一.v-if v-else v-show 指令
1.v-if
v-if:是vue 的一个内部指令,指令用在我们的html中,用来判断是否加载html的DOM
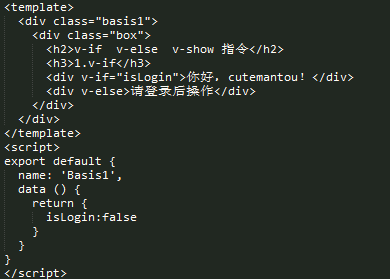
现在举个栗子,判断用户的登录操作,用isLogin作为一个判断字段,登录成功,就显示用户的名称
代码:

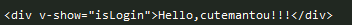
效果如下:

2.v-show
v-show:调整css中display属性,DOM已经加载,只是CSS控制没有显示出来。
举个栗子:

v-show和v-if区别:
v-if: 判断是否加载,可以减轻服务器的压力,在需要时加载。
v-show:调整css dispaly属性,可以使客户端操作更加流畅。
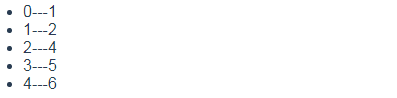
3.v-for
v-for指令是循环渲染一组data中的数组,v-for 指令需要以 item in items 形式的特殊语法,items 是源数据数组并且item是数组元素迭代的别名。
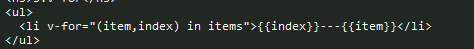
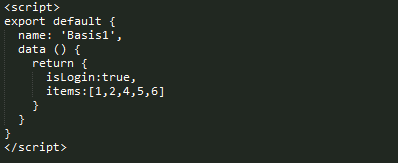
直接贴代码:


效果:

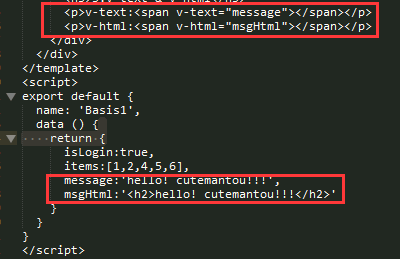
4.v-text & v-html
我们已经会在html中输出data中的值了,我们已经用的是{{xxx}},这种情况是有弊端的,就是当我们网速很慢或者javascript出错时,会暴露我们的{{xxx}}。Vue给我们提供的v-text,就是解决这个问题的
双大括号会将数据解释为纯文本,而非HTML。为了输出真正的HTML,你就需要使用v-html 指令。
需要注意的是:在生产环境中动态渲染HTML是非常危险的,因为容易导致XSS攻击。所以只能在可信的内容上使用v-html,永远不要在用户提交和可操作的网页上使用。

![【bzoj3555】[Ctsc2014]企鹅QQ 简单哈希](http://pic.xiahunao.cn/【bzoj3555】[Ctsc2014]企鹅QQ 简单哈希)
函数定义及用法畸变矫正与立体校正)
- 内含红黑树分析全过程)
)


——观察者设计模式)










![BZOJ 5249: [2018多省省队联测]IIIDX(贪心 + 线段树)](http://pic.xiahunao.cn/BZOJ 5249: [2018多省省队联测]IIIDX(贪心 + 线段树))

