一、TCP与UDP(转载)
1、TCP
1.1 定义
TCP(TransmissionControl Protocol)传输控制协议。
是一种可靠的、面向连接的协议(eg:打电话)、传输效率低全双工通信(发送缓存&接收缓存)、面向字节流。使用TCP的应用:Web浏览器;电子邮件、文件传输程序。
1.2 特性
1.2.1.是面向连接的协议
也就是说,在收发数据前,必须和对方建立可靠的连接。一个TCP连接必须要经过三次“对话”才能建立起来。接收双方独占一个通道。
1.2.2.面向字节流
TCP将应用程序看成是一连串的无结构的字节流。每个TCP套接口有一个发送缓冲区,如果字节流太长时,TCP会将其拆分进行发送。当字节流太短时,TCP会等待缓冲区中的字节流达到一定程度时再构成报文发送出去,TCP发给对方的数据,对方在收到数据时必须给矛确认,只有在收到对方的确认时,本方TCP才会把TCP发送缓冲区中的数据删除。
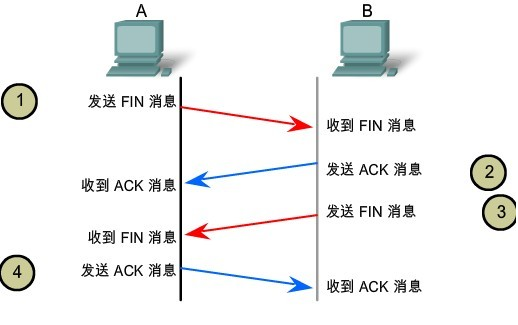
1.2.3.3次握手建立连接,4次握手释放连接

ACK:TCP报头的控制位之一,表示确认号是否有效。只有当ACK=1时,确认号才有效,当ACK=0时,确认号无效,这时会要求重传数据,保证数据的完整性。
确认号:用它来告诉发送端发送过来的序列号之前的数据段都收到了。比如,确认号为X,则表示前X-1个数据段都收到了。
SYN:同步序列号,TCP建立连接时将这个位置1。
FIN:发送端完成发送任务位,当TCP完成数据传输需要断开时,提出断开连接的一方将这位置1。
TCP建立连接三次握手过程
1、主机A通过向主机B发送一个含有同步序列号的标志位的数据段给主机B ,向主机B 请求建立连接,通过这个数据段,主机A告诉主机B 两件事:我想要和你通信;你可以用哪个序列号作为起始数据段来回应我。
2、主机B 收到主机A的请求后,用一个带有确认应答(ACK)和同步序列号(SYN)标志位的数据段响应主机A,也告诉主机A两件事:我已经收到你的请求了,你可以传输数据了;你要用哪个序列号作为起始数据段来回应我。
3、主机A收到这个数据段后,再发送一个确认应答,确认已收到主机B 的数据段:我已收到回复,我现在要开始传输实际数据了。

2、UDP
2.1 定义
UDP(User DatagramProtocol)用户数据报协议
不可靠的、无连接的服务,传输效率高(发送前时延小),一对一、一对多、多对一、多对多、面向报文,尽最大努力服务,无拥塞控制。使用UDP的应用:域名系统 (DNS);视频流;IP语音(VoIP)。
2.2 特性
2.2.1.无连接的服务
UDP是一个非连接的协议,传输数据之前源端和终端不建立连接,双方没有专有的通信通道。当发送端想传送数据时就简单地把数据扔到网络上,并不能保证他们能到达目的地。接收端由于没有与发送端建立专用的通信通道,因此接收数据时并不能确定是有谁发来的数据。
2.2.2.面向报文
发送方的UDP对应用程序交下来的报文,在添加首部后就向下交付给IP层。既不拆分,也不合并,而是保留这些报文的边界。也就是说应用层交给UDP多长的报文,UDP就照样发送,即一次发送一个报文。
不同于TCP有缓存机制。TCP是将发送的数据都看成字节流,根据字节流在缓冲区存储的大小来决定是否发送,一次发送的信息不一定是整个报文。
使用UDP发送信息,应用程序必须选择合适大小的报文。若报文太长,则IP层需要分片,降低效率。若太短,会是IP太小。
3、TCP与UDP的对比
3.1、基本区别
1、TCP面向连接(如打电话要先拨号建立连接)。UDP是无连接的,即发送数据之前不需要建立连接。
2、对系统资源的要求(TCP较多,UDP少)。TCP需要建立专用的通信通道,还需要校验数据等,因此需求的系统资源较大。
3、TCP保证数据正确性,TCP丢包会自动重传,UDP可能丢包,丢包后不会自动重传。TCP的逻辑通信信道是全双工的可靠信道,UDP则是不可靠信道。
4、TCP保证数据传输有序,UDP不保证。
消息在传输过程中可能会乱序,后发送的消息可能会先到达,TCP会对其进行重排序,UDP不会。
4、TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流。UDP是面向报文的
5、UDP没有拥塞控制,因此网络出现拥塞不会使源主机的发送速率降低(对实时应用很有用,如IP电话,实时视频会议等)
6、每一条TCP连接只能是点到点的。UDP支持一对一,一对多,多对一和多对多的交互通信。
7、TCP首部开销20字节。UDP的首部开销小,只有8个字节
3.2、编程中的区别
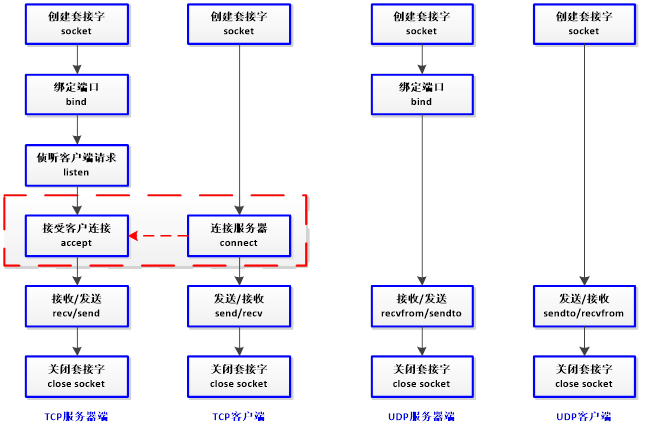
从程序实现的角度来看,可以用下图来进行描述。

TCP编程的服务器端一般步骤是:
1、创建一个socket,用函数socket()。
2、设置socket属性。
3、绑定本机的IP地址、端口等信息到socket上,用函数bind()。
4、开启监听,用函数listen()。
5、接收客户端上来的连接,用函数accept()。
6、通过accept()返回相应客户端的socket建立专用的通信通道。
7、收发数据,用函数send()和recv(),或者read()和write()。
8、关闭网络连接。
9、关闭监听。
TCP编程的客户端一般步骤是:
1、创建一个socket,用函数socket()。
2、设置socket属性。
3、设置要连接的对方的IP地址和端口等属性。
4、连接服务器,用函数connect()。
5、收发数据,用函数send()和recv(),或者read()和write()。
6、关闭网络连接。
UDP编程的服务器端一般步骤是:
1、创建一个socket,用函数socket()。
2、设置socket属性。
3、绑定IP地址、端口等信息到socket上,用函数bind()。
4、循环接收数据,用函数recvfrom()。
5、关闭网络连接。
UDP编程的客户端一般步骤是:
1、创建一个socket,用函数socket()。
2、设置socket属性。
4、设置对方的IP地址和端口等属性。
5、发送数据,用函数sendto()。
6、关闭网络连接。
3.3、TCP/UDP应用场景
什么时候应该使用TCP:
当对网络通讯质量有要求的时候,比如:整个数据要准确无误的传递给对方,这往往用于一些要求可靠的应用,比如HTTP、HTTPS、FTP等传输文件的协议,POP、SMTP等邮件传输的协议。
在日常生活中,常见使用TCP协议的应用如下:
浏览器,用的HTTP
FlashFXP,用的FTP
Outlook,用的POP、SMTP
Putty,用的Telnet、SSH
QQ文件传输
…………
那么什么时候应该使用UDP:
当对网络通讯质量要求不高的时候,要求网络通讯速度能尽量的快,这时就可以使用UDP。
比如,日常生活中,常见使用UDP协议的应用如下:
QQ语音
QQ视频
TFTP


第四天(1))







)

第五天(1))

第五天(2))

 - 插件的删除和升级)

 内存泄漏)
第六天(1))