第03节: 不规则底部工具栏制作-1
博客地址:
https://jspang.com/post/flutterDemo.html#toc-973
视频地址:
https://www.bilibili.com/video/av39709290?p=3
视频里面的评论:动态组件就是可以setState的组件
flutter create demo02的项目

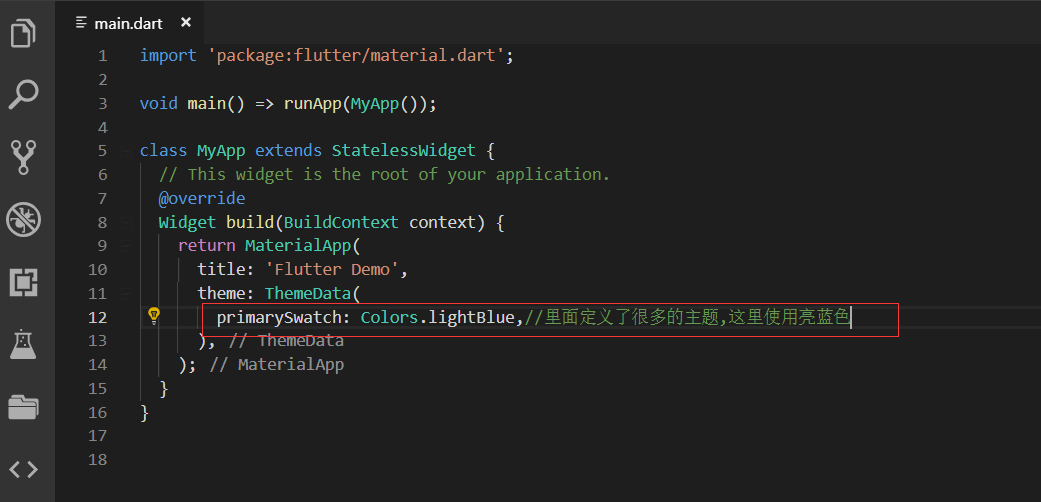
这里是定义主题的地方:自定义主题使用theme然后里面使用:primarySwatch,后面主要跟的就是我们的颜色


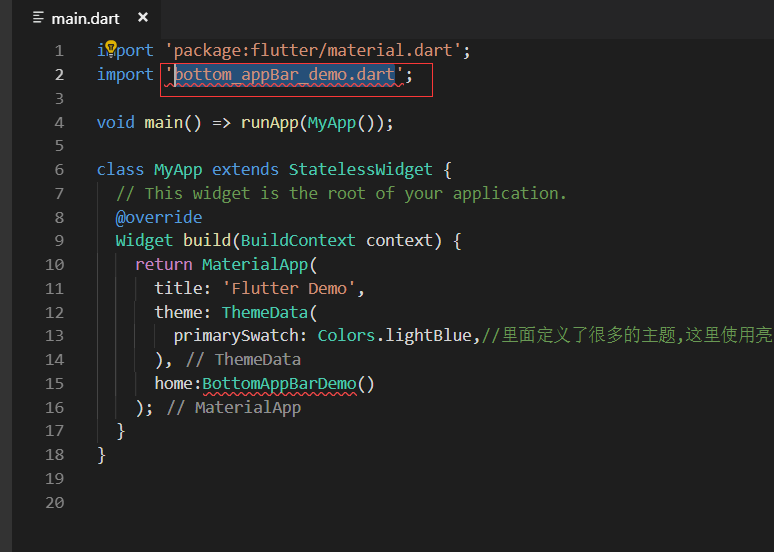
引入:bottom_appBar_demo.dart

然后我们去创建这个自定义的组件bottom_appBar_demo.dart

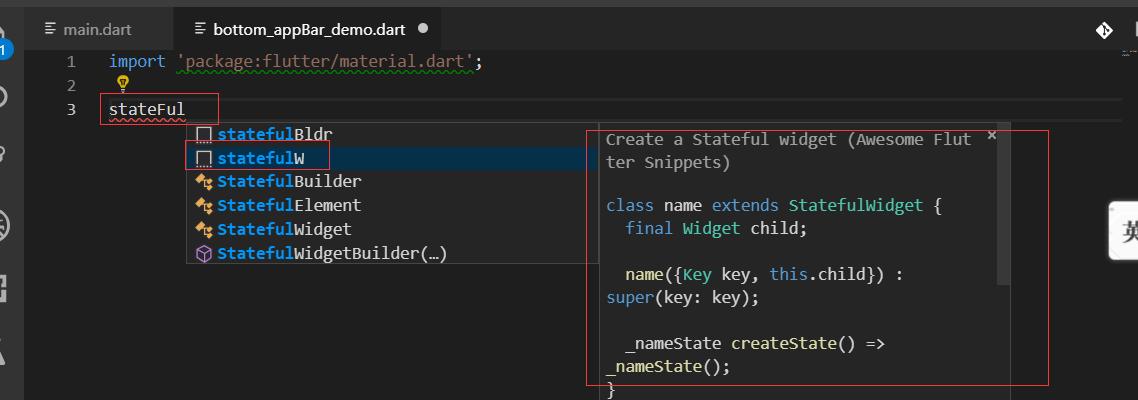
创建我们的动态组件:stateFulW快捷键

文件起好名字:BottomAppBarDemo

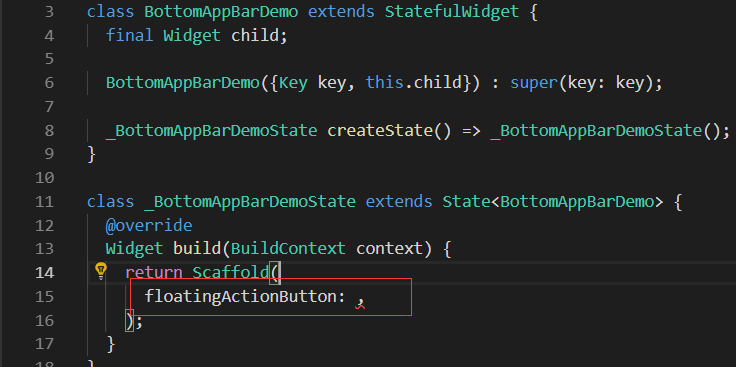
今天主要学的就是这个:floatingActionButton,字面意思 可交互的浮动的按钮。在Scaffold里面已经有它的位置了。所以后面我们直接吧FloatingActionButton组件引用过来就可以了。

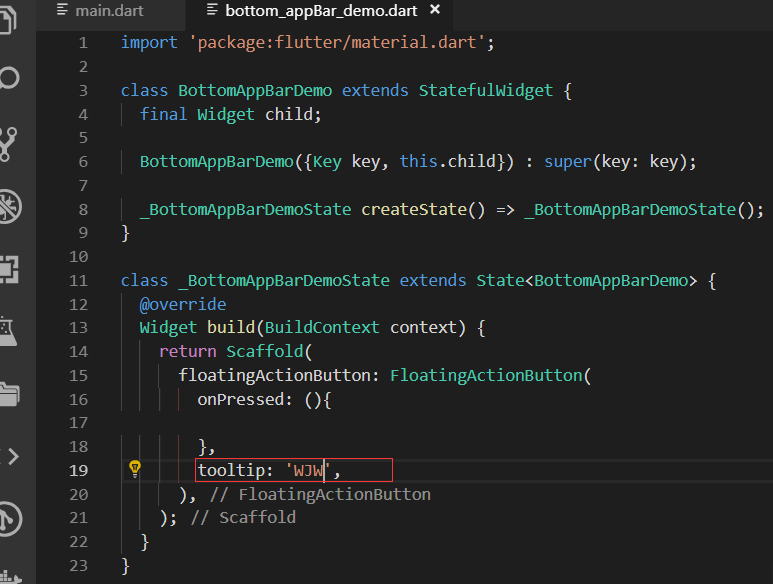
ToolTip不影响整个页面的布局,只有长按的时候才会显示。为什么要加tooltip。因为我们这个FAB组件经常里面就放一个icon图标。

child里面一般都是放ICON组件。这样这个动态组件我们就写完了。

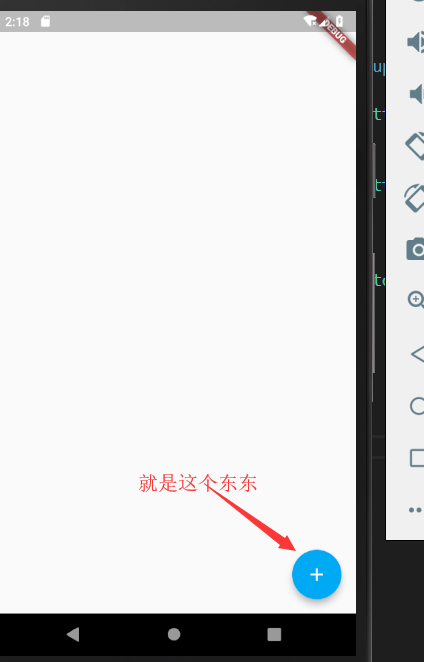
查看效果

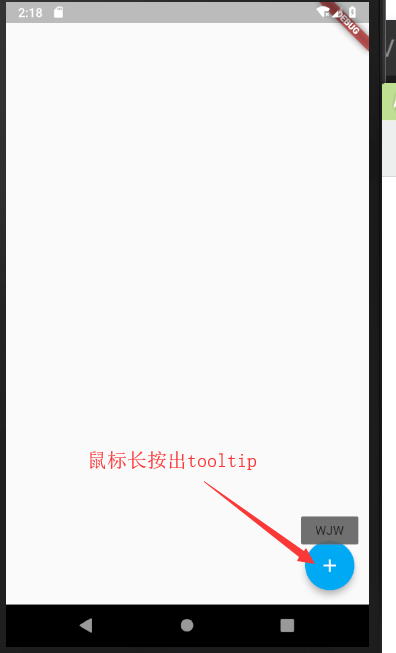
鼠标长按会出tooltip

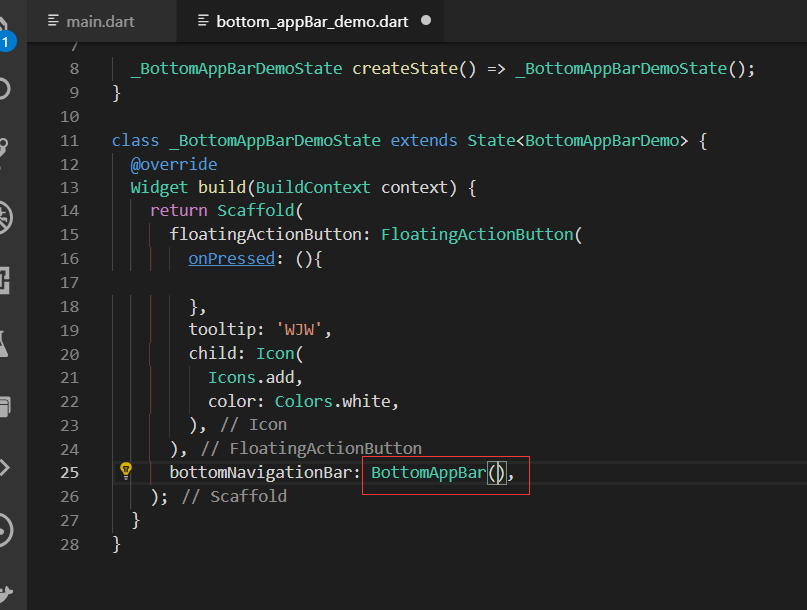
再加上app底部的工具栏
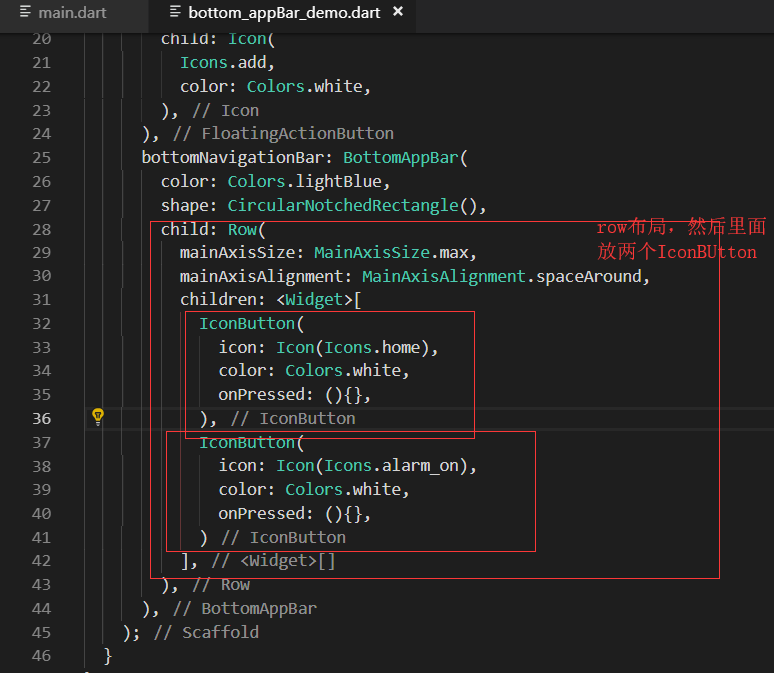
这次这里我们使用BottomAppBar()底部工具栏。这个底部工具栏有什么好处呢。它比NavigatorBar要灵活。

shape的作用因为要和FAB融合 融合的时候要有一个缺口。缺口的设置就在shape里面设置。

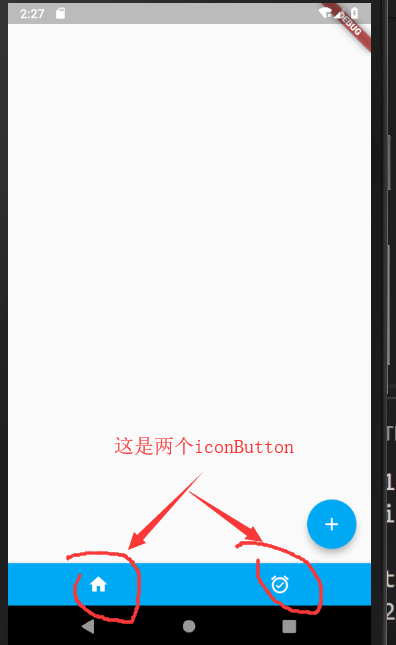
查看效果

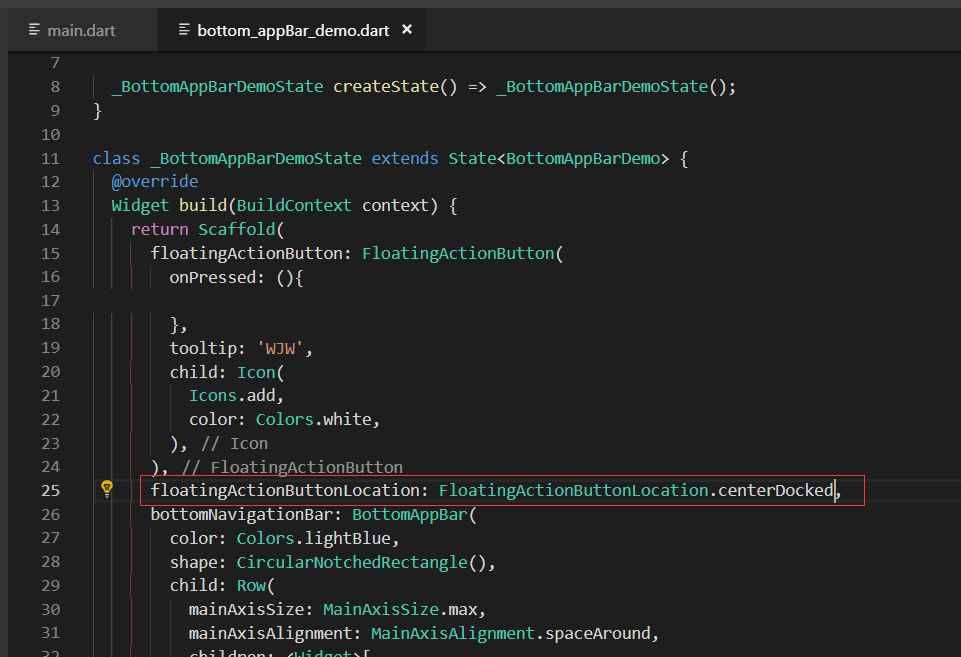
但是现在还没有融合到一起:这里我们需要设置这个属性:floatingActionButtonLocation
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,

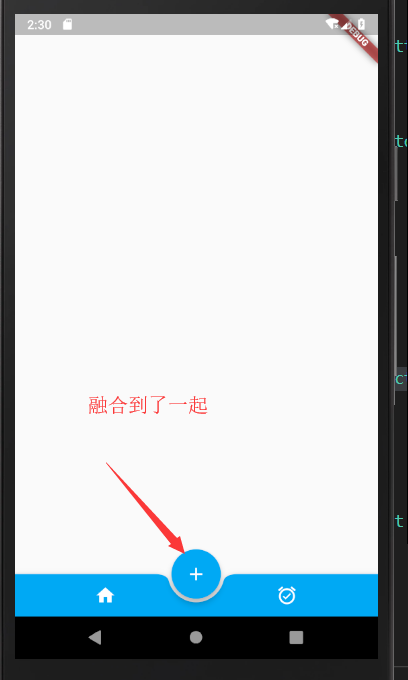
最终效果

代码


import 'package:flutter/material.dart'; import 'bottom_appBar_demo.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {// This widget is the root of your application. @overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.lightBlue,//里面定义了很多的主题,这里使用亮蓝色 ),home:BottomAppBarDemo());} }


import 'package:flutter/material.dart';class BottomAppBarDemo extends StatefulWidget {final Widget child;BottomAppBarDemo({Key key, this.child}) : super(key: key);_BottomAppBarDemoState createState() => _BottomAppBarDemoState(); }class _BottomAppBarDemoState extends State<BottomAppBarDemo> {@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: (){},tooltip: 'WJW',child: Icon(Icons.add,color: Colors.white,),),floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,bottomNavigationBar: BottomAppBar(color: Colors.lightBlue,shape: CircularNotchedRectangle(),child: Row(mainAxisSize: MainAxisSize.max,mainAxisAlignment: MainAxisAlignment.spaceAround,children: <Widget>[IconButton(icon: Icon(Icons.home),color: Colors.white,onPressed: (){},),IconButton(icon: Icon(Icons.alarm_on),color: Colors.white,onPressed: (){},)],),),);} }









声明类和对象、定义类成员及其引用)





)



)