一、假设高度已知,中间宽度自适应,三栏(列)布局的方案有哪些?
float浮动、absolute绝对定位、flex弹性盒子、table表格布局、grid网格布局
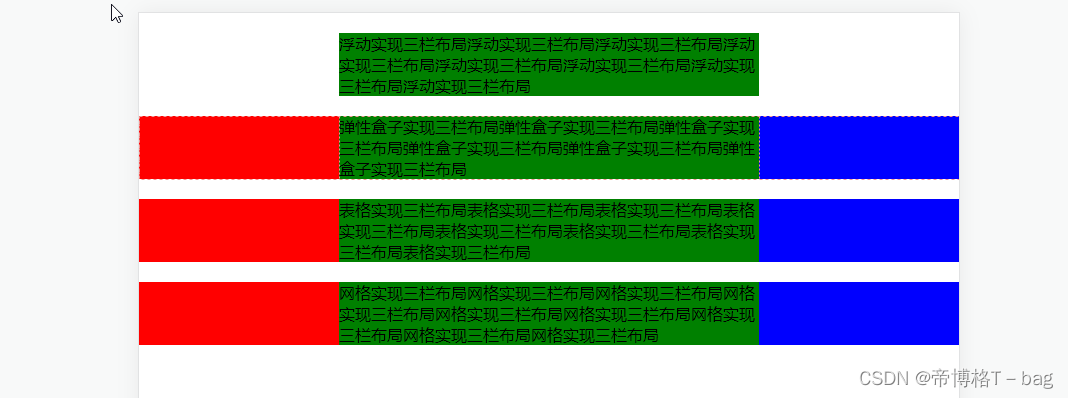
- 浮动 float
<style>* {margin: 0;padding: 0;}.container {width: 100%;}.float .left {width: 200px;height: 200px;background-color: red;float: left;}.float .right {width: 200px;height: 200px;background-color: blue;float: right;}.float .center {height: 200px;background-color: green;margin: 0 200px;}</style><!-- 浮动布局 --><div class="container float"><div class="left"></div><div class="right"></div><div class="center">浮动布局实现三栏布局</div></div>
实现总结:
1-1 通过左右浮动,实现左右两栏的占位
1-2 通过内容margin, 实现中间内容宽度自适应
1-3 right的元素必须放在center元素的前面,因为需要有.right元素通过右浮动
- 绝对定位 absolute
<style>* {margin: 0;padding: 0;}.container {width: 100%;}/* 绝对定位布局 */.absolute {position: relative;}.absolute > div {position: absolute;}.absolute .left {width: 200px;height: 200px;background-color: red;left: 0;}.absolute .center {left: 200px;right: 200px;height: 200px;background-color: green;}.absolute .right {width: 200px;height: 200px;background-color: blue;right: 0;}</style><!-- 绝对定位布局 --><div class="container absolute"><div class="left"></div><div class="center">绝对定位布局实现三栏布局</div><div class="right"></div></div>
实现总结:
2-1. 通过绝对定位 + 定位两侧 (left: 0 和 right:0), 实现两侧占位
2-2. 通过绝对定位 + 减去两侧的宽度(left:200px.right:200px),实现中间宽度自适应
- flex弹性布局
<style>* {margin: 0;padding: 0;}.container {width: 100%;}/* 弹性盒子 */.flexbox {display: flex;}.flexbox .left {width: 200px;height: 200px;background-color: red;}.flexbox .center {flex: 1;height: 200px;background-color: green;}.flexbox .right {width: 200px;height: 200px;background-color: blue;}</style><!-- 弹性盒子布局 --><div class="container flexbox"><div class="left"></div><div class="center">弹性盒子实现三栏布局</div><div class="right"></div></div>
实现总结:
3-1. 通过给父元素设置弹性盒子布局 display: flex,给左右两侧设置宽度,实现两侧占位
3-2. 通过给center元素设置剩余宽度: flex:1, 实现宽度自适应
- table 表格布局
<style>
/* table布局 */
.table {display: table;width: 100%;height: 200px;}.table > div {display: table-cell;}.table .left {width: 200px;background-color: red;}.table .center {background-color: green;}.table .right {width: 200px;background-color: blue;}
</style>
<!-- table布局 --><div class="container flexbox"><div class="left"></div><div class="center">table实现三栏布局</div><div class="right"></div></div>
实现总结:
4-1 给父元素设置为表格布局display: table,并设置高度 height: 200px;
4-2 给子元素设置为表格单元格布局display: table-cell,可以继承表格的高度,同时自动计算宽度
4-3 给左右两侧设置宽度,中间宽度会自动计算实现自适应
- grid布局
<style>
/* 网格布局 */.grid {/* 网格布局 */display: grid;/* 网格宽度 */width: 100%;/* 网格布局的高度 */grid-template-rows: 200px;/* 网格布局的三栏的宽度 *//* 1fr 表示剩余的空间平分 === flex:1 */grid-template-columns: 200px 1fr 200px;grid-template-columns: 200px auto 200px;}.grid .left {background-color: red;}.grid .center {background-color: green;}.grid .right {background-color: blue;}
</style>
<!-- 网格布局 --><div class="container grid"><div class="left"></div><div class="center">网格布局实现三栏布局</div><div class="right"></div></div>
实现总结:
5-1:给父元素设置网格布局和宽度,display: grid; width: 100%;
5-2:通过父元素设置子元素的高度, grid-template-rows: 200px;
5-3:通过父元素设置三栏或多栏的宽度,使用下列任意方式
grid-template-columns: 200px 1fr 200px;
grid-template-columns: 200px auto 200px;

二、这五种方案分别有什么优缺点?
- float 浮动
缺点:浮动之后,是脱离文档流的,需要清除浮动,如果处理不好会导致页面错位
优点:兼容性强 - absolute绝对定位
缺点:因为绝对定位已经脱离文档流了,导致里面的子元素也是脱离文档流的,导致这个方案的可使用性较差
优点:快捷 - flex弹性盒子
缺点:较老的浏览器不支持,比如IE6-IE9等
优点:完美的解决方案,没有float和绝对定位的相关的问题 - table表格布局
缺点:对SEO不够友好,不利于搜索引擎收录;当三栏中任意一栏的高度超出,其他两栏的高度也会改变
优点:兼容性强,支持IE8 - grid网格布局
缺点:兼容性弱
优点:网格布局可以做复杂的布局,同时代码量较少
三、把高度已知改为未知,需要左右两侧的高度根据中间内容撑开,哪些方案还可以适用,哪些方案不可以适用

- 弹性盒子、表格、网格布局 不改动代码情况下,支持高度自适应
- 浮动、绝对定位,原有代码不支持高度自适应
四、这个五种方案的兼容性如何,写实际业务代码,最优的布局方案是哪个
根据每个方案的使用场景的范围, 技术的老旧、以及兼容性强弱来排序
弹性布局 > 网格布局 > 浮动 > 表格 > 绝对定位


没有object的rust怎么面向对象?)

![自然语言处理从入门到应用——LangChain:记忆(Memory)-[基础知识]](http://pic.xiahunao.cn/自然语言处理从入门到应用——LangChain:记忆(Memory)-[基础知识])







)






