Cookie 是什么?
cookie是保存在客户端的信息包(一个文件)
cookie 常用于识别用户。
cookie 是一种服务器留在用户计算机上的小文件。每当同一台计算机通过浏览器请求页面时,这台计算机将会发送 cookie。通过 PHP,您能够创建并取回 cookie 的值。
如何创建 Cookie?
setcookie() 函数用于设置 cookie。s
注释:setcookie() 函数必须位于 标签之前。
语法:
setcookie(name, value, expire, path, domain);
注释:在发送 cookie 时,cookie 的值会自动进行 URL 编码,在取回时进行自动解码。(为防止 URL 编码,请使用 setrawcookie() 取而代之。)
注:
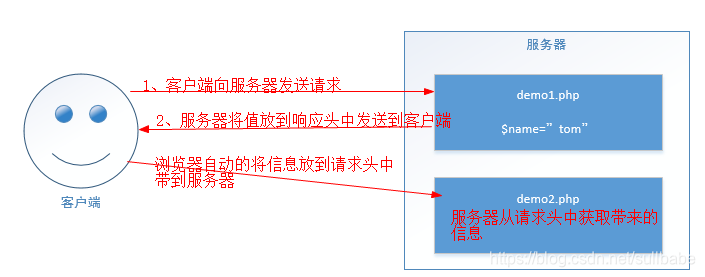
- 在响应头中可以看到cookie的信息
- 客户端有cookei信息后,每次请求服务器,cookie的信息都会自动的放到请求头中带到服务器。
如何取回 Cookie 的值?
PHP 的 $_COOKIE 变量用于取回 cookie 的值。
在下面的实例中,我们取回了名为 “user” 的 cookie 的值,并把它显示在了页面上:
<?php
// 输出 cookie 值
echo $_COOKIE["user"];// 查看所有 cookie
print_r($_COOKIE);
?>
注意:
1、关闭浏览器后,cookie消失。这种cookie称为临时性cookie
2、cookie的信息不可以在不同的浏览器中共享,不可以跨浏览器。
临时性cookie:
说明:关闭浏览器后,cookie的值消失
永久性cookie
说明:关闭浏览器后cookie的值不消失
语法:给cookie添加过期时间就形成了永久性cookie,过期时间是时间类型是时间戳
eg。
$time=time()+3600;
setcookie('name','tom',$time); //cookie的有效时间是3600秒
cookie的有效目录
cookie默认在当前目录及子目录中有效
cookie一般要设置在整站有效
setcookie('name','tom',0,'/'); // /表示根目录
支持子域名
场景:每个域名代码一个网站,网站之间的cookie是不可以相互访问的。
多个子域名下如何实现cookie共享:
问题:百度下有多个二级域名的网站,他们自己的cookie是要共享的,如何实现?
<?php//在baidu.com域名下都有效
setcookie('name','tom',0,'/','baidu.com');
?>
<a href="http://www.bb.baidu.com/bb.php">跳转</a>
是否安全传输
安全传输就是https传输。
默认情况下https和http都可以传输cookie
setcookie('name','tom',0,'/','',true); // true表示只能是https传输
是否安全访问
默认情况下,PHP和JS都可以访问cookie
安全访问:PHP可以访问,JS不可以 默认是false。
php代码:
<?php
setcookie('name','tom',0,'/','',false,true);
?>
<a href="/5-demo2.php">跳转</a>html代码:
<?php
echo $_COOKIE['name'],'<br>'; //PHP获取cookie
?><script type="text/javascript">document.write(document.cookie); //js获取cookie
</script>
删除cookie
注意:cookie中只能保存数字和字符串。
<?php
//setcookie('name',false); //删除cookie方法一
//setcookie('name'); //删除cookie方法二
setcookie('name','tom',time()-1); //删除cookie方法三
cookie的缺点
1、因为在浏览器中可以看到cookie 的值,所以安全性低
2、因为只能保存字符串和数字,所以可控性差
3、因为数据放在请求头中传输,增加了请求时候的数据负载。
4、因为数据存储在浏览器中,但浏览器存储空间是有吸限制的,一般是4K。








——路由控制(1))



ngModule 元数据)

显示数据 绑定属性)

TemplateRef和ViewContainerRef)

ViewChild和ViewChildren)
