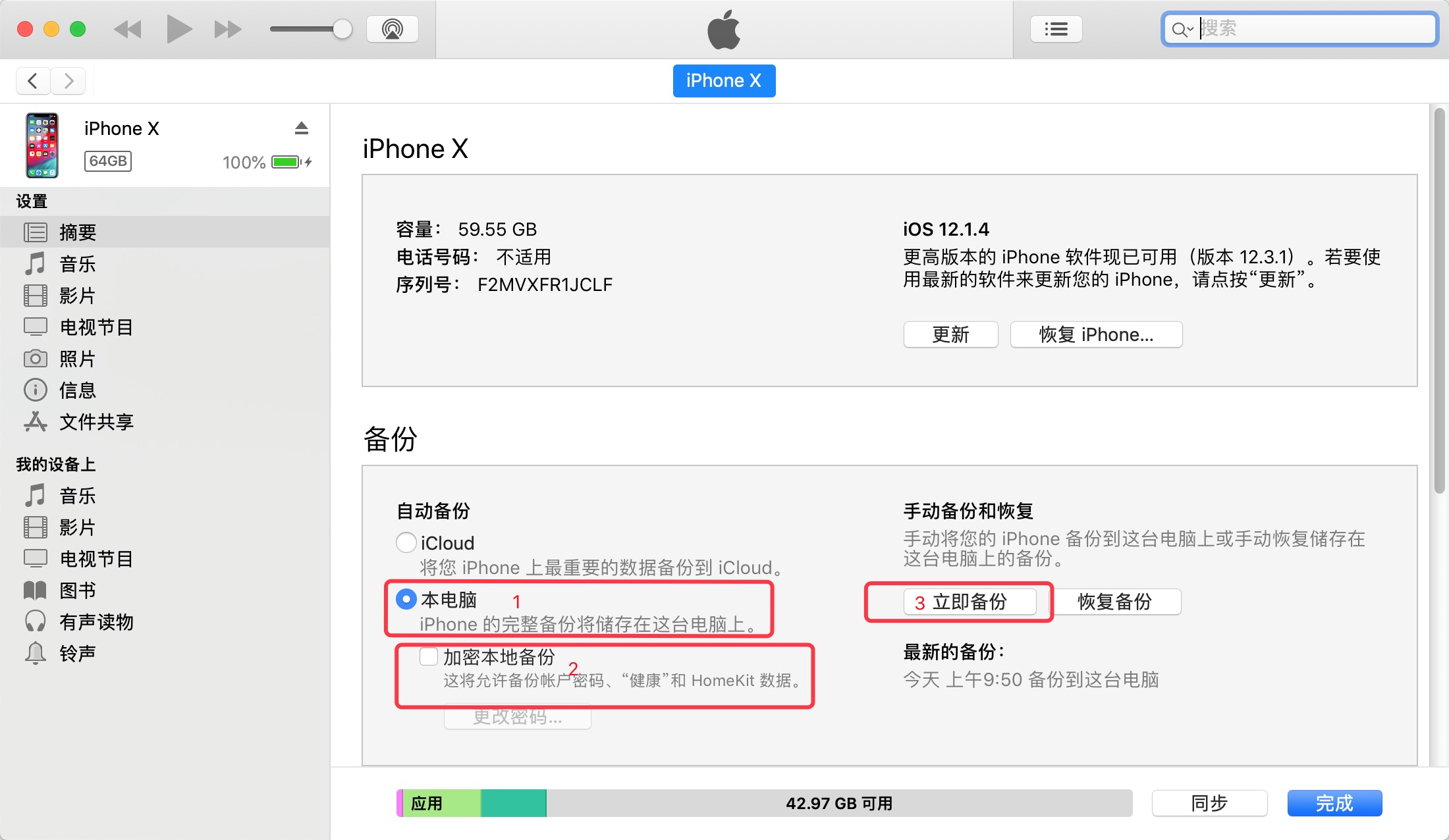
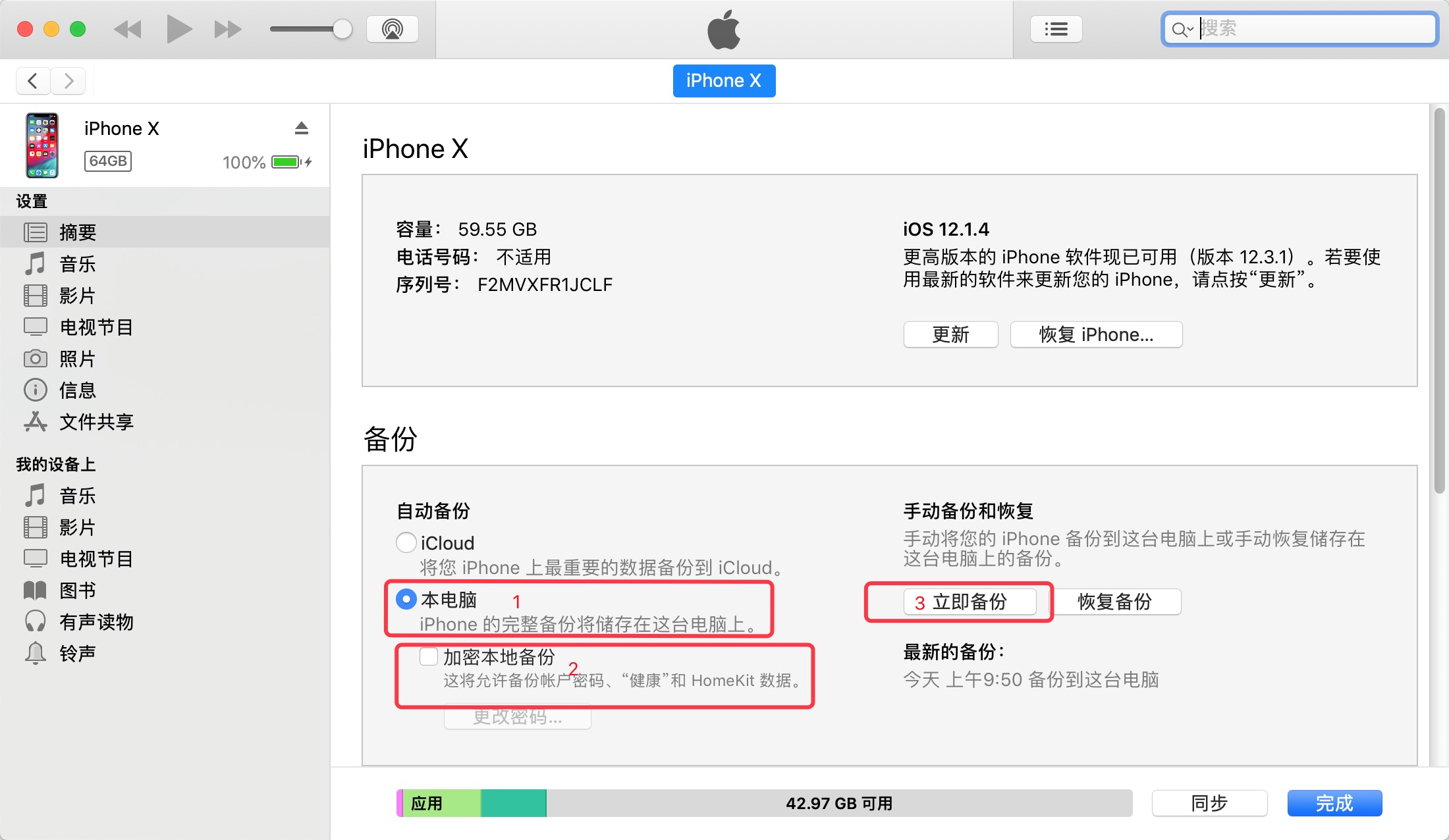
第一步:手机连接到itunes 选择本电脑备份 备份的时候不要加密 然后立即备份

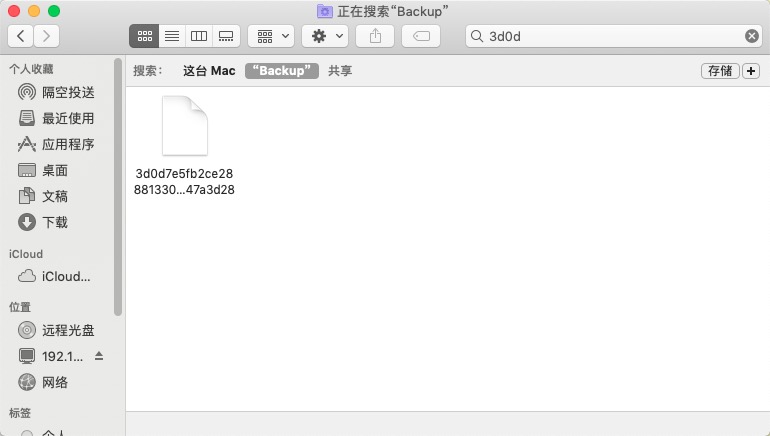
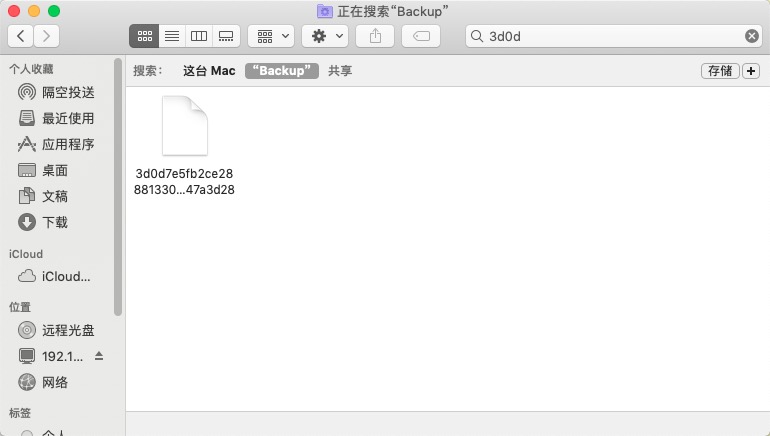
第二步:前往文件夹,找到itunes的备份路径~/Library/Application Support/MobileSync/Backup 在这目录下搜索 3d0d开头的文件,这就是 iPhone 短信的数据库文件。

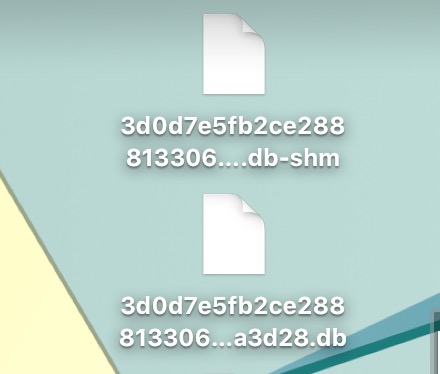
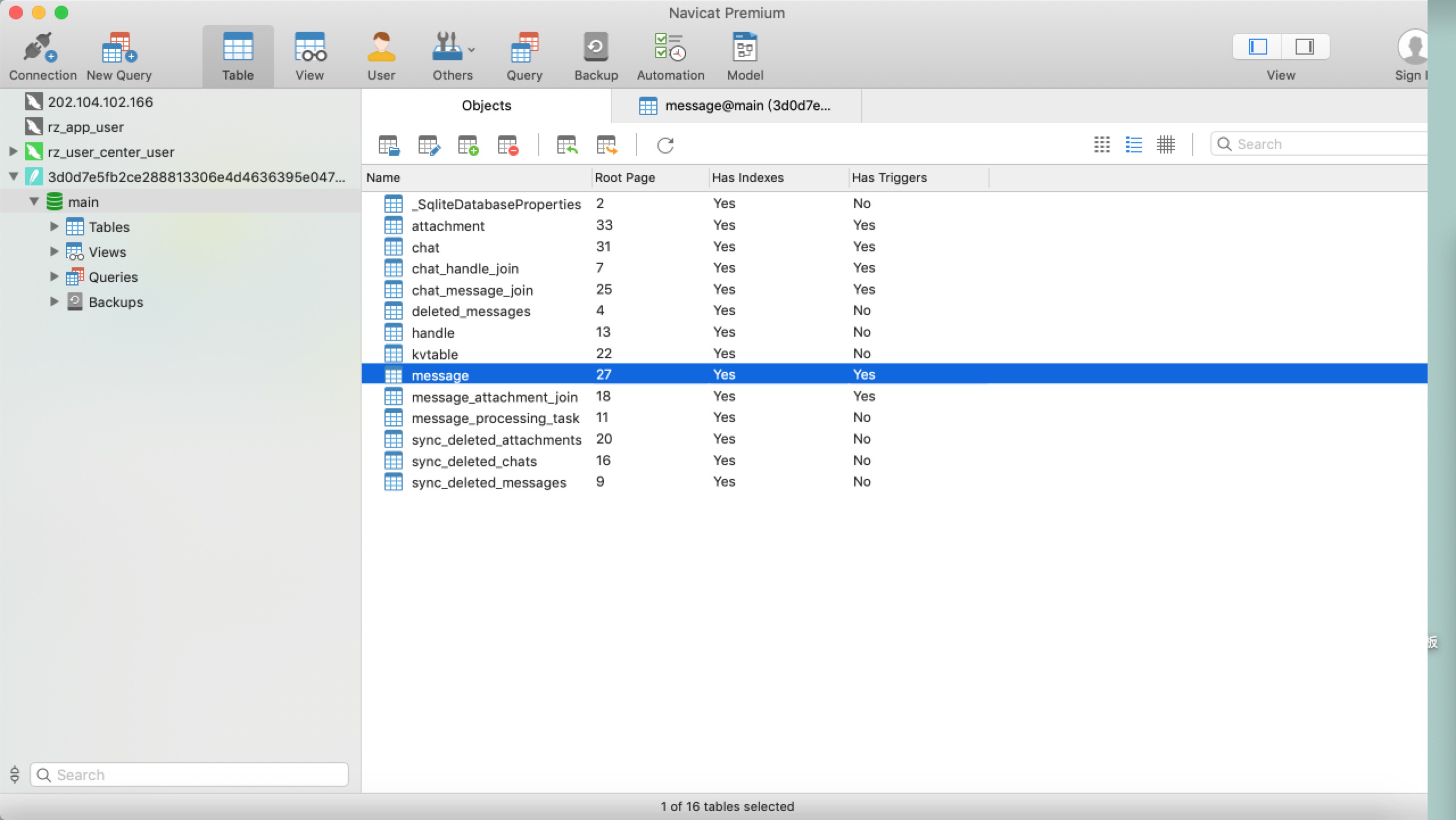
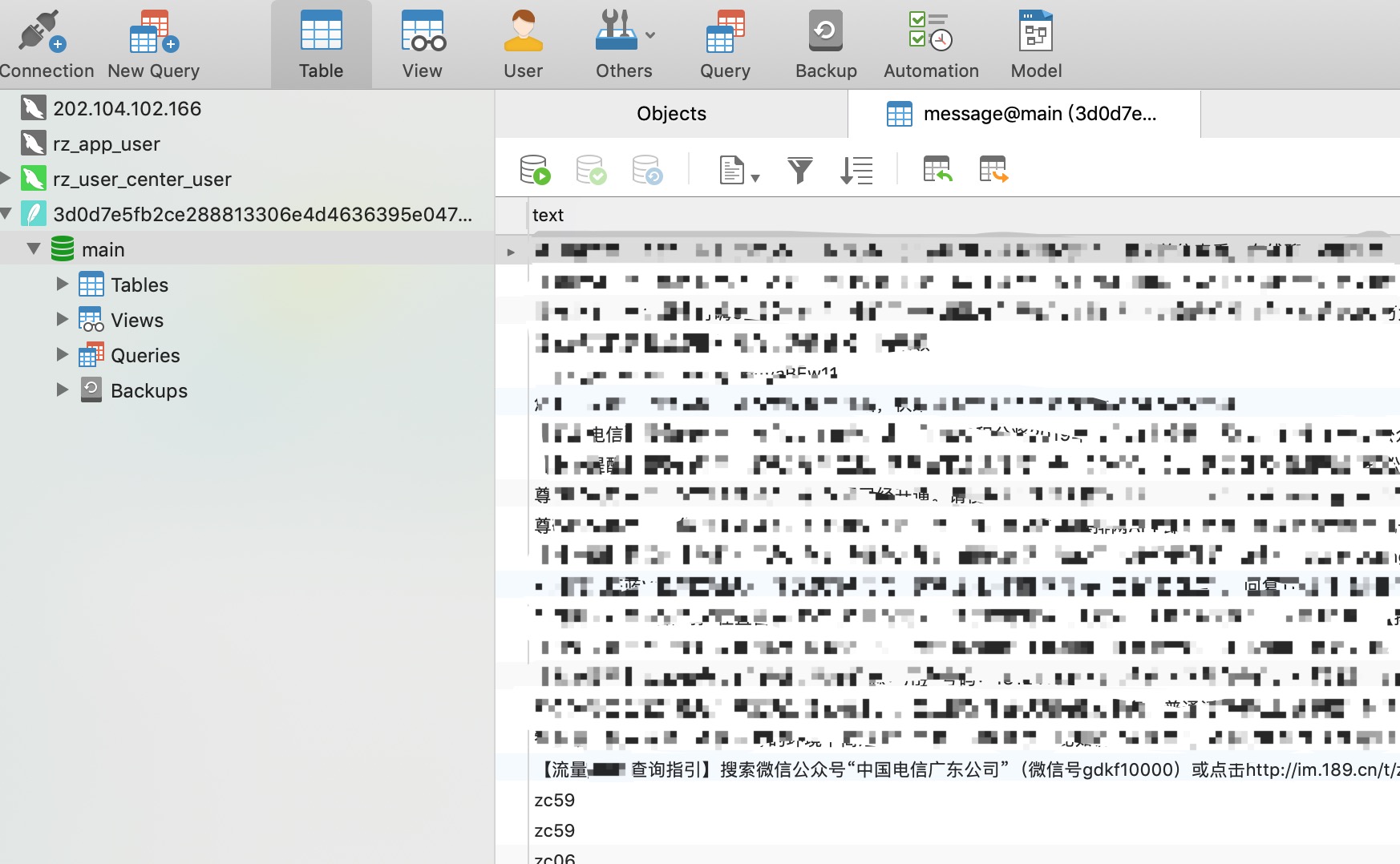
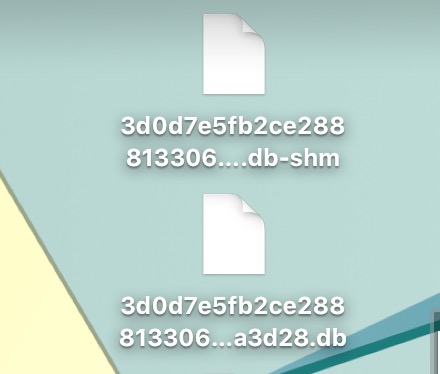
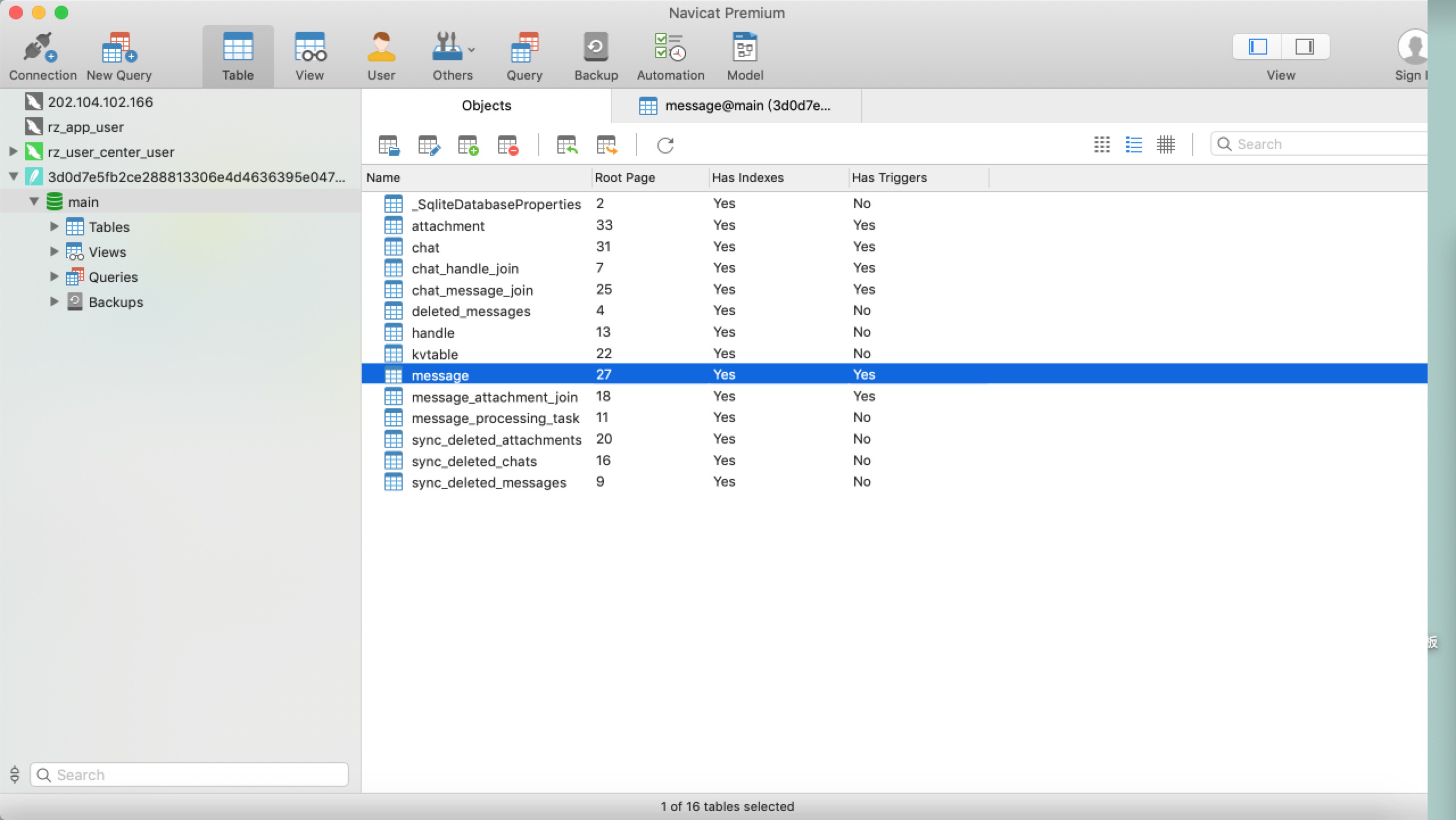
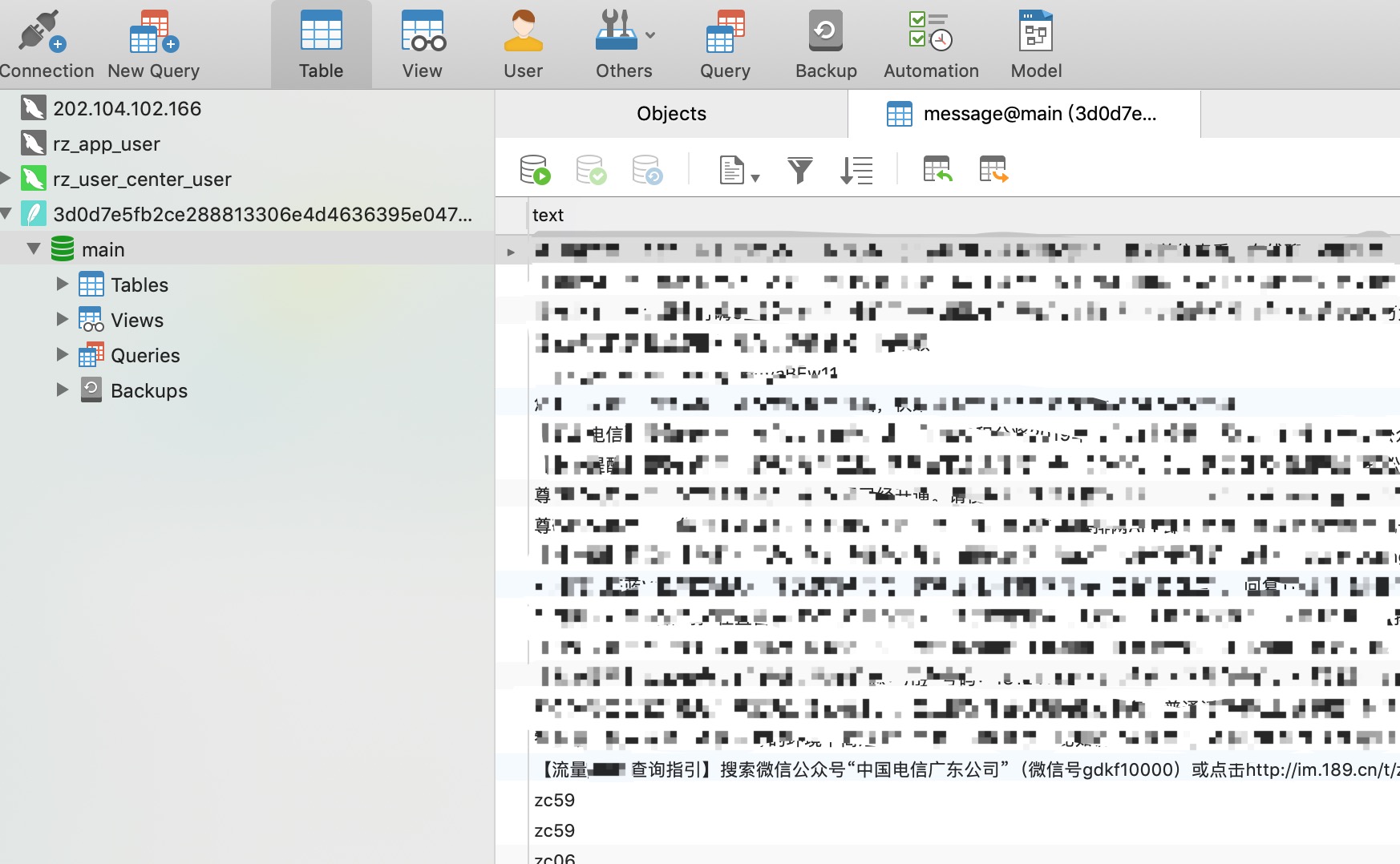
第三步:把这个文件复制到桌面上,然后添加后缀.db,使用 Navicat Premium 或者其他的工具打开数据库。 message 表下就是所有的短信记录了。

第四步:如图所示


第一步:手机连接到itunes 选择本电脑备份 备份的时候不要加密 然后立即备份

第二步:前往文件夹,找到itunes的备份路径~/Library/Application Support/MobileSync/Backup 在这目录下搜索 3d0d开头的文件,这就是 iPhone 短信的数据库文件。

第三步:把这个文件复制到桌面上,然后添加后缀.db,使用 Navicat Premium 或者其他的工具打开数据库。 message 表下就是所有的短信记录了。

第四步:如图所示


转载于:https://www.cnblogs.com/KiVen2015/p/11155730.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/247584.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!