bootstrap:能够增加兼容性的强大框架.
因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。
需要引用css:
bootstrap.min.css
bootstrapValidator.min.css
js:
jquery-1.10.2.min.js
bootstrap.min.js
bootstrapValidator.min.js
(下载实例)
以上这些都是必须的。
先上个简单的例子,只要导入相应的文件可以直接运行:
 View Code
View Code这是最基本的,例子直接复制到本地,并且导入需要的css和js文件(JS中username,password等键值名和input标签中name属性值对应),运行就能够进行非空,长度验证,完全不需要管css样式。
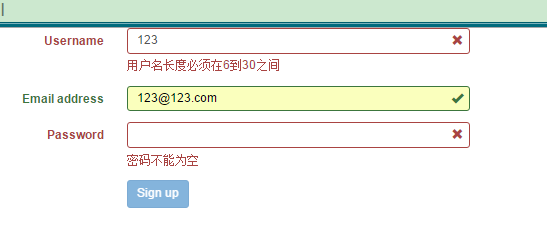
效果图如下:

当然,以上都是插件写好的规则,如果想自己加匹配规则怎么办呢?
如下只要在input相对应的键值中加入一个regexp:{}键值对(在上面的js基础上修改)
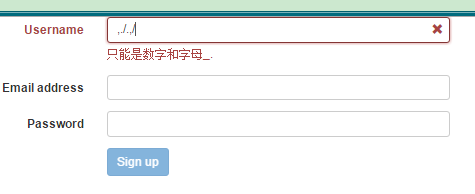
username: {/*键名和input name值对应*/message: 'The username is not valid',validators: {notEmpty: {/*非空提示*/message: '用户名不能为空'},regexp: {/* 只需加此键值对,包含正则表达式,和提示 */regexp: /^[a-zA-Z0-9_\.]+$/,message: '只能是数字和字母_.'},stringLength: {/*长度提示*/min: 6,max: 30,message: '用户名长度必须在6到30之间'}/*最后一个没有逗号*/}}, 效果如下:

至此只要运行和看了例子,就能进行大部分的验证了,是不是很简单?只要写相应的键值对即可,再也自己什么都写了。下面进一步的使用,进行用户的注册,
需求:
实时验证用户名是否存在,密码不能和用户名相同,两次密码需要相同,提交之后需要验证返回值
html代码(直接替换上例子中的form即可):
<form id="defaultForm" role="form" class="form-signin" action="registerAccount.do"method="post"><h2 class="form-signin-heading">请输入注册信息:</h2><div class="form-group"><label for="username">用户名:</label><input class="form-control"type="text" name="username" id="username" /></div><div class="form-group"><label for="password">密码:</label><input class="form-control"type="password" name="password" id="password"/></div><div class="form-group"><label for="repassword">确认密码:</label><input class="form-control"type="password" name="repassword" id="repassword" /></div><div class="form-group"><label for="phone">手机号码:</label><input class="form-control"type="text" name="phone" id="phone" /></div><div class="form-group"><label for="email">email:</label><input class="form-control"type="email" name="email" id="email" /></div><div class="form-group"><label for="invite">邀请码:</label><input class="form-control"type="text" name="invite" id="invite"></div><div class="form-group"><button class="btn btn-lg btn-primary btn-block" type="submit">确认注册</button><a class="btn btn-lg btn-primary btn-block" href="../">返回首页</a></div></form>
js代码(直接替换例子中的JS):
$(function(){/* 文档加载,执行一个函数*/$('#defaultForm').bootstrapValidator({message: 'This value is not valid',feedbackIcons: {/*input状态样式图片*/valid: 'glyphicon glyphicon-ok',invalid: 'glyphicon glyphicon-remove',validating: 'glyphicon glyphicon-refresh'},fields: {/*验证:规则*/username: {//验证input项:验证规则message: 'The username is not valid',validators: {notEmpty: {//非空验证:提示消息message: '用户名不能为空'},stringLength: {min: 6,max: 30,message: '用户名长度必须在6到30之间'},threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true} url: 'exist2.do',//验证地址message: '用户已存在',//提示消息delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)type: 'POST'//请求方式/**自定义提交数据,默认值提交当前input value* data: function(validator) {return {password: $('[name="passwordNameAttributeInYourForm"]').val(),whatever: $('[name="whateverNameAttributeInYourForm"]').val()};}*/},regexp: {regexp: /^[a-zA-Z0-9_\.]+$/,message: '用户名由数字字母下划线和.组成'}}},password: {message:'密码无效',validators: {notEmpty: {message: '密码不能为空'},stringLength: {min: 6,max: 30,message: '用户名长度必须在6到30之间'},identical: {//相同field: 'password', //需要进行比较的input name值message: '两次密码不一致'},different: {//不能和用户名相同field: 'username',//需要进行比较的input name值message: '不能和用户名相同'},regexp: {regexp: /^[a-zA-Z0-9_\.]+$/,message: 'The username can only consist of alphabetical, number, dot and underscore'}}},repassword: {message: '密码无效',validators: {notEmpty: {message: '用户名不能为空'},stringLength: {min: 6,max: 30,message: '用户名长度必须在6到30之间'},identical: {//相同field: 'password',message: '两次密码不一致'},different: {//不能和用户名相同field: 'username',message: '不能和用户名相同'},regexp: {//匹配规则regexp: /^[a-zA-Z0-9_\.]+$/,message: 'The username can only consist of alphabetical, number, dot and underscore'}}},email: {validators: {notEmpty: {message: '邮件不能为空'},emailAddress: {message: '请输入正确的邮件地址如:123@qq.com'}}},phone: {message: 'The phone is not valid',validators: {notEmpty: {message: '手机号码不能为空'},stringLength: {min: 11,max: 11,message: '请输入11位手机号码'},regexp: {regexp: /^1[3|5|8]{1}[0-9]{9}$/,message: '请输入正确的手机号码'}}},invite: {message: '邀请码',validators: {notEmpty: {message: '邀请码不能为空'},stringLength: {min: 8,max: 8,message: '请输入正确长度的邀请码'},regexp: {regexp: /^[\w]{8}$/,message: '请输入正确的邀请码(包含数字字母)'}}},}}).on('success.form.bv', function(e) {//点击提交之后// Prevent form submissione.preventDefault();// Get the form instancevar $form = $(e.target);// Get the BootstrapValidator instancevar bv = $form.data('bootstrapValidator');// Use Ajax to submit form data 提交至form标签中的action,result自定义$.post($form.attr('action'), $form.serialize(), function(result) {
//do something...
});});
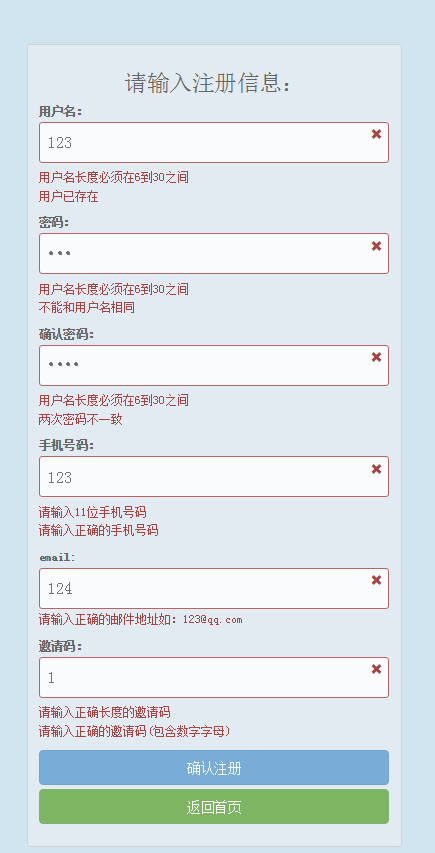
}); 效果图:

异常:
Uncaught RangeError: Maximum call stack size exceedede
没有加class="form-group"
















同步代码块)



)