前言:项目中我们经常遇到这种需求,需要对单行、多行文本超出显示为省略号。这篇文章主要总结了小编解决此问题的方法,有不足之处欢迎大家指正。
单行文本省略

.ellipsis-line {border: 1px solid #f70505;padding: 8px;width: 400px;overflow: hidden;text-overflow: ellipsis; //文本溢出显示省略号white-space: nowrap; //文本不会换行 }
语法:
text-overflow:clip/ellipsis;
默认值:clip
适用于:所有元素
clip: 当对象内文本溢出时不显示省略标记(...),而是将溢出的部分裁切掉。
ellipsis: 当对象内文本溢出时显示省略标记(...)。
在使用的时候,有时候发现不会出现省略标记效果,经过测试发现,使用ellipsis的时候,必须配合overflow:hidden; white-space:nowrap; width:具体值;这三个样式共同使用才会有效果。
多行文本省略
直接用css属性-webkit-line-clamp:n;设置
在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit-line-clamp ;注意:这是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
- -webkit-line-clamp:n;用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
- display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
- -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
- text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本。
这个属性只合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器
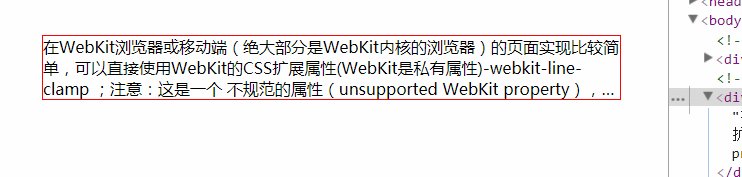
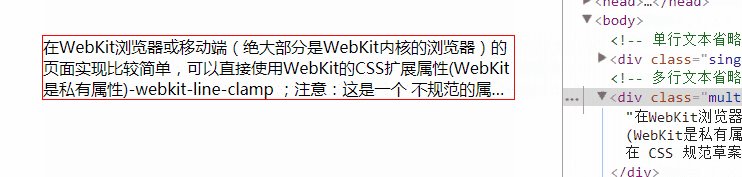
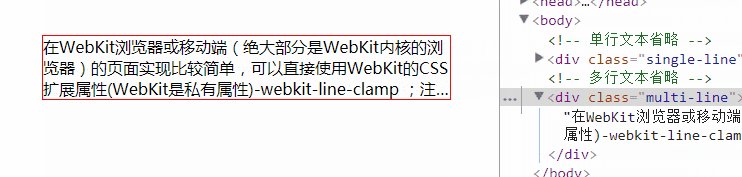
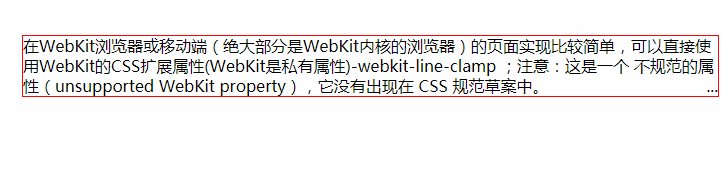
.multi-line {border: 1px solid #f70505;width: 400px;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical; }
效果如图所示:

从效果上来看,它的优点有:
1.响应式截断,根据不同宽度做出调整
2.文本超出范围才显示省略号,否则不显示省略号
3.浏览器原生实现,所以省略号位置显示刚好
但是缺点也是很直接,因为 -webkit-line-clamp 是一个不规范的属性,它没有出现在 CSS 规范草案中。也就是说只有 webkit 内核的浏览器才支持这个属性,像 Firefox, IE 浏览器统统都不支持这个属性,浏览器兼容性不好。
使用场景:多用于移动端页面,因为移动设备浏览器更多是基于 webkit 内核,除了兼容性不好,实现截断的效果不错。
利用定位和伪类元素
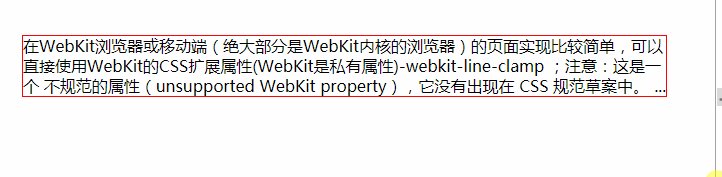
p{position: relative; width:400px;line-height: 20px; max-height: 60px;overflow: hidden; } p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%); }
效果如图:
适合场景:文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错。但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
注:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- 给p::after添加渐变背景可避免文字只显示一半。
- 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
结合js优化代码
css:
p {position: relative;width: 400px;line-height: 20px;overflow: hidden;} .p-after:after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -moz-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(left, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%); }
js:
$(function(){//获取文本的行高,并获取文本的高度,假设我们规定的行数是五行,那么对超过行数的部分进行限制高度,并加上省略号$('p').each(function(i, obj){var lineHeight = parseInt($(this).css("line-height"));var height = parseInt($(this).height());if((height / lineHeight) >3 ){$(this).addClass("p-after")$(this).css("height","60px");}else{$(this).removeClass("p-after");}}); })
运用第三方插件或者自己写脚本控制
网上有很多介绍关于使用JavaScript实现多行文本溢出省略的办法,有的使用插件,有的使用自己封装好的JavaScript文件,但是,我认为,还是自己写的js比较好用。
//div
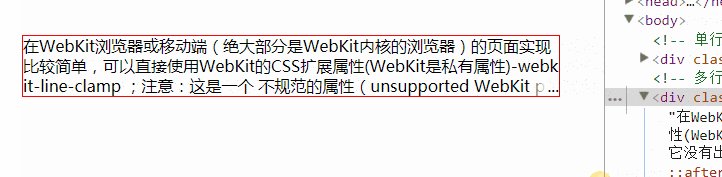
<div class="box">北京时间11月18日,苏州太湖马拉松女子比赛中,中国选手何引丽最终获得亚军,落后冠军5秒。但是赛后,何引丽在社交媒体上道歉,称自己最后时刻跑累了,没有拿稳国旗,这究竟是怎么回事?</div>
//css.box {width: 400px;height: 40px;border: 1px solid #f70505;line-height: 20px; }
//js<script type="text/javascript">$(function() {var content_arr = []; //定义一个空数组$('.box').each(function() { //遍历box内容var content = $.trim($(this).text()); //去掉前后文空格content_arr.push(content); //内容放进数组 })for (var i = 0; i < content_arr.length; i++) { //遍历循环数组if (content_arr[i].length >= 50) { //如果数组长度(也就是文本长度)大于等于50(数字可自己定义)content = content_arr[i].substr(0, 50) + '...'; //添加省略号并放进box文字内容后面$(".box").eq(i).text(content);} else {content = content_arr[i];$(".box").eq(i).text(content);}}})</script>
插件:
- clamp.js
- jQuery.dotdotdot
(对于这两个插件我没有尝试过,所以就先不介绍了,在网上了解到运用此插件可以兼容IE和FF)



)















