html部分
<div class="parent"><p class="p1">湿哒哒大的大大大的大的大大大的大的啊啊大大大啊大大打啊打大大大</p><p class="p2">湿哒哒大的大大大的大的大大大的大的啊啊大大大啊大大打啊打大大大</p><p class="p3">In the usual web development process, by default, long words at the end of the line will open the container, not what we want, what we want should be that the container cannot be opened, and the complete word cannot be forcibly opened, if If the end of the line is a long word, the entire word is wrapped to the next line, just like the word, can automatically wrap, neither support the container, nor force the end of the word, and does not hide the extra letters of the end of the word</p>
</div>
css部分
<style>.parent{width:300px;margin:30px auto;border:1px solid #000;padding:20px 0;}.p1{/*white-space:normal; !*默认换行*!*/white-space:nowrap; /*强制不换行*/}.p2{white-space: nowrap; /*不换行并显示省略号*/text-overflow:ellipsis;overflow:hidden;}.p3{word-wrap:break-word; /*以单词作为换行依据,换行之后不拆分单词*/text-align: justify;text-indent:2em; /*缩进两个字符*/}
</style>
文字容器必须要有宽度才能换行
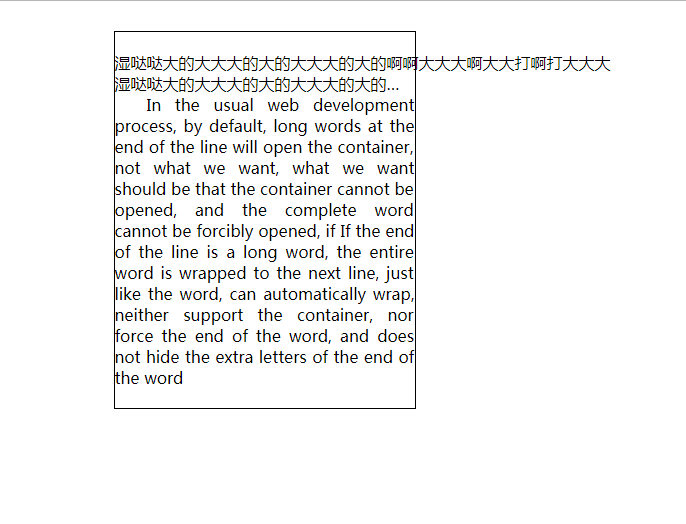
以下是代码效果:

附上作者链接:
http://dditblog.com/itshare_487.html

文件实时同步)
研发中心”落户高新区)







)






)

