02JavaScript基础随堂笔记
01.运算符[☆]
-
知识点-算数运算符
-
作用就是进行 加, 减, 乘, 除 , 取余运算的
-
算数运算符的重点是通过算数运算和可以实现类型转换
加号可以实现数据类型转换: 一个数字和一个空字串相加最后的结果就是字符串减号也可以实现数据类型转换乘法符号也可以实现数据类型转化总结: 把通过算数运算符(比较运算符)实现的数据类型转化就称为: 隐式类型转换 隐式类型转换: 计算机在计算的的过程中悄悄咪咪的实现了数据类型转换强制类型转换(显示类型转换): 程序员手动转换的.通过调用之前数据类型转的方法实现的 -
课堂案例
1. 如果今天是周六,那么100天以后是周几?2. 写一个程序,要求用户先输入鸡蛋数,然后再输入每个盒子中装多少个鸡蛋,最后实现要多少个盒子。3. 让用户输入一个三位数【整数】,使用代码分别获取到这个三位数字百位,十位,个位上的数字。例如:用户输入: 456, 最后在浏览中分别弹出 4,5,64. 用户任意输入一个三位数,求这个三位数字百位,十位,个位之和。
-
-
知识点-赋值运算符
赋值运算符的作用: 就是给变量赋值'=': 将右侧的结果赋值给左侧的变量-
+=
a += b ===> a = a + b; -
-=
a -= b ===> a = a - b; -
*=
a *= b; a = a * b -
/=
-
=
-
-
知识点-一元运算符
-
++
-
前置++
++a; -
后置++
a++; -
特点
++ 一元运算符就是在变量 原来值的基础上 加1, 不管是前置++ 还是后置++ -
区别
☞ ++a 和 a++ 唯一的区别在于将他们的值赋值给一个新的变量,这个变量的值是有区别的.☞ var b = a++; 变量 b 等于 变量 a 加1 之前的值 [先赋值后计算] ☞ var b = ++a; 变量b 等于 变量 a 加1 之后的值 [先计算后赋值]
-
-
前置–
--a; -
后置–
a--; -
特点
--a 和 a-- 最后的计算结果是一样的,都在在变量a原来值的基础上减1 -
区别
var b = --a; b 的结果是 变量 a 减1 之后 值 var b = a--; b 的结果是 变量 a 减1 之前 值 -
课堂案例
1.var a;var b=6;a=++b;请问:a的值是多少,b的值是多少。a=b++;请问:a的值是多少,b的值是多少。 2. var a = 1; var b = ++a + ++a; console.log(b); var a = 1; var b = a++ + ++a; console.log(b); var a = 1; var b = a++ + a++; console.log(b); var a = 1; var b = ++a + a++; console.log(b);
-
-
知识点-比较运算符
-
大于(>)
-
小于(<)
-
大于或等于(>=)
-
小于或等于(<=)
-
等于(==)
-
全等于(===)
-
不等于(!=)
-
通过比较运算符后得到结果是什么?
1. 通过比较运算符得到的结果是一个布尔类型的结果 true false2. '>=' '<=' 大于或者等于 小于或者等于3. 在js中用来比较是否相等要用 '==' 或 '===''==' 在比较的时候只判断里面的值是否相同,没有考虑数据类型'===' 比较的时候要同时判断值和数据类型是否都一样4. 不等于 '!='
-
-
知识点-逻辑运算符
-
作用
逻辑运算符在程序中是用来链接多个条件的(多个比较结果的)
-

-
逻辑运算符详解
-
或运算(||)
或者的意思, 所有的条件中,只要有一个满足就行. -
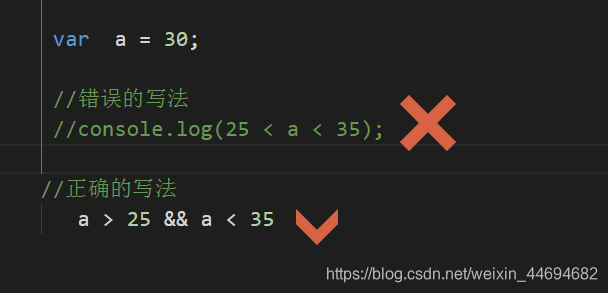
且运算(&&)
并的意思, 必须所有的条件都满足才可以,只要有一个不满足,都不行 -
非运算(!)
取反的意思, 正确的最后变成错误的, 错误的最后变成正确的 -
逻辑运算符重点,逻辑运算符计算结果规律
-
或运算(||)
true || true ===> true true || false ===> true false || false ===> false只要有一个为 true, 最后的结果就是 true -
且运算(&&)
false && false ===> falsetrue && false ====> falsetrue && true ===> true只要有一个为false, 最后的结果就是false -
非运算(!)
!false ===> true !true ===> false
-
-
02.小扩展[☆]
-
数字类型的取值范围
-
最大取值
获取数字类型最大取值: Number.MAX_VALUE -
最小取值
获取数字类型的最小取值: Number.MIN_VALUE
-
-
转义字符
-
引号嵌套
同一种引号在嵌套的时候,会报错. -
转义字符
转义字符作用: 可以用解决同一种引号嵌套导致报错问题在引号前加一个 "\"
-

-
注意事项:
转义字符 "\" 只能用在字符串中
-
isNaN()
-
NaN 特殊的值: 不是一个数字
-
isNaN()作用:
用来判断值是不是一个数字, 不能判断数据类型,如果要获取数据类型通过 typeof -
规律总结
如果 isNaN() 得到的结果是 false ===> 是数字 如果 isNaN() 得到的结果是 true ===> 不是数字
-
03.分支语句[☆☆]
-
知识点-单条件判断分支语句
-
为什么要学条件分支语句
为了实现让程序按照我们设定的条件去执行代码,而不是单纯的按照顺序执行代码. -
语法
if(条件) {对应的代码1} else {对应的代码2 } -
执行过程
1. 程序先从上而下执行代码 2. 程序就先执行条件,判断一下条件的结果是 true 还是 false 3. 如果条件的结果是 true , 那么程序只会执行 if 中的代码 4. 如果条件中的结果是 false, 那么程序只会执行 else 中的代码 -
课堂案例
1. 接收用户输入两个数字,求两个数的最大数。2. 接收用户输入一个数字,判断一个数是偶数还是奇数3. 当点击确定,弹出消息提示“您已退出” 当点击取消 弹出消息“您已取消退出”4. 判断一个年份是闰年还是平年闰年:能被4整除,但不能被100整除的年份 或者 能被400整除的年份5. 依据一个人的年龄判断是否成年(大于18岁)6. 收先接收用户输入的用户名,判断该用户名是否是admin,如果不是直接程序终止,如果是那么再次提示让用户输入密码,如果密码是88888,那么提示登录成功,否则提示登录失败。
-
-
知识点-多条件判断
-
语法
-
执行过程
-
课堂案例
1.一个加油站为了鼓励车主多加油,所以加的多有优惠。92号汽油,每升6元;如果大于20升,那么超出部分每升5.9;95号汽油,每升7元;如果大于30升,那么超出部分每升6.95编写JS程序,用户输入自己的汽油编号,然后输入自己加多少升,弹出价格。2.分数转换,把百分制转换成ABCDE <60 E 60-70 D 70-80 C 80-90 B 90 - 100 A
-
-
知识点-三元运算
-
语法
-
执行过程
-
课堂案例
1:接收用户输入的数字,判断是奇数还是偶数 2:当点击确定,弹出消息提示“您已退出” 当点击取消 弹出消息“您已取消退出” 3:从两个数中找最大值 4:从三个数字中找最大值
-
-
知识点-switch语句
-
语法
-
执行过程
-
课堂案例
☞ 根据用户输入月份,显示对应的季节(例如:3,4,5为春季)☞ 根据用户输入数字,显示对应星期数例如:用户输入数字1 ,显示 周一☞ 李四的年终工作评定,如果定为A级,则工资涨500元,如果定为B级,则工资涨200元,如果定为C级,工资不变,如果 定为D级工资降200元,如果定为E级工资降500元. 设李四的原工资为5000,请用户输入李四的评级,然后显示李四来年的工资.
-
退出”
3:从两个数中找最大值
4:从三个数字中找最大值
```
-
知识点-switch语句
-
语法
-
执行过程
-
课堂案例
☞ 根据用户输入月份,显示对应的季节(例如:3,4,5为春季)☞ 根据用户输入数字,显示对应星期数例如:用户输入数字1 ,显示 周一☞ 李四的年终工作评定,如果定为A级,则工资涨500元,如果定为B级,则工资涨200元,如果定为C级,工资不变,如果 定为D级工资降200元,如果定为E级工资降500元. 设李四的原工资为5000,请用户输入李四的评级,然后显示李四来年的工资.
-

和string.join(ls))
)

)

 A. Even Substrings)


)



 【前端每日一题-27】...)

)


)
