主要为了实现命令行颜色高亮与整个命令窗口半透明效果。
1、配色主题包下载
1、http://iterm2colorschemes.com/
下载后解压,到iterm2中,左上角iTerm2->preferences->Profiles,右侧面板找到Colors选项,右下角展开Color Presets…,拉到最下面,选择import,把下载解压好的配色主题包下的schemes下的所有.itermcolors文件导入,导入完成后再展开Colors下拉列表,即可选择不同的配色模板。2、只下载solarized配色模板
item2里好像自带这个配色模板,导入后叫Solarized Dark和Solarized Light。
http://ethanschoonover.com/solarized
找到download,下载后解压,按上面同样方式导入iterm2-colors-solarized文件夹下的.itermcolors文件。
一般用Solarized Dark即可。
2、修改配置文件
sudo vim /etc/profile这时候如果有权限问题,sudo chmod 644 /etc/profile
在文件中追加:
find_git_branch () {local dir=. headuntil [ "$dir" -ef / ]; doif [ -f "$dir/.git/HEAD" ]; thenhead=$(< "$dir/.git/HEAD")if [[ $head = ref:\ refs/heads/* ]]; thengit_branch=" (${head#*/*/})"elif [[ $head != '' ]]; thengit_branch=" → (detached)"elsegit_branch=" → (unknow)"fireturnfidir="../$dir"donegit_branch=''}PROMPT_COMMAND="find_git_branch; $PROMPT_COMMAND"black=$'\[\e[1;30m\]'red=$'\[\e[1;31m\]'green=$'\[\e[1;32m\]'yellow=$'\[\e[1;33m\]'blue=$'\[\e[1;34m\]'magenta=$'\[\e[1;35m\]'cyan=$'\[\e[1;36m\]'white=$'\[\e[1;37m\]'normal=$'\[\e[m\]'PS1="$white[$white@$green\h$white:$cyan\W$yellow\$git_branch$white]\$ $normal"配置立刻生效:
source /etc/profile这时候颜色应该已经显示了。
3、透明度
透明度,iterm2中,左上角iTerm2->preferences->Profiles,右侧找到window选项卡,拖动Transparency调整.
4、安装oh-my-zsh
- 安装oh-my-zsh
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"修改zsh配置文件
vi ~/.zshrcZSH_THEME=”robbyrussell”修改为ZSH_THEME=”agnoster”
重启items
- 安装字体
# clone 先克隆
git clone https://github.com/powerline/fonts.git
# install 后安装
cd fonts
./install.shiterm2中,左上角iTerm2->preferences->Profiles,右侧text选项卡Font和Non-ASCII Font都设置为
Meslo LG S DZ Regular for Powerline字体。
重启items
5、语法高亮插件
$ cd到.zshrc所在目录
$ git clone git://github.com/zsh-users/zsh-syntax-highlighting.git
$ 打开 ~/.zshrc
# 添加下面的语句到.zshrc文件末尾source XXX/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
# 注意:xxx代表zsh-syntax-highlighting所在目录
# 再次打开.zshrc文件,在最后面添加下面内容plugins=(zsh-syntax-highlighting)
# 启用命令纠错功能ENABLE_CORRECTION="true"6、其他设置
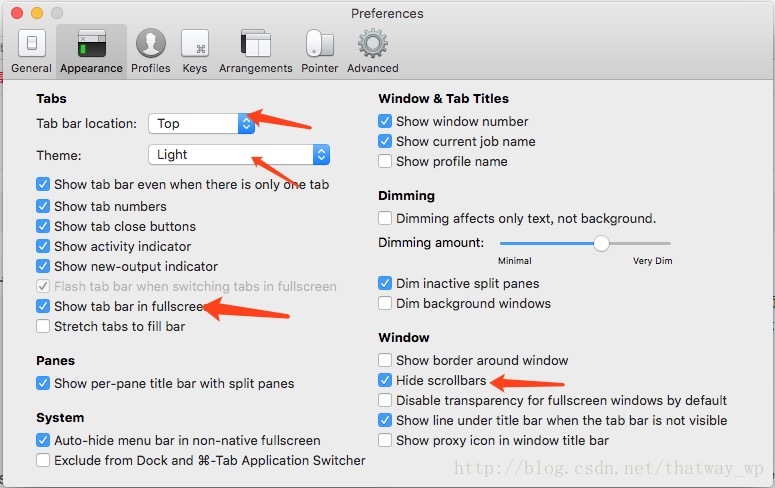
设置菜单栏出现位置与主题:iTerm2->preferences->Profiles->Appearance
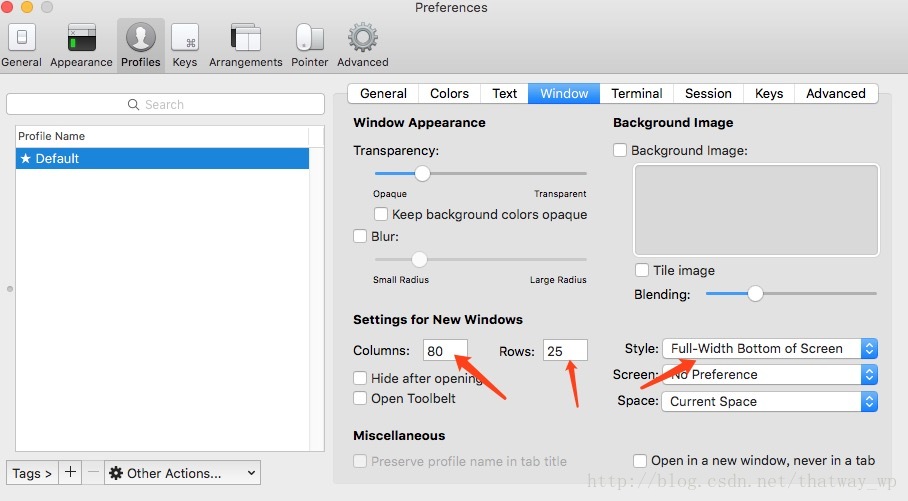
设置iterm出现位置:iTerm2->preferences->Profiles->window
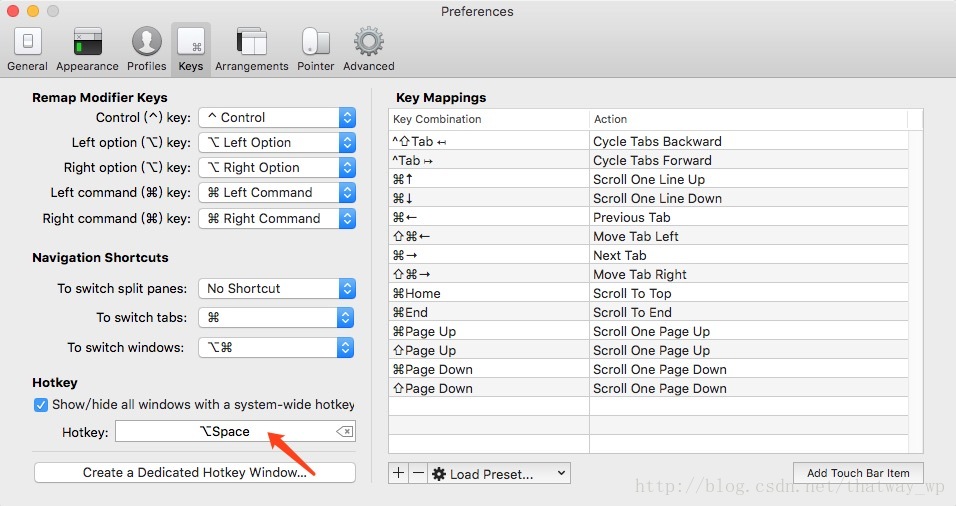
设置显现和隐藏热键(option+空格):iTerm2->preferences->Profiles->window
设置之后,通过option+空格就能切换iterm2的显示与隐藏。
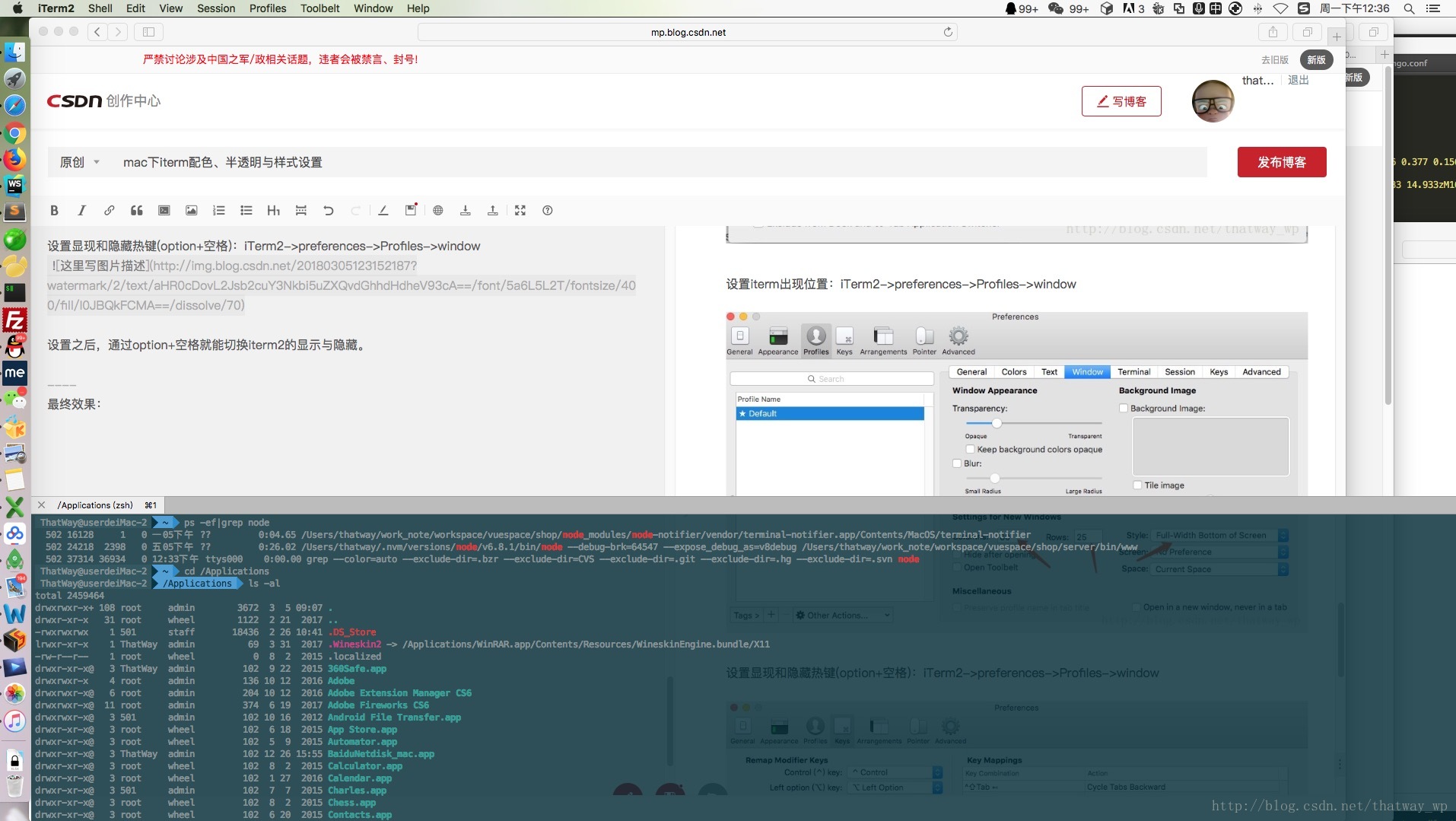
最终效果:








)

)




 - Bean生成)







