一,在支付宝开放平台下载支付宝SDK(https://openhome.alipay.com/platform/document.htm#down)
二,添加sdk文件到xcode
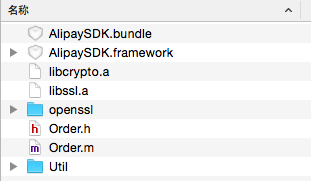
1,新建一个aliPaySDK文件夹,提取SDK包中以下文件到此文件夹里,在xcode中添加此文件夹。
2.在xcode中,点击项目名,选择"target"->"Link Binary With Libraries"添加依赖库。
3.编译项目,会出现以下问题:
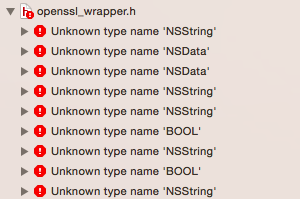
1)"Unknown type name ‘NSString‘ "或者"Unknown type name ‘NSData‘ "等不识别常见类的问题。
这是因为缺少Foundation类库和UIKit类库,支付宝Demo中之所以没有出现此错误,是因为在.pch文件中导入过这些类库
解决办法:只需要在出现错误的文件中导入这些类库即可
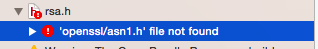
2)‘openssl/asn1.h‘ file not found
这是openssl文件夹头文件链接问题,如果openssl文件夹随意拉进项目中,即使添加头文件链接,也可能解决不了此问题,
这也是问什么一开始就将所需要的文件放到一个新建文件夹中再添加到项目中的原因。
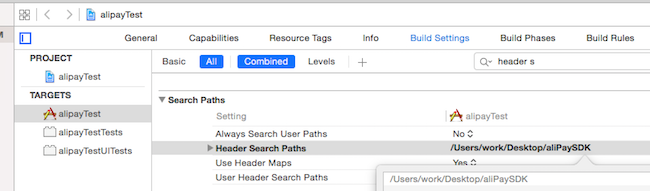
解决办法:Targets->Build Settings->Header Search Path中添加1中建立的aliPaySDK文件夹的路径(拖拽此文件夹至输入框即可)
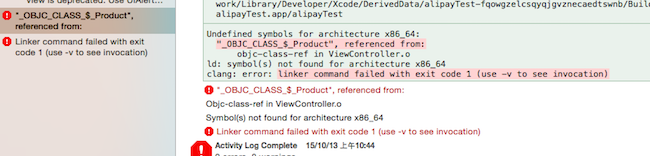
3)根据项目需求添加demo中ViewController中的代码 编译后可能会出下面错误:
"_OBJC_CLASS_$_Product", referenced from: objc-class-ref in ViewController.o
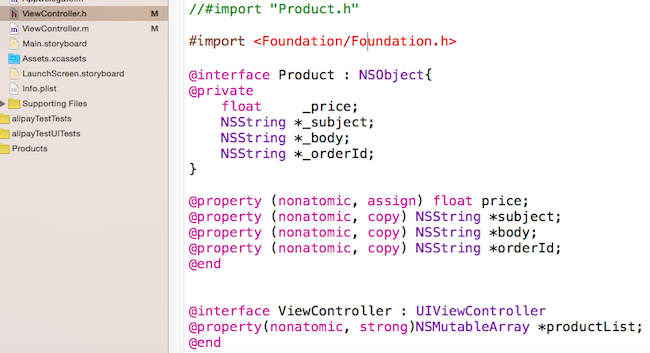
AlipaySDK的demo中将Product的定义写在了ViewControler.h中所致
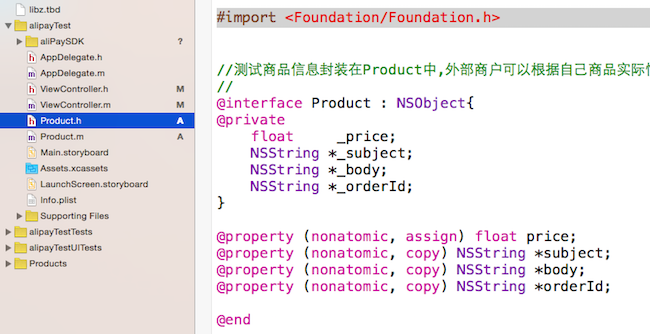
解决办法:新建Product类,将ViewController中的代码拷贝过去即可。
三,添加支付逻辑代码,完成支付过程。
ViewController.m文件
1 /*============================================================================*/ 2 /*=======================需要填写商户app申请的===================================*/ 3 /*============================================================================*/ 4 //这里的三个参数是公司和支付宝签约之后得到的,没有这三个参数无法完成支付 5 NSString *partner = @""; 6 NSString *seller = @""; 7 NSString *privateKey = @""; 8 /*============================================================================*/ 9 /*============================================================================*/ 10 /*============================================================================*/ 11 12 //partner和seller获取失败,提示 13 if ([partner length] == 0 || 14 [seller length] == 0 || 15 [privateKey length] == 0) 16 { 17 UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" 18 message:@"缺少partner或者seller或者私钥。" 19 delegate:self 20 cancelButtonTitle:@"确定" 21 otherButtonTitles:nil]; 22 [alert show]; 23 return; 24 } 25 26 /* 27 *生成订单信息及签名 28 */ 29 //将商品信息赋予AlixPayOrder的成员变量 30 Order *order = [[Order alloc] init]; 31 order.partner = partner; 32 order.seller = seller; 33 #warning 这里需要填商品信息 34 order.tradeNO = @""; //订单ID(由商家自行制定) 35 order.productName = @"测试商品"; //商品标题 36 order.productDescription = @"这是一个测试商品"; //商品描述 37 order.amount = @"0.01"; //商品价格 38 order.notifyURL = @""; //回调URL 这个URL是在支付之后,支付宝通知后台服务器,使数据同步更新,必须填,不然支付无法成功 39 40 //下面的参数是固定的,不需要改变 41 order.service = @"mobile.securitypay.pay"; 42 order.paymentType = @"1"; 43 order.inputCharset = @"utf-8"; 44 order.itBPay = @"30m"; 45 order.showUrl = @"m.alipay.com"; 46 47 //应用注册scheme,在AlixPayDemo-Info.plist定义URL types 48 //如果不知道scheme是神马东西,请自行百度 49 NSString *appScheme = @""; 50 51 //将商品信息拼接成字符串 52 NSString *orderSpec = [order description]; 53 54 //获取私钥并将商户信息签名,外部商户可以根据情况存放私钥和签名,只需要遵循RSA签名规范,并将签名字符串base64编码和UrlEncode 55 id<DataSigner> signer = CreateRSADataSigner(privateKey); 56 NSString *signedString = [signer signString:orderSpec]; 57 58 //将签名成功字符串格式化为订单字符串,请严格按照该格式 59 NSString *orderString = nil; 60 if (signedString != nil) { 61 orderString = [NSString stringWithFormat:@"%@&sign=\"%@\"&sign_type=\"%@\"", 62 orderSpec, signedString, @"RSA"]; 63 64 65 [[AlipaySDK defaultService] payOrder:orderString fromScheme:appScheme callback:^(NSDictionary *resultDic) { 66 NSLog(@"使用支付宝的支付结果 %@",resultDic); 67 68 }]; 69 70 }
AppDelegate.m
1 - (BOOL)application:(UIApplication *)application 2 openURL:(NSURL *)url 3 sourceApplication:(NSString *)sourceApplication 4 annotation:(id)annotation { 5 6 //跳转支付宝钱包进行支付,处理支付结果 7 [[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) { 8 NSLog(@"result = %@",resultDic); 9 }]; 10 11 return YES; 12 }
以上就是支付宝集成流程和可能遇到的问题。













)














