webAPI
01-事件监听
-
为什么要学事件监听
之前给元素注册事件的时候,同一个事件会被覆盖掉 -
事件监听的本质
通过另外一种方式给元素注册事件, 同时可以解决同一个事件不会被覆盖掉.
-
知识点-通过 on 方式给元素注册事件
之前注册事件的方式:事件源.onclick = function() {}on是一种方式 click 才是一个具体的事件类型特点: 1.无法给同一个事件源注册同一种事件类型,后面的事件会将前面的事件覆盖掉. 2.对象身上有onclick这个属性, 当给onclick这个属性赋值的时候,属性原来的值会被覆盖掉 -
知识点-通过addEventListener方式注册事件
-
语法
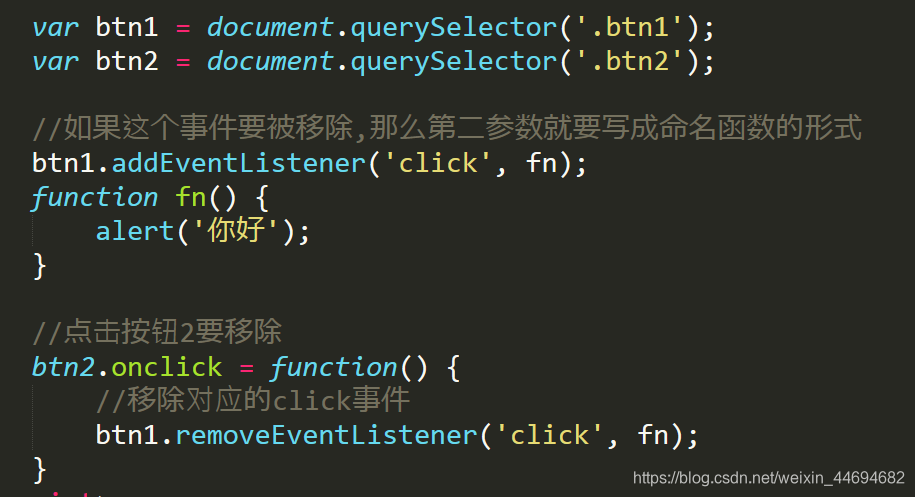
事件源.addEventListener('事件类型', 函数处理程序);注意事项: 1. 事件类型是不能代 'on' 例如点击事件: click 2. 函数处理程序 可以是一个匿名函数,也可以调用一个命名函数 3. 第二个参数函数处理程序如果是一个命名函数,那么只写函数的名称,不能加小括号(代表函数的调用)例如: btn.addEventListener('click', fn); function fn() {alert('你好'); }4. 如果addEventListener想要调用一个带有参数的函数那么可以按照如下写法:btn.addEventListener('click', function(){fn(2); })function fn(a){alert(a); } -
特点
- addEventListener 在注册事件的时候,同一种事件不会被覆盖掉
- 原理:将事件添加到一个 eventTarget 对象集合(数组)上
-
-
知识点-通过attachEvent方式注册事件
-
attachEvent 专门为IE低版本浏览器设置的方法
-
语法
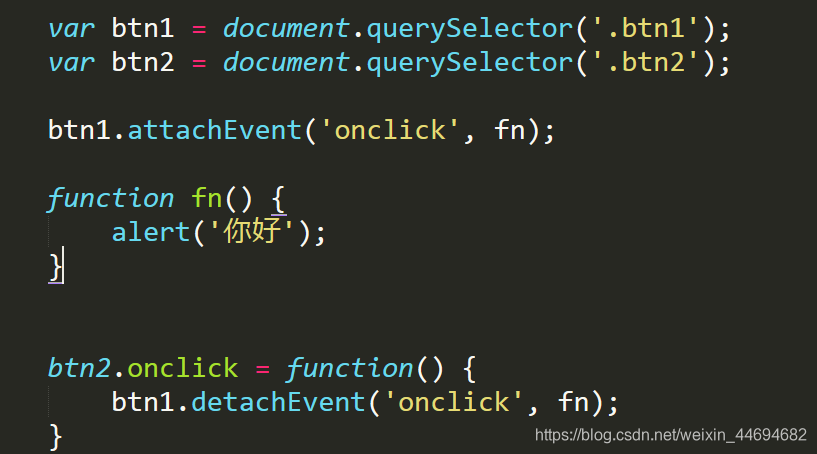
事件源.attachEvent('事件类型', 处理程序); -
特点
- 事件类型需要加 ‘on’
- 处理程序 与 addEventListener 中的处理程序用法一模一样
-
-
知识点-移除事件
-
移除 on 方式注册事件
事件源.事件类型 = null; 例如:div.onclick = null; -
移除
addEventListener事件-
语法
DOM.removeEventListener('事件类型', 命名函数) -
总结
- removeEventListener()这个方法就是用来移除addEventListener注册的事件
- addEventListener注册事件的时候,必须使用命名函数
- removeEventListener()中第二参数命名函数
-

-
移除attachEvent事件
DOM.detachEvent(event_type,event_name)- 总结:
- detachEvent方法是用来移除 attachEvent 事件的
- detachEvent()方法中第二个参数也需要一个命名函数
- detachEvent方法的使用方式与removeEventListener一样
- 总结:
-

5. 兼容写法
var btn = document.getElementById("myBtn");
if (btn.addEventListener) { btn.addEventListener("click", myFunction);
} else if (btn.attachEvent) {//兼容写法btn.attachEvent("onclick", myFunction);
}
02-事件流
在网页中,如果遇到嵌套的盒子, 那么当点击子元素的时候, 父元素也会有被点击的效果 ----> 类似于CSS中的塌陷
-
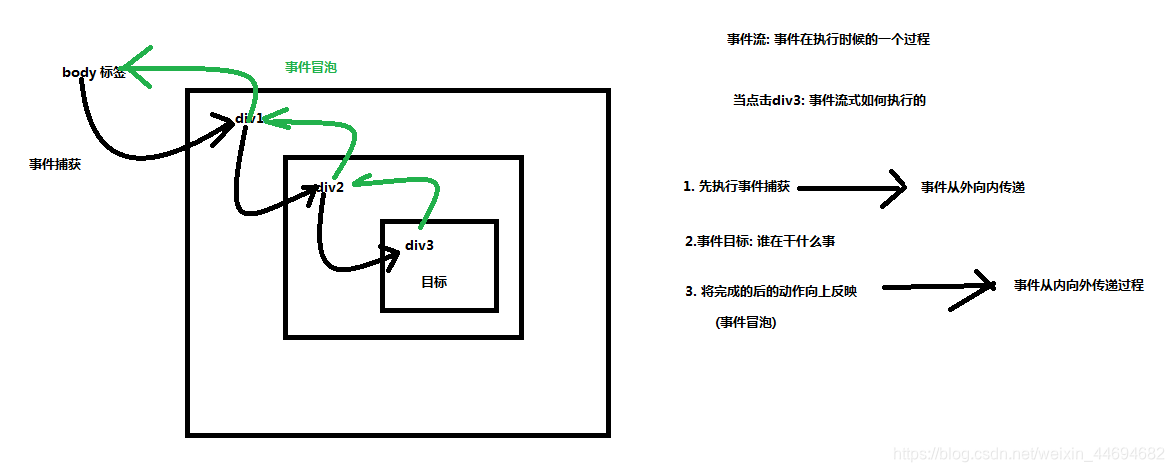
事件流组成
-
知识点-事件冒泡阶段
以点击事件举例:子元素被点了, 父元素也有被点击的效果 ----> 事件冒泡 -
知识点-事件捕获阶段
以点击事件举例:当前元素被点击的时候, 先从父元素开始执行, 然后传到 子元素 -
知识点-事件目标阶段
事件目标阶段 : 就是指的是当前事件源

-
事件流总结
1. 事件流与注册事件的方式没有任何关系 2. 不是所有的事件都有事件冒泡 3. 如果当前事件有冒泡, 那么通过 addEventListener 可以将冒泡阶段和 捕获阶段都可以通过第三参数表现出来 4. 如果有事件冒泡, 那么 通过 onclick 这种方式 只能看到冒泡阶段, 无法表现捕获阶段(不支持第三个参数)
-
-
事件委托
事件委托: 属于一种编程实现. 事件委托: 本应该当前事件源执行对应的事件,但是最后是交给父元素执行的- 事件委托具备的条件
- 当前元素得有父元素
- 当前事件得有冒泡效果
- 事件委托具备的条件
-
事件对象参数
-
什么是事件对象参数
事件对象参数: 事件中内置的一个参数, 保存了用户在执行这个事件时候的一些信息比如: 当前事件的类型, 点击的对象是谁(真正的事件源是谁)..... -
事件对象参数怎么用
- 事件对象参数不需要我们手动的传值(当执行事件的时候,就会有值)
- 事件对象参数本质上就是一个对象
-
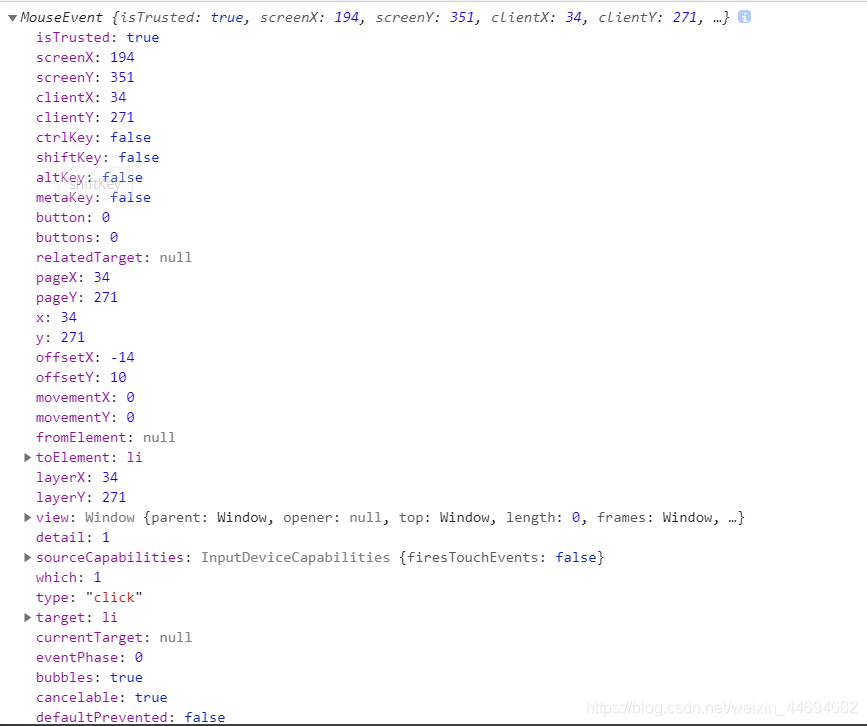
03-事件对象参数
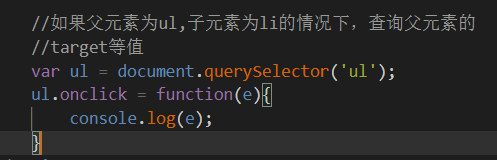
一下的代码结构可以用此方式查询:

Dom.onclick = function(e){console.log(e); }

-
e.target : 获取真正触发事件的对象(事件源)
-
e.type: 事件类型
-
e.clientX | e.clientY (鼠标坐标信息)
e.clientX : 获取鼠标的横坐标相对整个网页的可视区域 e.clientY : 获取鼠标的纵坐标相对整个网页的可视区域 -
e.pageX | e.pageY (鼠标坐标信息)
e.pageX: 获取鼠标的横坐标相对整个页面的 e.pageY: 获取鼠标的纵坐标相对整个页面的如果: 1. 网页中没有滚动条, 默认 e.pageX 和 e.clientX 2. 如果网页中有滚动条, 那么 e.pageX 就要包含滚动条滚出去的位置 -
e.screenX | e.screenY (鼠标坐标信息)
e.screenX: 获取鼠标横坐标相对整个屏幕的 e.screenY: 获取鼠标的纵坐标相对整个屏幕的 -
e.offsetX | e.offsetY (鼠标坐标信息)
e.offsetX : 获取鼠标横坐标相对当前事件源左上角 e.offsetY: 获取鼠标纵坐标相对当前事件源左上角 -
e.stopPropagation() 阻止事件冒泡
e.stopPropagation() 作用: 阻止事件冒泡
04-键盘事件对象参数
- 知识点-onkeydown事件
- 知识点-onkeyup事件
- 知识点-onkeypress事件
- 键盘事件对象参数
- e.key
- e.keyCode
- 课堂案例-键盘移动案例
BOM
取鼠标纵坐标相对当前事件源左上角
7. e.stopPropagation() 阻止事件冒泡 ```js
e.stopPropagation() 作用: 阻止事件冒泡
04-键盘事件对象参数
- 知识点-onkeydown事件
- 知识点-onkeyup事件
- 知识点-onkeypress事件
- 键盘事件对象参数
- e.key
- e.keyCode
- 课堂案例-键盘移动案例

 - 插件的删除和升级)

 内存泄漏)
第六天(1))
)

)
 : 进入网络世界)
)



)

)



