查找资料记录,不是我的项目笔记
现在越来越多的网站都开始用安全链接了,在国外的话,如果不是一个安全链接,用户很大程度上会拒绝使用,所有安全链接是未来的趋势,楼主第一次配安全证书的时候,刚刚大学毕业,是完完全全小白一个,后来工作中需要配置,自己也各种查资料,最终花了几天,在Tomcat、nodejs、Nginx上都配好了安全链接。
废话不多说,直接开始说步骤吧。
环境和条件:Linux系统,Tomcat8,jdk1.8,域名,及购买好的ssl证书。
第一:如何购买ssl证书
网上销售ssl证书的网站很多,价钱从几百到几千都有,由于楼主穷光蛋一个,只能申请一下免费的ssl证书,阿里云上面就可以申请数量有限的ssl证书。但本次楼主介绍的购买ssl证书是叫爱名网上购买的,如下图,按照爱名网上的步骤一步步来。
按照步骤购买成功,及绑定域名后,如下图,点击下载ssl文件
第二步:把下载下来的ssl证书解压,可以看到有Apache、IIS、Nginx几个文件夹,里面就是各个服务器要按照的安全证书了,这个时候我们就可以把安全证书放到我们的linux服务器上,如下图。
第三步:这里以Tomcat为例,其实Tomcat安装ssl证书,相对来比nodejs和Nginx来说麻烦一点。
1.PFX格式
从Tomcat7开始也支持PFX格式证书,PFX格式只适用tomcat7 及其以上的版本
a.找到安装Tomcat目录下该文件server.xml,一般默认路径都是在 conf 文件夹中。找到 <Connection port="8443" 标签,增加如下属性:
keystoreFile="cert/214002146520484.pfx"
keystoreType="PKCS12"
#此处的证书密码,请参考附件中的密码文件
keystorePass="证书密码"
完整的配置如下,其中port属性根据实际情况修改:
<Connector port="443"
protocol="org.apache.coyote.http11.Http11NioProtocol"
SSLEnabled="true"
scheme="https"
secure="true"
keystoreFile="ssl/214002146520484.pfx" //证书路径地址
keystoreType="PKCS12"
keystorePass="证书密码" //证书密码
clientAuth="false"
SSLProtocol="TLSv1+TLSv1.1+TLSv1.2"
ciphers="TLS_RSA_WITH_AES_128_CBC_SHA,TLS_RSA_WITH_AES_256_CBC_SHA,
TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA,TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA256,
TLS_RSA_WITH_AES_128_CBC_SHA256,TLS_RSA_WITH_AES_256_CBC_SHA256"/>
2、JKS证书安装
a. 使用java jdk将PFX格式证书转换为JKS格式证书
keytool -importkeystore -srckeystore domains_ssl.pfx -destkeystore domains.jks -srcstoretype PKCS12 -deststoretype JKS
回车后输入JKS证书密码和PFX证书密码,强烈推荐将JKS密码与PFX证书密码相同,否则可能会导致Tomcat启动失败。如下
Enter destination keystore password:
Re-enter new password:
Enter source keystore password:
Entry for alias alias successfully imported.
Import command completed: 1 entries successfully imported, 0 entries failed or cancelled
当然网上也有很多的转化工具,方便我们进行证书格式的转化
b.找到安装 Tomcat 目录下该文件Server.@@@@xml,一般默认路径都是在 conf 文件夹中。找到 <Connection port="8443" 标签,增加如下属性:
<Connector port="443" protocol="HTTP/1.1" SSLEnabled="true"
maxThreads="150" scheme="https" secure="true"
keystoreFile="conf/www.domain.com.jks" //证书路径地址
keystorePass="密码" //证书密码
clientAuth="false" sslProtocol="TLS" />
完整的配置如下,其中port属性根据实际情况修改:
重启 Tomcat。
通过 https 方式访问您的站点,测试站点证书的安装配置
(这里说明一下,也可以到https://www.myssl.cn/tools/merge-pfx-cert.html这个网站上去转换)
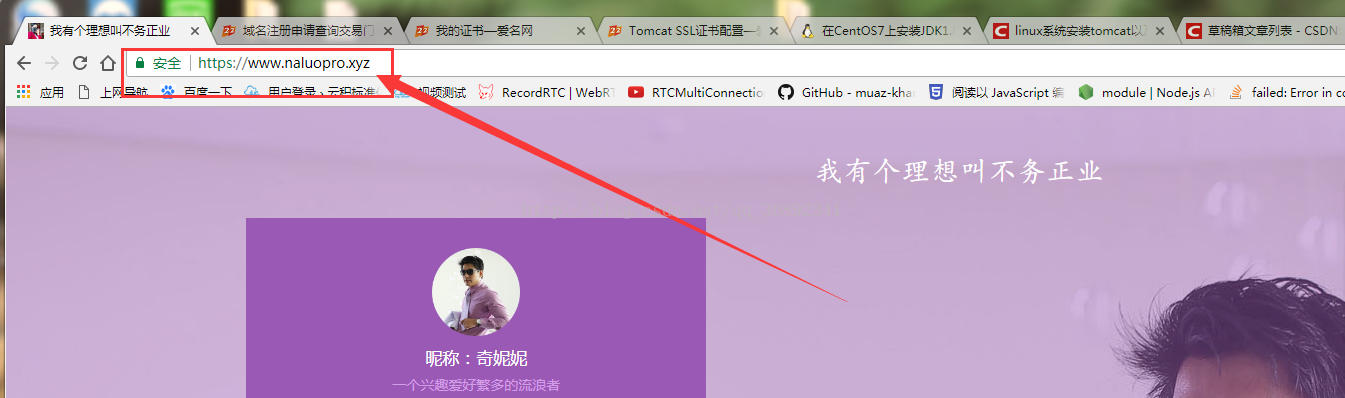
第四步:打开个人域名用https访问,可以看到如下页面,到此处配置完成。





Git使用教程:最详细、最傻瓜、最浅显、真正手把手教!)



)











)

