一.数据绑定控件的模板
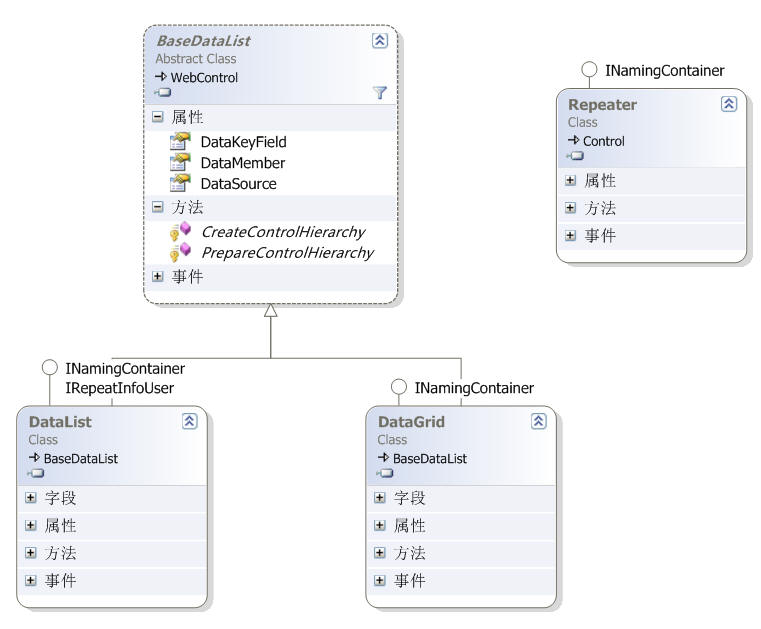
打开MSDN一看,我们会发现DataList和DataGrid都不是直接继承自WebControl类的,而是继承自一个叫BaseDataList的类。唯独Repeater是直接继承自WebControl类的,Repeater的简单也就代表定义样式的灵活。DataList和DataGrid则是规规矩矩的经过加工的列表控件。
再看看BaseDataList,其是一个抽象类。其为数据列表控件提供了公共的列表样式,属性,布局。
并定义了两个抽象方法CreateControlHierarchy方法和PrepareControlHierarchy方法,留给子类实现,这两个方法上两篇,我们都认识过了。主要是因为定义了不同模板和样式。可以说是一个典型的模板类

如果你也需要写一个基于表格的数据绑定控件,可以跳过从WebControl继承,优先考虑从BaseDataList开始。如果这个抽象类无法满足需求,那你便放弃他。自己定义一个抽象类,定义公共的属性,方法等,这样对以后的扩展有利。当然一般情况下,我们的需求就够用了。
这里我们可以结合设计模式的学习得出的一个结论:把公用的成员抽象出来
说到这里,我们漏掉了一个数据绑定控件的一个大话题,列表绑定控件,如DropDownList,ListBox,CheckBoxList等
下面来看看Repeater版本的DropDownList
 <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT top 3 [ProductID], [ProductName] FROM [Alphabetical list of products]">
SelectCommand="SELECT top 3 [ProductID], [ProductName] FROM [Alphabetical list of products]"> </asp:SqlDataSource>
</asp:SqlDataSource> <asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1"> <HeaderTemplate>
<HeaderTemplate> <select id="Select1">
<select id="Select1"> </HeaderTemplate>
</HeaderTemplate> <ItemTemplate>
<ItemTemplate>
 <option><%
<option><% # Eval("ProductName")%></option>
# Eval("ProductName")%></option> </ItemTemplate>
</ItemTemplate> <FooterTemplate>
<FooterTemplate> </select>
</select> </FooterTemplate>
</FooterTemplate> </asp:Repeater>
</asp:Repeater> <asp:DropDownList ID="DropDownList2"
<asp:DropDownList ID="DropDownList2" DataTextField="ProductName"
DataTextField="ProductName" runat="server" DataSourceID="SqlDataSource1">
runat="server" DataSourceID="SqlDataSource1"> </asp:DropDownList>
</asp:DropDownList>其实现效果和DropDownList一模一样。Repeater灵活,但这种做法并不优雅。列表控件也有一个抽象类ListControl。列表控件从此类派生。2.0新加了一个控件BulletedList.相信大家对这几个控件是绝对的很熟悉,常与其打交道,我们就一起来看看他们是怎么实现的。
System.Web.UI.WebControls.ListControl
System.Web.UI.WebControls.BulletedList
System.Web.UI.WebControls.CheckBoxList
System.Web.UI.WebControls.DropDownList
System.Web.UI.WebControls.ListBox
System.Web.UI.WebControls.RadioButtonList
二.列表绑定控件
(1)抽象类ListControl及相关类
像BaseDataList一样,ListControl也为列表控件提供的公共成员。根据我们的平时使用,列表控件都具有以下功能
1.提供DataTextFormatString属性,可以对绑定数据文本进行格式化
2.提供数据源属性DataSource和DataMember属性
3.提供DataTextField属性和DataValueField属性,分别为列表控件数据项提供列表显示文本和值的数据源字段
4.提供了ListItem,代表列表控件的数据项,此需要实现一个迭代,比数据绑定的做法更加灵活
5.提供ListItemCollection,代表ListItem项集合
6.提供SelectedIndex属性和SelectedItem属性进行索引
7.提供SelectedIndexChanged事件并实现IEditableTextControl接口,实现TextChanged事件
8.提供AutoPostBack属性当用户更改列表中的选定内容时可以向服务器自动回发
其他还有2.0新增的一些功能,就别再介绍了,大家可以看看MSDN
做了上面这么多工作,接下来的工作就比较的轻松了。
(2)具体子类控件
根据功能的不同,可以把内置的5个控件归为三类,为什么这么分,可以看看此类图
1.ListBox和DropDownList
2.CheckBoxList和RadioButtonList
3.BulletedList
这三类控件从ListControl派生,并根据自身功能的不同进行了一些调整
第一类实现最简单,ListControl本身为其默认实现了很多,其只需要根据自身需求,重写几个方法就可以了
第二类控件为复合控件,其实现了IRepeatInfoUser接口,此接口任何重复项列表的列表控件实现的属性和方法,大多为空实现,主要实现了RenderItem方法。其还定义了控件的布局和现实方法并直接重写了Render方法,然后用RepeatInfo类来根据RepeatDirection的不同呈现项信息
第三类控件为新增控件,显示一个项列表
要看出不同,则可以根据生成的html代码进行比较
(3)具体实现
1.简单实现一个DropDownList,可能就LoadPostData方法稍微复杂点,其他的应该都没什么
 public class CustomDropDownList : ListControl, IPostBackDataHandler
public class CustomDropDownList : ListControl, IPostBackDataHandler

 {
{
 [DefaultValue(0),
[DefaultValue(0),  DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)] public override int SelectedIndex
public override int SelectedIndex

 {
{ get
get

 {
{ int selectedIndex = base.SelectedIndex;
int selectedIndex = base.SelectedIndex; if ((selectedIndex < 0) && (this.Items.Count > 0))
if ((selectedIndex < 0) && (this.Items.Count > 0))

 {
{ this.Items[0].Selected = true;
this.Items[0].Selected = true; selectedIndex = 0;
selectedIndex = 0; }
} return selectedIndex;
return selectedIndex; }
} set
set

 {
{ base.SelectedIndex = value;
base.SelectedIndex = value; }
} }
}

 protected override void AddAttributesToRender(HtmlTextWriter writer)
protected override void AddAttributesToRender(HtmlTextWriter writer)

 {
{ string uniqueID = this.UniqueID;
string uniqueID = this.UniqueID; if (uniqueID != null)
if (uniqueID != null)

 {
{ writer.AddAttribute(HtmlTextWriterAttribute.Name, uniqueID);
writer.AddAttribute(HtmlTextWriterAttribute.Name, uniqueID); }
} base.AddAttributesToRender(writer);
base.AddAttributesToRender(writer); }
}
 protected override ControlCollection CreateControlCollection()
protected override ControlCollection CreateControlCollection()

 {
{ base.CreateControlCollection();
base.CreateControlCollection(); }
}

 IPostBackDataHandler 成员#region IPostBackDataHandler 成员
IPostBackDataHandler 成员#region IPostBackDataHandler 成员
 public bool LoadPostData(string postDataKey, System.Collections.Specialized.NameValueCollection postCollection)
public bool LoadPostData(string postDataKey, System.Collections.Specialized.NameValueCollection postCollection)

 {
{ string[] values = postCollection.GetValues(postDataKey);
string[] values = postCollection.GetValues(postDataKey); this.EnsureDataBound();
this.EnsureDataBound(); if (values != null)
if (values != null)

 {
{ ListItem selectitem = Items.FindByValue(values[0]);
ListItem selectitem = Items.FindByValue(values[0]);
 int selectedIndex = this.Items.IndexOf(selectitem);
int selectedIndex = this.Items.IndexOf(selectitem); if (this.SelectedIndex != selectedIndex)
if (this.SelectedIndex != selectedIndex)

 {
{ //设置selected属性
//设置selected属性 base.SetPostDataSelection(selectedIndex);
base.SetPostDataSelection(selectedIndex); return true;
return true; }
} }
} return false;
return false; }
}
 public void RaisePostDataChangedEvent()
public void RaisePostDataChangedEvent()

 {
{ OnSelectedIndexChanged(EventArgs.Empty);
OnSelectedIndexChanged(EventArgs.Empty); }
}
 #endregion
#endregion }
}2. 第二类控件比较复杂,如CheckBoxList是一个CheckBox项列表,其实现了IRepeatInfoUser接口,实现此接口的有如
CheckBoxList、DataList、RadioButtonList。下面说明实现步骤
 public class CustomCheckBoxList: ListControl, IRepeatInfoUser,
public class CustomCheckBoxList: ListControl, IRepeatInfoUser, INamingContainer, IPostBackDataHandler
INamingContainer, IPostBackDataHandler

 {
{ }
}2.1 实现IRepeatInfoUser接口
IRepeatInfoUser接口定义了重复项列表的列表控件实现的属性和方法
RenderItem方法用于呈现其中的一项信息。如下代码
 protected virtual void RenderItem(ListItemType itemType,
protected virtual void RenderItem(ListItemType itemType, int repeatIndex,
int repeatIndex, RepeatInfo repeatInfo,
RepeatInfo repeatInfo, HtmlTextWriter writer)
HtmlTextWriter writer)

 {
{ ListItem item = Items[repeatIndex];
ListItem item = Items[repeatIndex]; check_box.Attributes.Clear();
check_box.Attributes.Clear(); if (item.Attributes.Count>0)
if (item.Attributes.Count>0)

 {
{ foreach (string text in item.Attributes.Keys)
foreach (string text in item.Attributes.Keys)

 {
{ this.check_box.Attributes[text] = item.Attributes[text];
this.check_box.Attributes[text] = item.Attributes[text]; }
} }
}
 check_box.ID = repeatIndex.ToString(CultureInfo.InvariantCulture);
check_box.ID = repeatIndex.ToString(CultureInfo.InvariantCulture); check_box.Text = item.Text;
check_box.Text = item.Text; check_box.Checked = item.Selected;
check_box.Checked = item.Selected; check_box.TextAlign = TextAlign;
check_box.TextAlign = TextAlign; check_box.Enabled = Enabled;
check_box.Enabled = Enabled; check_box.RenderControl(writer);
check_box.RenderControl(writer); }
}2.2呈现
CheckBoxList为复合控件,本该重写TagKey属性和CreateChildControls方法等,而是在构造函数中添加了CheckBox。.net提供了一个RepeatInfo的辅助类,其与实现IRepeatInfoUser接口的控件搭配使用,此类的RenderRepeater方法会调用CheckBoxList的RenderItem方法,然后根据控件的布局自上而下呈现项列表信息。要区分清楚RenderItem方法位呈现一条项信息,RenderRepeater方法是呈现列表信息
此实现过程在Render方法中实现,而非RenderContents方法.
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)

 {
{
 RepeatInfo ri = new RepeatInfo();
RepeatInfo ri = new RepeatInfo(); //设置呈现布局
//设置呈现布局 ri.RepeatColumns = RepeatColumns;
ri.RepeatColumns = RepeatColumns; ri.RepeatDirection = RepeatDirection;
ri.RepeatDirection = RepeatDirection; ri.RepeatLayout = RepeatLayout;
ri.RepeatLayout = RepeatLayout;
 short ti = 0;
short ti = 0; if (TabIndex != 0)
if (TabIndex != 0)

 {
{ check_box.TabIndex = TabIndex;
check_box.TabIndex = TabIndex; ti = TabIndex;
ti = TabIndex; TabIndex = 0;
TabIndex = 0; }
}
 //呈现项列表信息
//呈现项列表信息 ri.RenderRepeater(writer, this, ControlStyle, this);
ri.RenderRepeater(writer, this, ControlStyle, this);
 if (ti != 0)
if (ti != 0) TabIndex = ti;
TabIndex = ti; }
}2.3预呈现
将CheckBoxList中属性赋给子控件,在呈现之前执行必要的预呈现
 protected override void OnPreRender(EventArgs e)
protected override void OnPreRender(EventArgs e)

 {
{ base.OnPreRender(e);
base.OnPreRender(e);
 check_box.AutoPostBack = AutoPostBack;
check_box.AutoPostBack = AutoPostBack; check_box.CausesValidation = CausesValidation;
check_box.CausesValidation = CausesValidation; check_box.ValidationGroup = ValidationGroup;
check_box.ValidationGroup = ValidationGroup;

 //自动回传
//自动回传 for (int i = 0; i < Items.Count; i++)
for (int i = 0; i < Items.Count; i++)

 {
{ if (Items[i].Selected)
if (Items[i].Selected)

 {
{ check_box.ID = i.ToString(CultureInfo.InvariantCulture);
check_box.ID = i.ToString(CultureInfo.InvariantCulture); Page.RegisterRequiresPostBack(check_box);
Page.RegisterRequiresPostBack(check_box); }
} }
} }
}2.4实现IPostBackDataHandler,当选中时,postCollection[postDataKey]为"on"
 protected virtual bool LoadPostData(string postDataKey, NameValueCollection postCollection)
protected virtual bool LoadPostData(string postDataKey, NameValueCollection postCollection)

 {
{ int checkbox = -1;
int checkbox = -1;
 try
try

 {
{ string id = postDataKey.Substring(ClientID.Length + 1);
string id = postDataKey.Substring(ClientID.Length + 1); if (Char.IsDigit(id[0]))
if (Char.IsDigit(id[0])) checkbox = Int32.Parse(id, CultureInfo.InvariantCulture);
checkbox = Int32.Parse(id, CultureInfo.InvariantCulture); }
} catch
catch

 {
{ return false;
return false; }
}
 if (checkbox == -1)
if (checkbox == -1) return false;
return false;
 string val = postCollection[postDataKey];
string val = postCollection[postDataKey]; bool ischecked = val == "on";
bool ischecked = val == "on"; ListItem item = Items[checkbox];
ListItem item = Items[checkbox];
 if (item.Selected != ischecked)
if (item.Selected != ischecked)

 {
{ item.Selected = ischecked;
item.Selected = ischecked; return true;
return true; }
}
 return false;
return false; }
}到这里实现的就差不多了,BulletedList的实现就不再写了。总之控件在不同生命周期完成了不同的事,一步一步的下来就成就了一个控件。
在模板控件中使用的注意点:
记得我以前在用radiobuttonlist时,遇到过一个问题.我想在一个表格中实现一个很简单的效果,如下图

刚开始我以为很简单,把radiobutton放在Repeater里面,radiobutton的GroupName是跟着ID变的。
却忘了服务器控件进了Repeater模板里面其ID属性就会重命名,这带来了很多的不便。于是我想用radiobuttonlist,radiobuttonlist呈现后则为一个表格,不够灵活,我就不得不重写其布局。
更讨厌的是由于radiobutton需要Text属性,其不同于DropDownList(其实DropDownList和ListBox才算的上是名副其实的列表控件),所以无法将input作为父标签,为了共享WebControl成员,只得多加个span标签,其重写了最后呈现如下
 <span style="color:Red;"><input id="RadioButton1" type="radio" name="RadioButton1" value="RadioButton1" /><label for="RadioButton1">测试</label></span>
<span style="color:Red;"><input id="RadioButton1" type="radio" name="RadioButton1" value="RadioButton1" /><label for="RadioButton1">测试</label></span>虽然2.0中添加了InputAttributes和LabelAttributes集合属性,但name属性已经定死了。或者就是再添加一个重复的name属性,或者就是再重新写一个?这个算不算是缺点? 感觉用起来就是不顺心。
感觉越到下面问题越多了,如果有错误还请指出。这次主要学习下如何自定义列表控件,接着打算开始记录下2.0新增的数据源控件如何实现。
示例代码



)













)

