1.使用 vue-cli 创建
## 查看 @vue/cli 版本,确保 @vue/cli 版本在4.5.0以上
vue -V 或 vue --version## 安装或升级你的 @vue/cli
npm install -g @vue/cli## 创建
vue create vue_test## 启动
cd vue-test
npm run serve2.使用 vite 创建
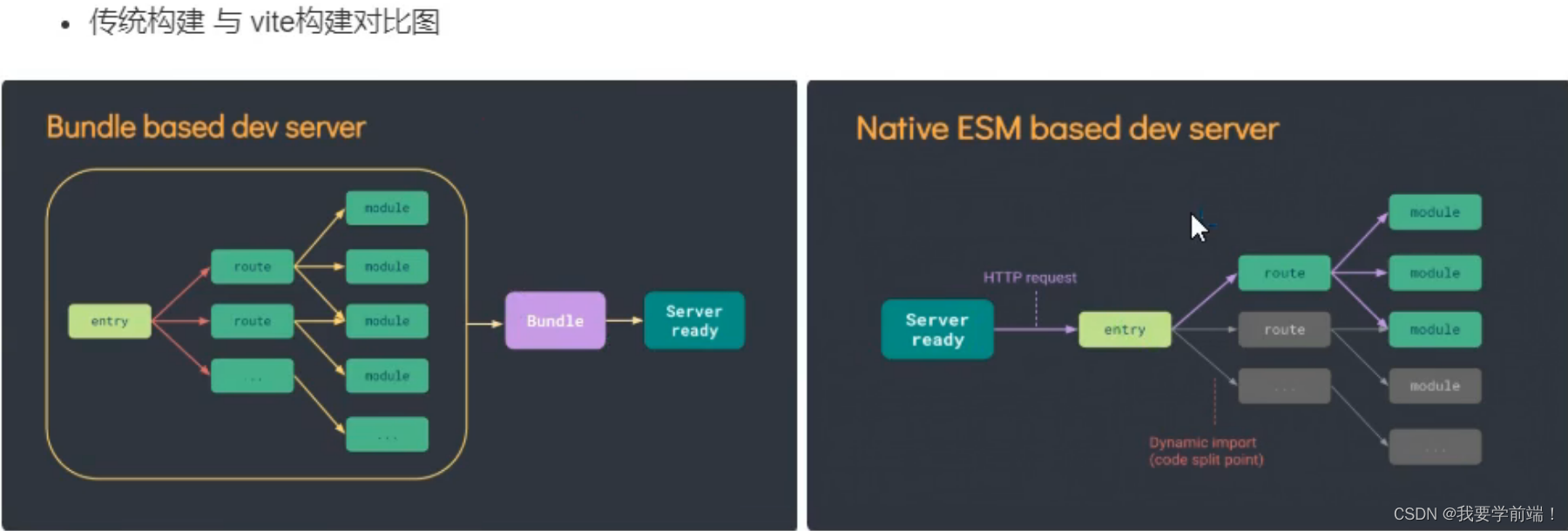
- 什么是vite?——新一代前端构建工具(之前是grunt、gulp,现在是webpack,vite是下一代)
- 优势如下:
- 开发环境中,无需打包,可快速的冷启动
- 轻量快速的热重载(HMR)
- 真正的按需编译,不在等待整个应用编译完成

创建命令
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
安装依赖##
npm install
## 运行
npm run dev

模式)
)





)
)

![[LitCTF 2023]Http pro max plus](http://pic.xiahunao.cn/[LitCTF 2023]Http pro max plus)




)

