介绍
对vue组件的介绍网上有很多大家可以自行查询

组件 (Component) 是 Vue.js 最强大的功能之一
组件可以扩展 HTML 元素,封装可重用的代
组件注册
全局注册
Vue.component(‘组件名称’, { }) 第1个参数是标签名称,第2个参数是一个选项对象
全局组件注册后,任何vue实例都可以用
用法:

注意事项:
- 组件参数的data值必须是函数同时这个函数要求返回一个对象
- 组件模板必须是单个根元素
- 组件模板的内容可以是模板字符串

局部注册
只能在当前注册它的vue实例中使用

Vue组件之间传值
父组件向子组件传值
- 父组件发送的形式是以属性的形式绑定值到子组件身上。
- 然后子组件用属性props接收
- 在props中使用驼峰形式,模板中需要使用短横线的形式字符串形式的模板中没有这个限制

子组件向父组件传值
子组件用$emit()触发事件
$emit() 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据
父组件用v-on 监听子组件的事件

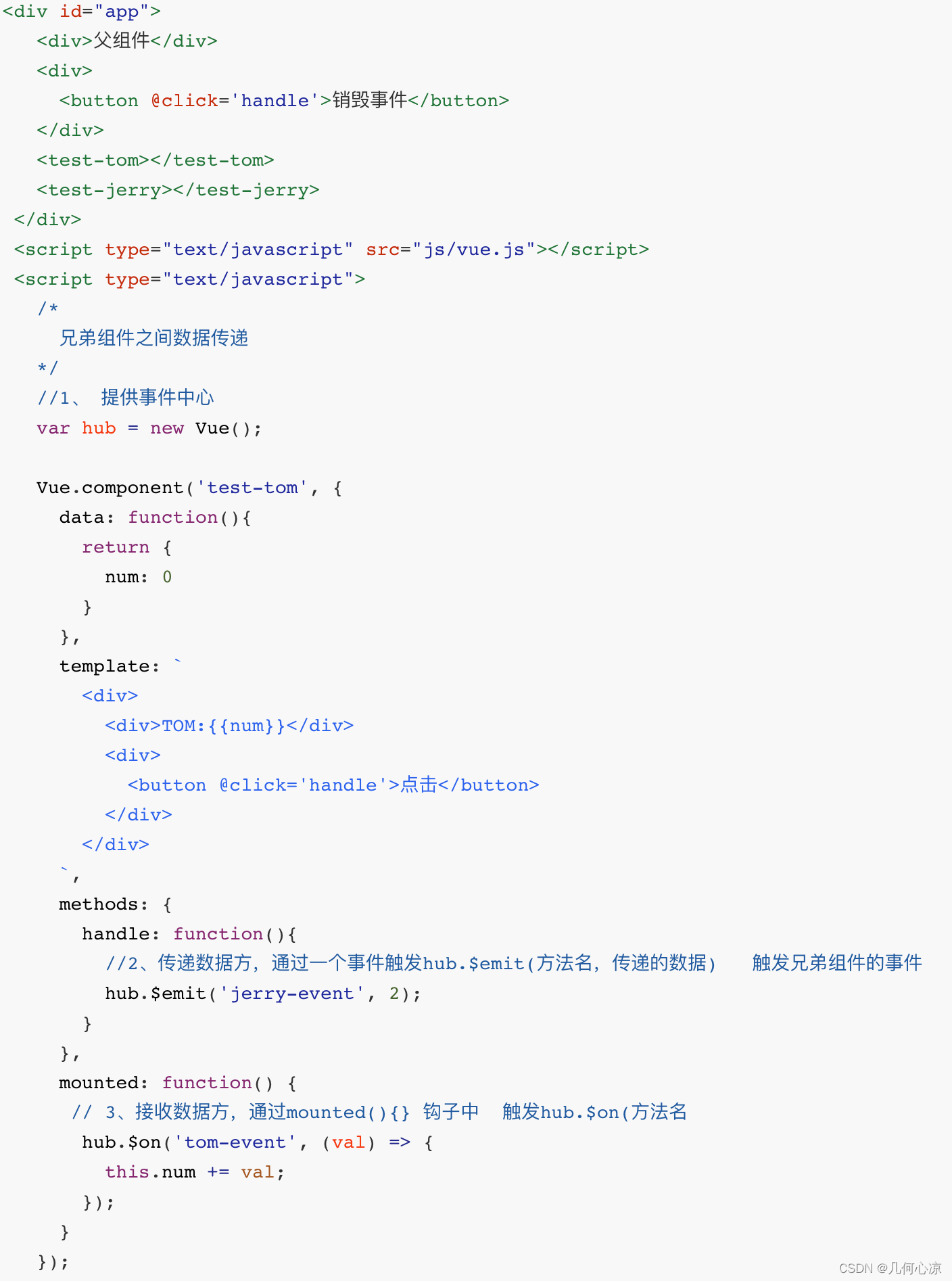
兄弟之间的传递
兄弟之间传递数据需要借助于事件中心,通过事件中心传递数据
提供事件中心 var hub = new Vue()
传递数据方,通过一个事件触发hub.emit(方法名,传递的数据)接收数据方,通过mounted()钩子中触发hub.emit(方法名,传递的数据) 接收数据方,通过mounted(){} 钩子中 触发hub.emit(方法名,传递的数据)接收数据方,通过mounted()钩子中触发hub.on()方法名
销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据


上面为大家介绍的也仅仅是常用的传参方式,但vue中的组建通讯方式远不止这几种,小编再公众号中写过一篇全面的vue通讯,有兴趣的可以看一下,在文章最后有公众号的链接!
插槽
介绍
组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力
匿名插槽

具名插槽
具有名字的插槽
使用 中的 “name” 属性绑定元素

作用域插槽
父组件对子组件加工处理
既可以复用子组件的slot,又可以使slot内容不一致

写在最后
✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!


![[BZOJ]3173: [Tjoi2013]最长上升子序列](http://pic.xiahunao.cn/[BZOJ]3173: [Tjoi2013]最长上升子序列)











与重写(override)的区别)



)
![[SCOI2012]滑雪 (最小生成树 Kruskal)](http://pic.xiahunao.cn/[SCOI2012]滑雪 (最小生成树 Kruskal))