对你的的应用程序进行Debug
介绍如何使用Microsoft Visual Studio Code Name "Orcas" Beta 1对基于Silverlight的应用程序进行debugging .在Silverlight中debugging所使用的工具和技巧和其它的 Visual Studio projects是类似的. 想查看更多的关于debugging信息的, 查看 Debugging in Visual Studio.
在这个话题中,你将学习如何在Visual Studio中开始和设置一个Silverlight project来debugging , 并将提供以下的示例.
运行 查看 介绍将按下面几点进行:
创建一个进行演示 debugging 的project.
开始在托管代码中对Silverlight project进行 debugging .
Debugging 一个结合了Silverlight的Web project .
在Web project中Debugging 非托管 script .
配合Internet Information Services (IIS)进行Debugging .
要求 (available from the Silverlight download site):
Microsoft Silverlight 1.1 Alpha.
Microsoft Visual Studio Code Name "Orcas" Beta 1.
Microsoft Silverlight Tools Alpha for Visual Studio Code Name "Orcas" Beta 1.
A Silverlight project. See How to: Create a Silverlight Project for instructions.
(推荐) Microsoft ASP.NET Futures (May 2007).
创建一个进行演示 debugging 的project
在Visual Studio中创建一个新的Silverlight Project, 并命名为 SLClock. (查看 怎么来创建一个Silverlight Project .)
注意
将project 命名为 SLClock 是很重要的, 因为它必须与代码中的命名符合,这样才能正确的编译.
在Visual Studio中打开这project, 删除已有的 HTML 和 XAML 文件, 还有他们的 code-behind 页面. (code-behind 文件应该包含 XAML的 .cs 或 .vb 文件, 而 .js 文件应该是 HTML 的.) 但是不要删除 Silverlight.js.
以下的几个文件,都需要在project的根目录下创建,并且名称请按下列表中的要求来命名:
Default.html.
Clock.xaml.
Clock.cs
CreateSilverlight.js.
把QuickStart中示例的相对应的源文件的代码都拷到你才建立的空project中, 覆盖所有存在的文件.
保存并关闭你才创建的所有文件.
编译这个project, 注意编译后的文件名为 SlClock.dll 和 SlClock.pdb. (默认的, 在 Visual Studio中, 它们应该编译到你的project的一个命名为ClientBin的子文件夹中 .)
将 HTML 页设置为你的project的startup page.
CTRL+F5来在非调试模式下运行这个project .当前页应该展示出一个钟,当然是带有针的, 图象如下.

开始在托管代码中对Silverlight project进行 debugging
在Source view下打开托管代码编写的文件 clock.cs .
添加一个breakpoint到 Canvas_Loaded这个方法这.
点 F5 运行 Visual Studio debugger. 现在你可以使用VS的debugging tools来一步步调试了, 检查调用的stack 和变量, 可以设置 watches, 等等.
下面的图显示了debugger 停在了托管代码的某一行上.

停止debug并且移除你设置的 breakpoint.
Debugging 一个结合了Silverlight的Web project
在 File 菜单上, 点击 New, 再点击 Project. 在 Project 对话框中, 添加一个 ASP.NET Web application project 到当前Silverlight solution中来.
在 Solution Explorer, 在才建立的 ASP.NET project 节点上右击, 选择 Add Silverlight Link .
当提示选择一个 project时, 选择 SLClock project, 点击 OK.
当提示是否要启用 Silverlight debugging 时, 点击 Yes.
请注意
这个设置将开启托管代码的debugging 但是会禁止script debugging. 而混合模式的 debugging, 你可以退回原来一步看到,它可以在一个process中对这两种情况进行 debugging , 但在 Visual Studio是不支持的.
右键点击 ASP.NET project 结点, 单击Set as Startup Project.
右键点击 default.aspx,选择 Set as Start Page.
在default.aspx 页的code-behind文件中 (一般是一个 .vb 或者 .cs 文件), 设置一个breakpoint 到 Page_Load 方法上.
点 F5 运行 debugger. 当你提示要修改Web.config 来开启 debugging时, 点 OK. 那么 debugger将进行载入ASPX的页的process中来, 然后将停止在你设置 breakpoint的 Page_Load 方法处.
关闭浏览器,退出 debugger, 移除你设置的 breakpoint .
在Web project中Debugging 非托管 script
To 要在web页中对 非托管 scripts 进行debug,首先你得在浏览器中开户 script debugging .在 Tools 菜单中, 点击 Internet Options.
在 Advanced 栏中, 去掉 Disable Script Debugging (Internet Explorer) check box 并且 Disable Script Debugging (Other) check box.
选择 Display a notification about every script error check box.
如果想关闭, 清除 Show friendly HTTP error messages check box.
注意
如果友好错误信息提示开户了,当一个 HTTP 500 error 从server回传的话,并且这个错误信息小于 513 bytes , Internet Explorer 将屏闭这些内容. 它会用一段文字来代替这些错误信息,这些信息基本是无用的,是给一般用户看的,而不是开发者.
在 default.aspx 页的body里, 加入以下几条 script 代码:
<script type="text/javascript">
var today = Date();
alert(today.toString());
</script>保存该文件.
右键点击 这个 Web application project, 点击 Properties.
在当前 project 的properties 控制面板中, 点击 Web 栏.
在 Debuggers section中, 清除 Silverlight check box.
保存 project, 关闭 property 控制面板.
在 default.aspx 页里, 在 Source view视力中, 设置一个 breakpoint 到你刚才加入的JavaScript的第一行上.
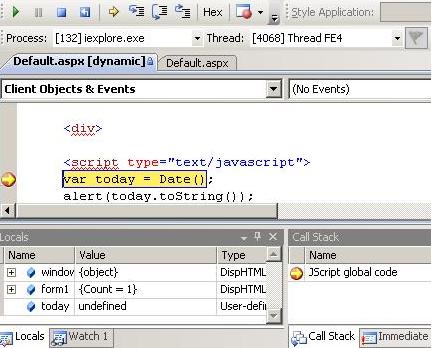
点击 F5 来运行debugger. debugger将运行在browser里, 然后停止在你设置的 breakpoint , 图象如下.

停止 debugger, 并将 breakpoint 从 ASPX 页移除.
配合Internet Information Services (IIS)进行Debugging
右键点击 Web application project, 选择 Properties.
在当前 project 的properties 控制面板中, 点击Web 栏.
在Servers section中, 点击 Use IIS Web Server. 你可以使用默认提供的 URL 或者自己输入一个新的 URL.
注意
以下的操作都基于你已经安装好了IIS server .
点击 Create new Virtual Directory. 会有一个提示告诉你目录已经创建.
关闭 properties 栏, 然后点击 Save All.
像上面提到的,请设置一个breakpoint 到 default.aspx的code-behind代码文件中的Page_Load 方法上. (一般是一个 .vb 或者 .cs 文件.)
注意
如果你在project属性中开启了 Silverlight debugging 的话,你也可以使用IIS对托管的 Silverlight 代码进行debug .
点击 F5 来运行debugger.

)

)






)





)

美丽的天际)
