需求:
Windows的锁屏壁纸偶尔遇到非常喜欢的壁纸,想设置为桌面壁纸。
步骤如下:
1. “Windows 聚焦”的锁屏壁纸都保存在隐藏文件夹 --- Assets里。
a. 打开“资源管理器
b. 在地址栏复制粘贴下方路径后按回车键,即可快速跳转至这个隐藏的文件夹。
%localappdata%\Packages\Microsoft.Windows.ContentDeliveryManager_cw5n1h2txyewy\LocalState\Assets

PS: 右键单击“Assets”文件夹,选择“创建快捷方式”,然后将快捷方式剪切到自己壁纸保存的文件夹里方便日后访问。
2. 为了不影响“Windows 聚焦”功能的正常工作,请不要修改任何 /Assets 文件夹中的内容。
选择好要导出的锁屏壁纸,然后将它们复制到创建好的保存桌面壁纸的文件夹中。
3. Assets 文件夹中保存的壁纸是以乱码命名的文件,由于文件没有扩展名,无法直接查看壁纸内容。
我们需要桌面壁纸文件夹中粘贴过来的文件的后缀名改为.jpg这种图片格式方便查看。
A. 显示出文件后缀名方便查看与操作
在保存桌面壁纸的文件中,点击菜单栏中“查看”,在“显示/隐藏”中勾选“文件扩展名”
B. 将复制过来的文件一个个添加文件扩展名(.jpg)将会非常繁琐,在此介绍一种“批处理命令修改”的简化操作方法。
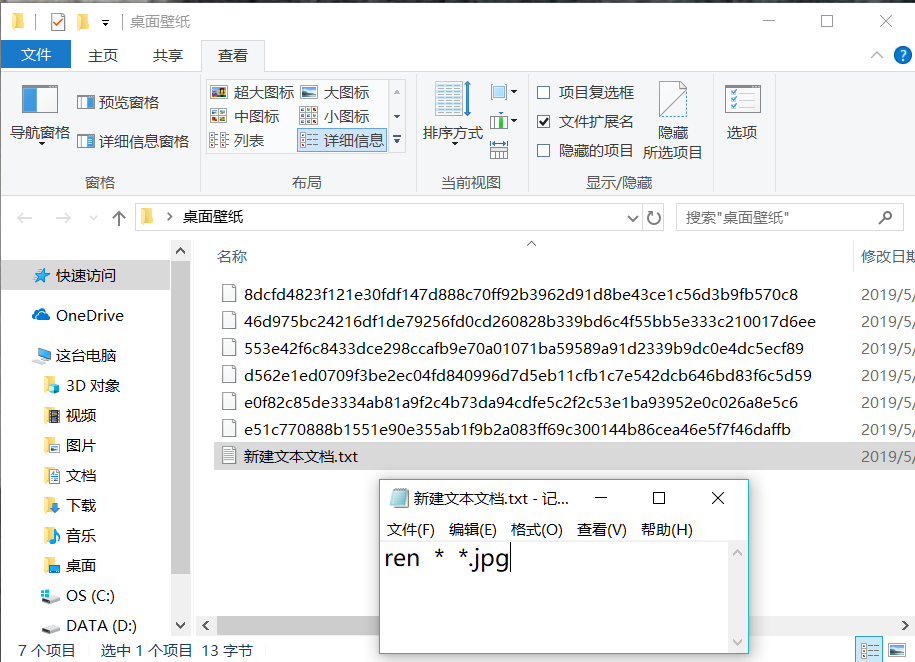
a. 在保存壁纸的文件夹内新建一个txt文本文件,输入并保存以下内容:
ren * *.jpg

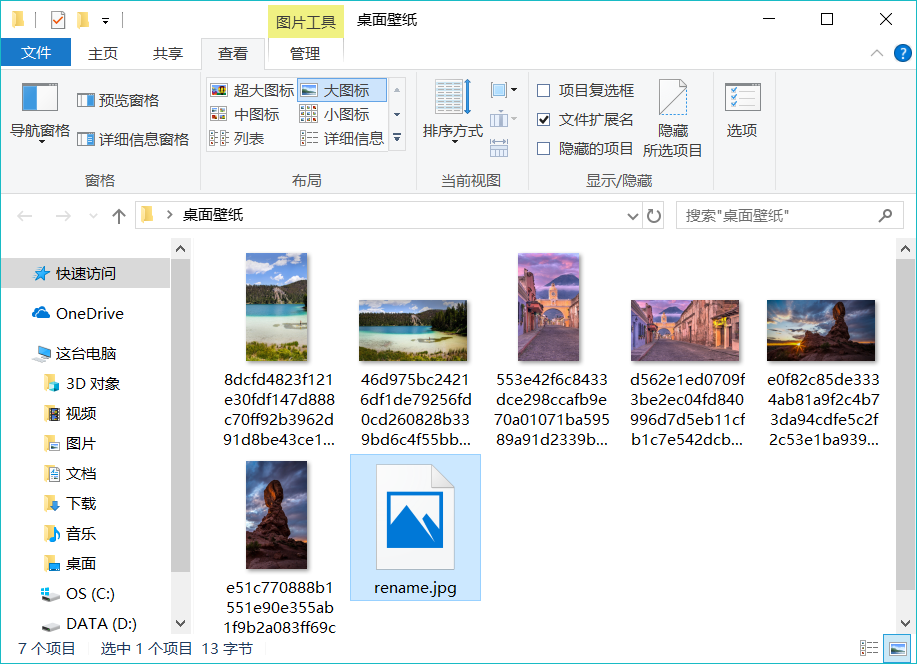
b. 修改文本文件名字为rename.bat
注意:文件扩展名由txt修改为bat。
c. 双击该文件即可完成批处理改名字。
4. 现在你就可以根据需要对这些壁纸进行整理。
“Windows 聚焦”所提供的锁屏壁纸不仅分辨率可观,所有壁纸还都提供了横竖两种版式。不仅可以设置桌面壁纸,还可用来设置手机壁纸。

锁屏壁纸保存的完整路径:
C:\Users\你自己的用户名\AppData\Local\Packages\Microsoft.Windows.ContentDeliveryManager_cw5n1h2txyewy\LocalState\Assets
注意:AppData文件夹是隐藏的,
点击菜单栏“查看”---> 勾选“文件扩展名”
即可显示系统隐藏的文件夹。




 策略合并)







)
对象,jquerydate)

)
{...})( ) IIFE 的原理)


