无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
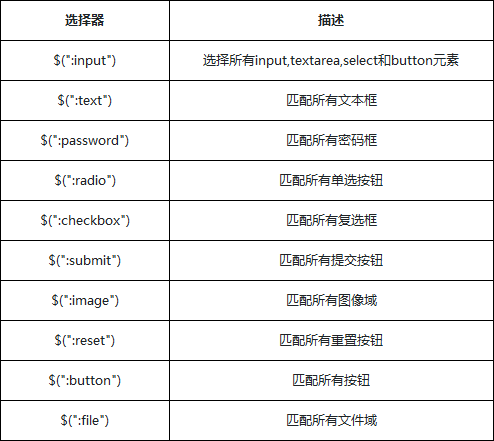
表单选择器的具体方法描述:

注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
:input表示选取所有表单元素,包括input,textarea,button,select等; input则只选取input类型的元素(<input type="...">)
指定一个div的button方法:如果只有一个div,可用$("div input:button");多个的话,可以在div里设定一个id,$("#id input:button");
表单对象属性筛选选择器
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
表单筛选选择器的描述:

注意事项:
- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素


 - 灰度变换与空间滤波10 - 直方图处理 - 局部直方图处理)




 - 灰度变换与空间滤波11 - 直方图处理 - 使用直方图统计量增强图像)



)

 - 灰度变换与空间滤波12 - 空间域滤波基础 - 卷积运算(numpy 实现的三种卷积运算))




函数)
 - 灰度变换与空间滤波13 - 平滑低通滤波器 -盒式滤波器核)