今天Vimpyboy 在codeplex发布了Windows Mobile Widget Emulator。这是一个用来调试Windows Mobile 6.5 Widget的工具,我在做Windows Mobile 6.5 新功能widget开发 的时候就发现调试Widget很麻烦。也有想法做一个Emulator,其实这个Emulator目标很明显,第一个目标就是实现MS Widget提供的javascript的menu对象。下面代码来自于Windows Mobile Widget Emulator。实现menu对象。
var widget = {
menu: {
createMenuItem: function(id) {
this.id = id;
this.text = '';
this.onSelect = function() { };
return this;
},
setSoftKey: function(menuItem, idx) {
var menuItemCopy = menuItem.Copy();
if (idx == 1) {
var el = window.parent.document.getElementById('leftMenu');
var newItem = window.parent.document.createElement('li');
var newLink = window.parent.document.createElement('a');
newLink.onclick = function() {
menuItemCopy.onSelect()
};
newLink.href = '#';
newLink.innerHTML = menuItemCopy.text;
newItem.appendChild(newLink);
el.insertBefore(newItem, el.firstChild);
return this;
}
else {
var el = window.parent.document.getElementById('rightMenu');
var arrlength = widget.menu.menuItems.length;
var newItem = window.parent.document.createElement('li');
var newLink = window.parent.document.createElement('a');
newLink.onclick = function() {
menuItemCopy.onSelect()
};
newLink.setAttribute('id', 'widgetmenu-' + arrlength);
newLink.href = '#';
newLink.innerHTML = menuItemCopy.text;
widget.menu.menuItems[arrlength] = menuItemCopy;
newItem.appendChild(newLink);
el.insertBefore(newItem, el.firstChild);
return this;
}
},
append: function(menuItem) {
widget.menu.setSoftKey(menuItem);
},
clear: function() {
var el = window.parent.document.getElementById('rightMenu');
el.innerHTML = '';
},
leftSoftKeyIndex: 1,
menuItems: []
},
preferenceForKey: function(key) {
if (document.cookie.length > 0) {
idx = document.cookie.indexOf(key + '=');
if (idx != -1) {
idx = idx + key.length + 1;
idxlast = document.cookie.indexOf(';', idx);
if (idxlast == -1) idxlast = document.cookie.length;
return unescape(document.cookie.substring(idx, idxlast));
}
}
return '';
},
setPreferenceForKey: function(value, key) {
if (!key) return;
if (!value && key) {
var d = new Date();
var c = document.cookie.split(";");
for (var i = 0; i < c.length; i++) {
document.cookie = c[i] + "; expires =" + d.toGMTString();
}
return;
}
var saveValue = value;
if (value.text) saveValue = value.text;
if (value.value) saveValue = value.value;
if (saveValue.length == undefined || saveValue.length < 1) return;
if (saveValue.length == undefined || saveValue < 1) return;
var exdate = new Date();
exdate.setFullYear(2020, 12, 31);
document.cookie = key + '=' + escape(saveValue) + ';expires=' + exdate.toGMTString();
},
authorEmail: 'Placeholder: E-mail address of author.',
authorName: 'Placeholder: Name of author.',
authorURL: 'Placeholder: Web site URL for author.',
currentIcon: {
height: 100,
src: 'icon.png',
width: 100
},
description: 'Placeholder: Description of widget.',
height: 'Placeholder: Height of widget.',
identifier: 'Placeholder: A unique identifier for the widget.',
locale: 'Placeholder: Locale of widget.',
name: 'Placeholder: Name of widget.',
version: 'Placeholder: Version of widget.',
width: 'Placeholder: Width of widget.'
};
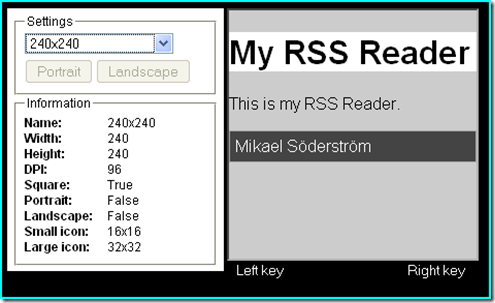
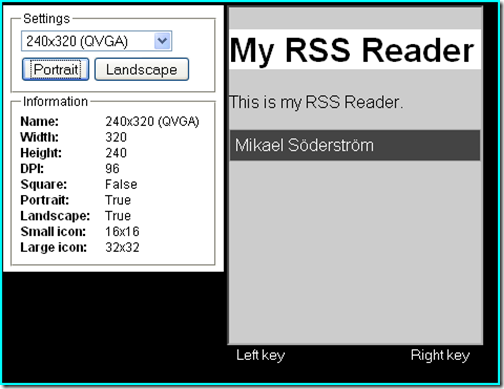
第二个目标是可以动态调整resolution。Windows Mobile Widget Emulator也实现了,和我想法是一样的。

我当初的想法是直接使用MS 的emulator的图片,这些图片保存在C:\Program Files\Windows Mobile 6 SDK\PocketPC\DeviceemulationV650下,而且每个emulator都有XML定义文件,可以直接取出这些定义文件和图片进行resolution的选择。
第三个要实现的目标是,不需要修改开发中的widget的源代码,直接可以调试。这个我想比较难实现,我开始想用firefox的addon来实现,可是firefox的javascript和ie有区别,在ff调试通过不一定在ie能用,可能做ie的addon可以解决这个问题。
Windows Mobile Widget Emulator也没有解决这个问题,需要修改iframe和增加一个javascript的引用。原文如下
How to use
Put your widget in a new folder in the widgets folder.
Modify the iframe in index.html to show your widget.
Add this code to the html file used by your widget:
<script src="http://www.cnblogs.com/assets/Widget.js" type="text/javascript"></script>
Anyway,很高兴Windows Mobile Widget Emulator的发布。以后开发widget我会使用他进行调试。






)










——路由控制(1))


