环境搭建
安装教程
http://www.testclass.net/selenium_python/install-selenium/
chrome浏览器 还需要下载chrome driver 把下载的chromedriver .exe放到chrome安装目录下的Application目录下和 python所在的安装目录下,比如我的目录是C:\Program Files (x86)\Google\Chrome\Application 和D:\Program Files (x86)\Python\Python36
http://selenium-release.storage.googleapis.com/index.html?path=2.53/
原来装的是python2.7发现不怎么支持中文,后来发现了virtualenv可以切换不同的python挺好用的,这是大神安装教程
https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/001432712108300322c61f256c74803b43bfd65c6f8d0d0000
Webdriver 常用Api
使用常用api注册百度帐号
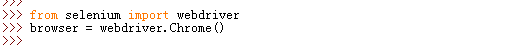
打开 python IDE(python 可以按TAB键补全代码) ,创建并使用webdriver对象,这时候会打开一个浏览器

跳转到特定的网址 比如百度,这时候浏览器会跳转到对应的网址

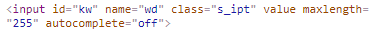
在搜索栏输入我们想要搜索的内容,需要先找到对应的html的节点id或name并使用webdriver的send_keys()方法输入我们的搜索内容
按下F12打开chrome的开发者工具,查找搜索栏输入框的节点id kw,点击检查可以快速定位

在python IDE输入以下语句,搜索框会出现 python

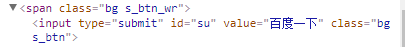
输入想要搜索的内容还不够,需要点击按钮才能搜索到,这个时候同理找到百度一下这个按钮的元素节点,运用webdriver鼠标点击事件方法click(),就能搜索到对应的内容

在python Ide 输入

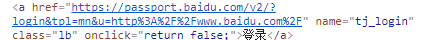
注册一个百度帐号,需要点击登录,找到对应的代码,因为登录是个链接,可以通过link_text定位元素

python IDE

找到注册页面,注册一个帐号,由于页面已经跳转到登录页面 这时候需要将handle句柄更换为跳转后的子页面

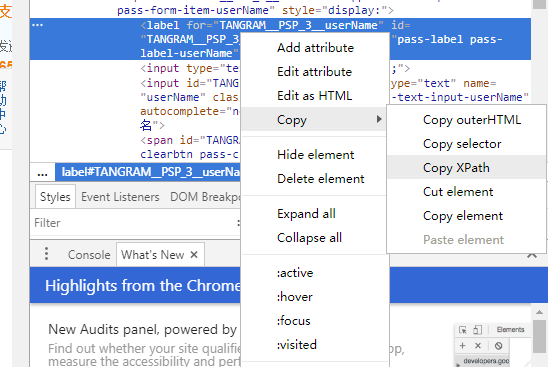
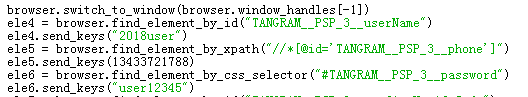
这时候又打开了一个新页面,又需要将句柄更换,同时键入注册内容,实现注册,使用xpath 可以定位到页面任何元素,在chrome浏览器中可以通过copy->copy xpath获得,由于copy过来xpath格式有问题,只要把id的值改为单引号就可以了

由于要键入字符需要导入Keys

键入注册的内容

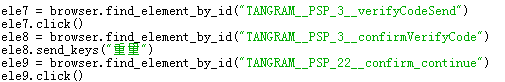
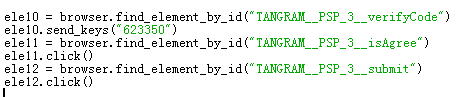
点击获取验证码并输入
















![bzoj1231 [Usaco2008 Nov]mixup2 混乱的奶牛——状压DP](http://pic.xiahunao.cn/bzoj1231 [Usaco2008 Nov]mixup2 混乱的奶牛——状压DP)




)