1. 选中线程组鼠标点击右键添加-->配置元件-->JDBC Connection Configuration;
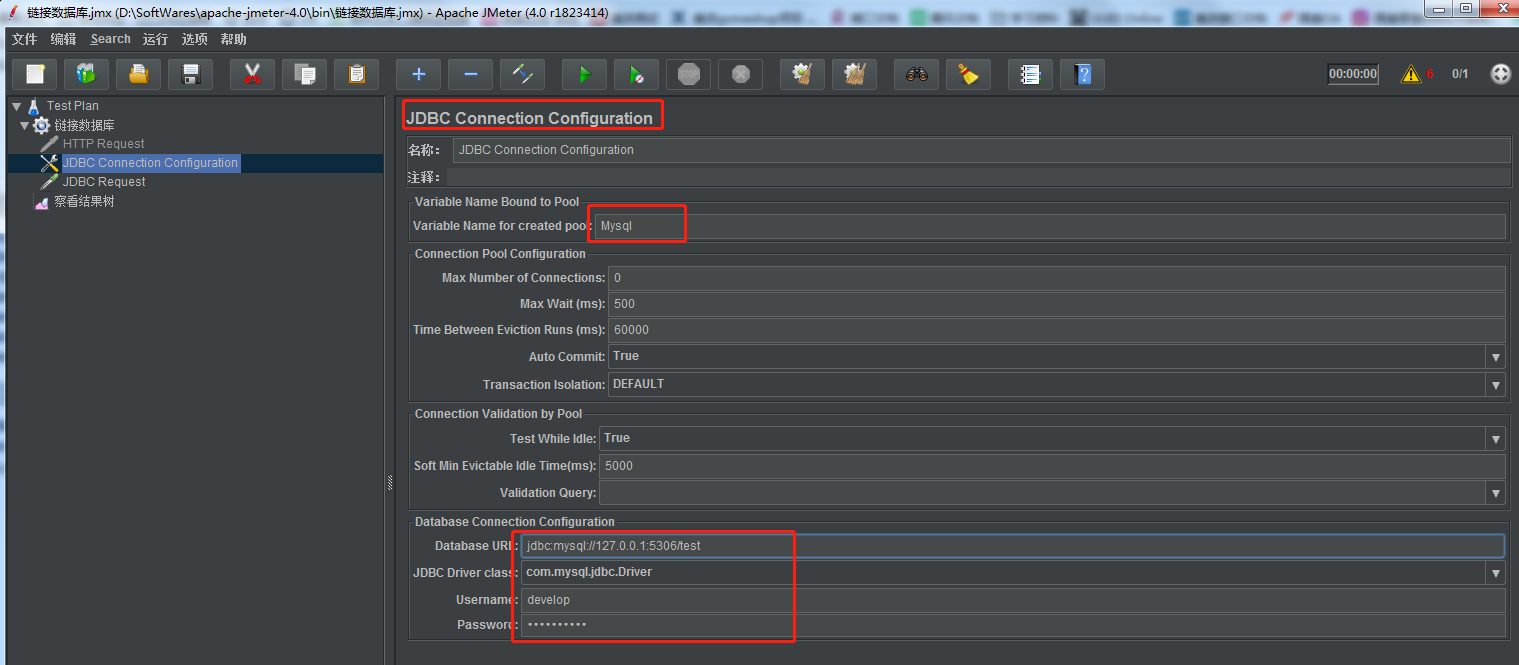
2. DataBase Connection Configuration配置
Variable Name:配置元件的的所有配置所保存的变量,自定义变量名称(不能使用mysql作为变量名,多个jdbc配置元件可以使用相同的变量,但是只有一个会被jdbc请求使用),这里定义的变量名称会被之后的jdbc请求引用,以此来判断请求使用的是 哪个配置元件所定义的数据库配置,必填项,如果不填运行后会报错 Variable Name must not be empty for element:JDBC Connection Configuration
Database URL:数据连接的访问地址
JDBC Driver class:数据库连接的驱动类
Username:访问数据库的用户名
Password:访问数据的密码
对于Database URL和JDBC Driver class 不同的数据的链接和驱动类是不同的

3. 添加数据库请求,选中线程组右键添加-->Sampler-->JDBC Request
Variable Name:这里必须要和JDBC Connection Configuration定义一致,不然会出现请求失败(No pool found named: 'XXXX', ensure Variable Name matches Variable Name of JDBC Connection Configuration)
SQL Query:输入sql语句
4. 将已经下载的jdbc驱动加载到Jmeter工具中,这样就使得mysql与Jmeter连接起来。选中 Test Plan,点击 浏览按钮
5. 添加断言、结果树



)



和偏度(Skewness))


)





![[Xcode 实际操作]六、媒体与动画-(6)使用UIBlurEffect给图片添加模糊效果](http://pic.xiahunao.cn/[Xcode 实际操作]六、媒体与动画-(6)使用UIBlurEffect给图片添加模糊效果)


)