Java生鲜电商平台-电商支付流程架构实战
说明:我一直秉承的就是接地气的业务架构实战。我的文章都有一个这样的核心。
1. 业务场景
2. 解决问题。
3.代码实现。
4.代码重构。
5.总结与复盘。
6.缺点与防范
一、场景描述
想必大家都曾遇到过这个问题,在电商购物的过程中,已经走到了最后一步:去支付。这个时候突然意识到商品数量不对,或者收货信息选错。
除此之外,用户还存在之下返回的原因:
误点击,也就是说用户还是想买的;
犹豫中点了返回,想买的欲望不是十分坚决;
坚决不买了。
二、可选方案
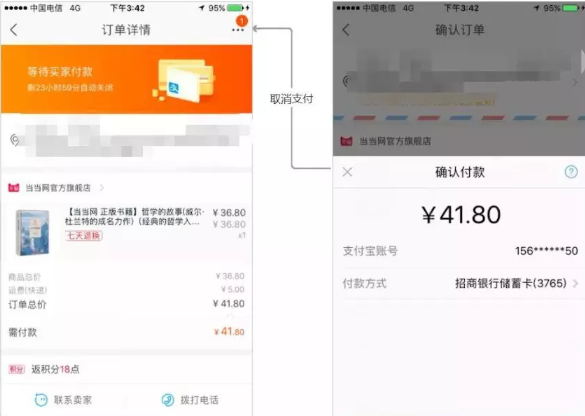
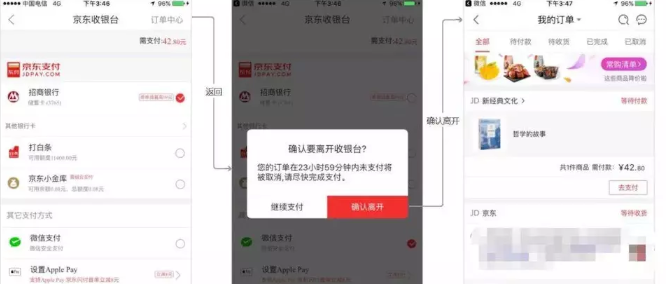
(1)目前几乎所有主流电商平台,在支付页面点击返回跳转到订单的待支付页面。


(2)有一部分微商城,依然原路径返回,不过依然生成了待支付订单。

(3)原路返回,也不生成待支付订单,不过作者目前并没有找到此类型的案例。
三、为什么要有「待付款」状态
1. 库存计算
在电商系统中,前端页面显示的库存与仓库的实体库存是不同步的,因而在商品出仓前要求前端的库存进行「锁定」即前端的减库存。
关于库存的锁定,电商领域存在有两种方案:
一种是拍下减库存即生成订单(待付款)减库存,故此方案绕不过「待支付」;
一种是支付成功减库存。
拍下减库存存在的问题:
用户可能拍下不买,不乏存在有用户把拍下当收藏夹用,以致占用库存,影响平台的交易量。甚至存在更为极端的「恶拍」漏洞,竞争对手会把商品所有库存全都拍掉,也不付钱,平台的商品就全部被下架了。
支付成功减库存存在的问题:
支付成功减库存会碰到最严重的问题,是「超卖」。因为系统在付款成功之前,都不减库存,所以总是会发生“短时间很多人都拍下,甚至都付钱了,但是系统却发现库存不够了”。
买家拍下商品后,从提交付款到付款成功的之间是有时间差的,因为付款的动作是在几个不同的系统之间传信息。因此最后一件商品可能被多人拍下,这几个人都可能付款成功。
淘宝的做法是把何时减库存的决定权交给卖家,然后告知卖家两个方案各自适应的场景。

2. 提高转化
电商是通过交易驱动的产品类型,因此订单的每一步都要考虑转化率,提高转化率是电商的基础要求。
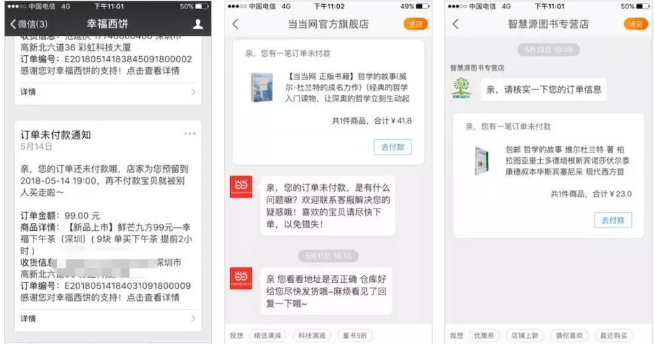
用户在电商下单,大多都是会进行一番思考的,毕竟支付宝里的钱也不是河水流过来的。用户在支付前总会有种种原因搁置付款,一般待支付订单的有效时间为24小时以内,在这段有效时间内平台就像一名促销员一样,告知你有未付款的订单。

四、确定解决方案
结果是几乎所有的电商都采用了从支付页面返回跳转至待支付的方案。
从用户角度来考量:退回去修改信息(收货信息、商品信息)一定是用户真实存在的诉求。
在商家的角度:提高订单的成交率,是第一要务。这个时候最好的办法就是利用数据工具,做埋点和统计,根据各种情况出现的概率做出相应的决策。
五:代码方面
QQ群



服务器环境)

(最早在自动化所论坛上发现的))













