选择部署目标是因为 nuxt 支持静态网页的生成,一般我们选服务端部署即可
? Deployment target: (Use arrow keys)
> Server (Node.js hosting)Static (Static/Jamstack hosting)# 选择开发工具,按照指引(js 开发语言的推荐选择 jsconfig.json)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) jsconfig.json (Recommended for VS Code if you're not using typescript)( ) Semantic Pull Requests( ) Dependabot (For auto-updating dependencies, GitHub only)# 选择持续集成工具,按需选用即可
? Continuous integration: (Use arrow keys)
> NoneGitHub Actions (GitHub only)Travis CICircleCI# 选择版本控制系统,一般来说我们选择git版本控制系统,如果有别的需要,则选 none 按需引入即可
? Version control system: (Use arrow keys)
> GitNone选择项中没有serve,但是查看旧项目,根目录下都有 /server/index.js 运行页报错,
这里是因为nuxt脚手架V3.2.0版本后,生成的目录将不再有server目录,需要手动创建server.js文件。详情参考一下链接
针对【create-nuxt-app新版本v3.2.0】构建项目时没有server配置以及运行后弹出收集匿名数据选项等问题的解决方法_nuxt server.js没有了__Jolee_的博客-CSDN博客
4. yarn install 安装依赖 => yarn dev启动
启动后 nuxt.config.js 文件中 swiper.css的引用报错
nuxt.config.js:

运行报错如下:

报错swiper依赖中没有找到 ./swiper.css
于是代码切到swiper依赖下, 看到目录下是含有swiper.css的,咦

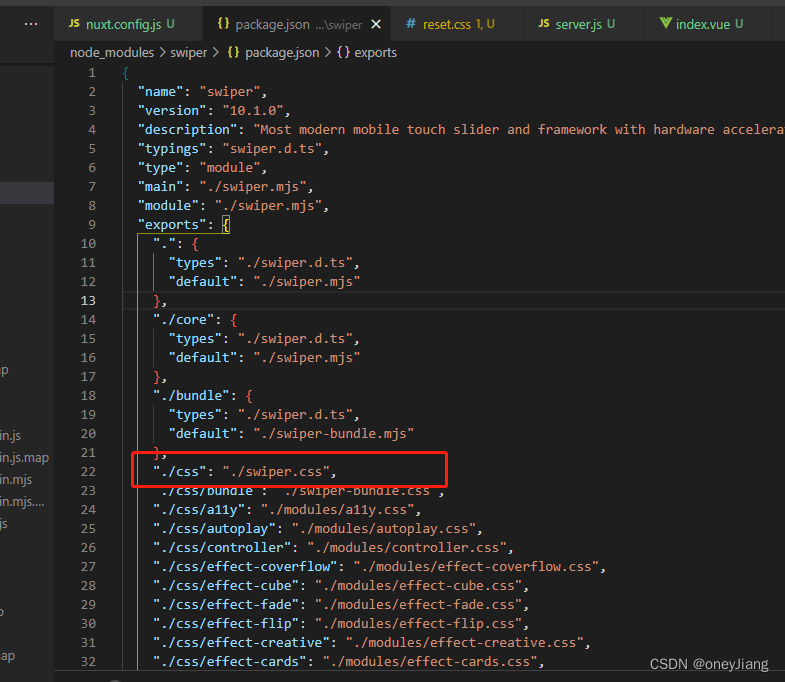
重新运行了一下,再后头看看报错,原来说是swiper中的package.json 没有export,导出swiper.css,如下图

又找到swiper的package.json文件中发现原来是swiper做了映射

于是引用改成
{ src: "swiper/css" },问题就解决了,完美运行成功



)
驱动 OV5640 摄像头)













 LoRA 提示词配置与效果展示)
