设置图片元素上下垂直居中的7种css样式
阅读(9548) @2018-07-15 14:13:34
图片、文字左右居中很简单,只需要以下代码:
|
|
文字上下居中也很简单,假设外部div元素的高度是100px,那么:
|
|
line-height不适用于图片,想要设置图片上下居中对齐,代码如下:
方法一:diaplay:table-cell
HTML部分:
|
|
CSS部分:
|
|
兼容性:由于display:table-cell的原因,IE6\7不兼容。
解释一下:
一、display:table-cell属性简述:
display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说sorry了,这一事实也是大大制约了display:table-cell属性在实际项目中的应用。
我们都知道,单元格有一些比较特别的属性,例如元素的垂直居中对齐,关联伸缩等,所以display:table-cell还是有不少潜在的使用价值的,虽说IE6/7不支持此属性,但是幸运的是,IE6/7一些乱糟糟的属性与渲染,我们可以其他方法实现同样或是类似的效果。
与其他一些display属性类似,table-cell同样会被其他一些CSS属性破坏,例如float, position:absolute,所以,在使用display:table-cell与float:left或是position:absolute属性尽量不用同用。设置了display:table-cell的元素对宽度高度敏感,对margin值无反应,响应padding属性,基本上就是活脱脱的一个td标签元素了。
一、大小不固定,多行文字的垂直居中:
1、单行文字
可能很多人都知道如何让单行文字垂直居中显示,就是使用line-height,将line-height值与外部标签盒子的高度值设置成一致就可以了。
2、多行文字
如何实现父容器高度固定,文字可能一行,两行或更多行的垂直居中对齐呢?
实现的关键是把文字当图片处理。用一个span标签将所有的文字封装起来,设置文字与图片相同的display属性(inline-block属性),然后用处理图片垂直居中的方式处理文字的垂直居中即可。
外部div标签css样式设置如下:
|
|
内部span标签css样式设置如下:
|
|
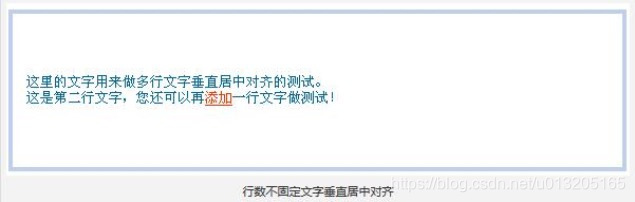
下面这张是实例演示页面的效果截图:

方法二:position加margin
|
|
兼容性:主流浏览器均支持,IE6不支持。
方法三:position加 transform
|
|
兼容性:ie9以下不支持 transform,手机端表现的比较好。
方法四:flex;align-items: center;justify-content: center
|
|
兼容性:移动端首选。
方法五:display:flex;margin:auto
|
|
兼容性:移动端首选。
方法六:纯position
|
|
兼容性:适用于所有浏览器。
方法六中的方法一计算公式如下:
子元素(conter)的left值计算公式:left=(父元素的宽 - 子元素的宽 ) / 2=(200-100) / 2=50px;
子元素(conter)的top值计算公式:top=(父元素的高 - 子元素的高 ) / 2=(200-100) / 2=50px。
方法二计算公式:
left值固定为50%;
子元素的margin-left= -(子元素的宽/2)=-100/2= -50px;
top值也一样,固定为50%,子元素的margin-top= -(子元素的高/2)=-100/2= -50px。
方法七:兼容低版本浏览器,不固定宽高
|
|
暂时总结上面的七种,这种方法太多,其实只要习惯了其中的一两种也就够用了。
总结:在PC端,我习惯用方法一:display:table-cell。在移动端,方法六用的比较多。
实现水平垂直居中的css方法有很多,只要习惯用其中的一两种即可。


-js教程-PHP中文网)








B 题 -Icebound and Sequence ( 等比数列求和的快速幂取模)...)



准备工作 - ZhangCui - 博客园)


)
