课程回顾:
jQuery事件注册:
$(元素).click(function () {});
$(元素).on(‘click’, [后代元素], function () {});
$(元素).one(‘click’, function () {});
解绑事件:off
自动触发:
$(元素).click();
$(元素).trigger(‘click’);
$(元素).triggerHandler(‘click’);
事件对象:$(元素).click(function (e) {e});
本地存储:
localStorage.setItem(‘键’,‘值’);
localStorage.getItem(‘键’);
JSON数据:
JSON.parse(字符串);
JSON.stringifyh(数组);
可视化项目:
1、课程目标:
链接:添加链接描述
提取码:5kyp
码云地址:码云地址
- 实践css布局相关技术
- 实践jquery相关技术
- 掌握echarts的基本使用
2、项目介绍

应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。我们引入 ‘立可得’ 数据可视化项目。
我们要完成这个项目:需要使用一些基础的DIV+CSS布局,还引入了一些C3技术,还引入了各类图表的绘制,以及高级的地图数据可视化案例。主要功能有:饼状图、柱状图、线形图、地图 …
设计稿是1920的,所以会做一些适配,但不会都去适配
需要具备知识:
完成该项目需要具备以下知识:
- div + css 布局
- flex 布局
- css3动画
- css3渐变
- css3边框图片
- 原生js + jquery 使用
- rem适配
- echarts基础(重点)
3、Echarts-介绍
地址:https://www.echartsjs.com/zh/index.html
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11XQ,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
理解:实际上就是一个JS插件,可以运行在PC和移动设备,兼容主流浏览器,提供非常多的图表(折线图,柱状图,散点图,饼图,K线图)
4、Echarts-体验
1、下载:下载echarts https://github.com/apache/incubator-echarts/tree/4.5.0
2、进入echarts dist/echarts.min.js【引入】
3、准备一个具备大小(宽高)的 DOM
<div id="main" style="width: 600px;height:400px;"></div>
4、初始化echart实例
通过:echarts.init实例化一个容器(内部返回实例对象)
var myChart = echarts.init(document.getElementById('main'));
5、指定图表的配置项和数据 (根据文档提供示例找到option)
var option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line'}]
};
6、使用刚指定的配置项和数据显示图表【配置不同图表不同】
myChart.setOption(option);
5、Echarts-基础配置
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor大致划分两大类,有轴的和无轴的
- series
- 系列列表。每个系列通过
type【line(线性),bar(柱状)】决定自己的图表类型 - 大白话:图表数据,指定什么类型的图标(折现,柱状等),可以多个图表重叠。
- 系列列表。每个系列通过
- xAxis:直角坐标系 grid 中的 x 轴
- yAxis:直角坐标系 grid 中的 y 轴【Y依赖数据显示】
- grid:直角坐标系内绘图网格
- title:标题组件
- tooltip:提示框组件【鼠标放上显示】(轴上提示:trigger : ‘axis’,)
- legend:图例组件,每个线图表作用,【需要数据series有name属性】
- color:调色盘颜色列表【数组传递】
演示代码:
var option = {xAxis: {type: 'category',data: ['星期一', '星期二', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: '用户注册',data: [820, 932, 901, 934, 9222, 1330, 1320],type: 'line'},{name: '用户数据',data : [820, 932, 600, 934, 1290, 1330, 1320],type : "bar",}],grid : {show : true,// top : 100},tooltip : {trigger : "axis"},title : {text : '年度统计'},color : ['red','yellow'],legend : {data:['用户注册','用户数据']}};
6、REM适配
适配方案:
- 设计稿是1920px ,约定rem基准值为 24px (基准值html的font-size)。【不同设配等比显示,例如320和375等设备】
- 适配范围:[1024-1920],和移动适配不同移动适配固定设备之前媒体查询,类似手淘的flexible,JS设置,实时配置,根据等比例配置;基准值动态设置
- 那么:设备宽度与rem基准值比例为 80 。
- 结论:适配设备的时候保持80的比例即可。
- 将来:换算rem单位的时候,使用24px基准值即可。
实现代码,在页面底部加载index.js文件实现动态设置基准值逻辑:
页面初始化,就需要一个基准值,
<script src="js/index.js"></script>
(function () {// 1、页面一加载就要知道页面宽度计算var setFont = function () {// 因为要定义变量可能和别的变量相互冲突,污染,所有用自调用函数var html = document.documentElement;// 获取html// 获取宽度var width = html.clientWidth;// 判断if (width < 1024) width = 1024;if (width > 1920) width = 1920;// 设置html的基准值var fontSize = width / 80 + 'px';// 设置给htmlhtml.style.fontSize = fontSize;}setFont();// 2、页面改变的时候也需要设置// 尺寸改变事件window.onresize = function () {setFont();}
})();
注意:书写CSS代码,让px转换rem单位,使用一个cscode插件 cssrem
- vscode插件搜索cssrem,进行安装既可
- 需要在设置中cssrem换算的时候使用80的比例
// rem换算"cssrem.rootFontSize": 24,//【计算时的基准值】"cssrem.fixedDigits":// 3,【取三位小数】"cssrem.autoRemovePrefixZero": false,//【是否去除0】1920设计稿,比例80,基准值24,计算式可能有小数,很多位,保留3为有效小数,不去除0,例如(0.333);7、基础布局
html结构
<div class="viewport"><div class="column"><!--概览--> <div></div><!--监控--> <div></div> <!--点位--> <div></div> </div><div class="column"><!--地图--> <div></div><!--用户--> <div></div> </div><div class="column"><!--订单--> <div></div><!--销售--> <div></div> <div><!--渠道--> <div></div><!--季度--> <div></div></div><!--排行--> <div></div> </div> </div>
- body 设置背景图 ,行高1.15,字体12px,内外边距清除
- viewport 主体容器,限制最小宽度1024px,与最大宽度1920px,最小高度780px。
- 需要居中显示
- 使用logo.png做为背景图,在容器内显示
- 内间距 88px 20px 0
- column 列容器,分三列,占比 3:4:3
- 中间容器外间距 32px 20px a
css样式:
/* 基础布局 */
body{font-family: Arial, Helvetica, sans-serif;margin: 0;padding: 0;font-size: 0.5rem;line-height: 1.15;background: url(../images/bg.jpg) no-repeat 0 0 / cover;
}
h4,h3,ul{margin: 0;padding: 0;font-weight: normal;
}
ul{list-style: none;
}
a{text-decoration: none;
}
.viewport{max-width: 1920px;min-width: 1024px;margin: 0 auto;min-height: 780px;padding: 3.667rem 0.833rem 0;background: url(../images/logo.png) no-repeat 0 0 / contain;display: flex;
}
.column{flex: 3;position: relative;
}
.column:nth-child(2){flex: 4;margin: 1.333rem 0.833rem 0;
}
8、边框图片
css3中自适应边框图片运用:

组合写法:
border-image: url("images/border.jpg") 167/20px round;
拆分写法:
border-image-source: url("images/border.jpg");
border-image-slice: 167 167 167 167;
border-image-width: 20px;
border-image-repeat: round;
解释:
- 边框图片资源地址
- 裁剪尺寸(上 右 下 左)单位默认px,可使用百分百。
- 边框图片的宽度,默认边框的宽度。
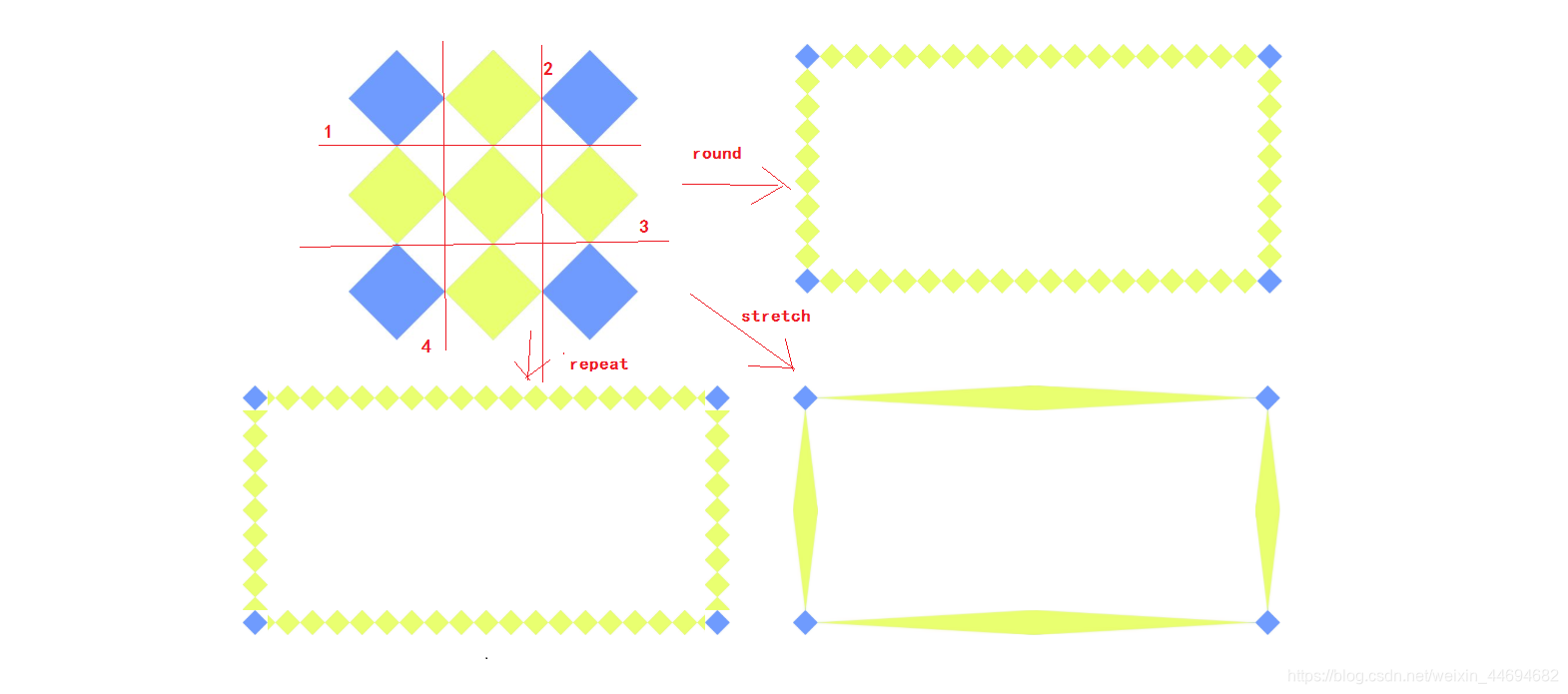
- 平铺方式:
- stretch 拉伸(默认)
- repeat 平铺,从边框的中心向两侧开始平铺,会出现不完整的图片。
- round 环绕,是完整的使用切割后的图片进行平铺。
DEMO代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>边框图片</title><style>ul{margin: 0;padding: 0;list-style: none;}li{width: 350px;height: 160px;border: 20px solid #ccc;margin-top: 20px;}li:nth-child(1){/*border-image: url("images/border.jpg") 167/20px round;*/border-image-source: url("images/border.jpg");border-image-slice: 167 167 167 167;border-image-width: 20px;/*环绕 是完整的使用切割后的图片进行平铺*/ border-image-repeat: round; }li:nth-child(2){/*平铺 从边框的中心向两侧开始平铺 会出现不完整的图片*/ border-image: url("images/border.jpg") 167/20px repeat;}li:nth-child(3){/*默认的平铺方式*/border-image: url("images/border.jpg") 167/20px stretch;}</style>
</head>
<body>
<ul><li></li><li></li><li></li>
</ul>
</body>
</html>
课程回顾:
可视化:介绍
Echarts:JavaScropt库,图表
下载,引入,【写一个盒子,实例化对象,配置项,对象.setOption(配置项)】
REM:1024-1920,80
局部:flex
边框图片:画4到,吧四个角切割出来,四个角依次放到盒子的四个角
background-image:url(地址) 切割/边框px 拉伸;

)
第二天)


)



)


第三天)
)
常量与变量)
)
)
第四天)
数据类型)
