
实现原理
见这篇文章Unity Shader-深度相关知识总结与效果实现(LinearDepth,Reverse Z,世界坐标重建,软粒子,高度雾,运动模糊,扫描线效果)_puppet_master的专栏-CSDN博客_shader深度
核心Shader代码
Shader "Universal Render Pipeline/Dejavu/MotionBlur"
{Properties{_MainTex("Base (RGB)", 2D) = "white" {}[HDR]_ScanLineColor("_ScanLineColor (default = 1,1,1,1)", color) = (1,1,1,1)}HLSLINCLUDE
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"CBUFFER_START(UnityPerMaterial)float4 _MainTex_ST;float4x4 _InverseVPMatrix;float4x4 _PreInverseVPMatrix;float _BlurStrength;float3 _BlurWeight;CBUFFER_ENDsampler2D _MainTex;TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);struct appdata {float4 positionOS : POSITION;float2 uv : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID};struct v2f {float4 positionCS : SV_POSITION;float2 uv : TEXCOORD0;float3 viewRayWorld : TEXCOORD1;float3 viewRayWorldPre : TEXCOORD2;UNITY_VERTEX_OUTPUT_STEREO};//vertex shaderv2f vert(appdata v){v2f o;UNITY_SETUP_INSTANCE_ID(v);UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o);o.positionCS = TransformObjectToHClip(v.positionOS.xyz);float sceneRawDepth = 1;float4 ndc = float4(v.uv.x * 2 - 1, v.uv.y * 2 - 1, sceneRawDepth * 2 - 1, 1);float4 worldPos = mul(_InverseVPMatrix, ndc);worldPos /= worldPos.w;o.viewRayWorld = worldPos.xyz - _WorldSpaceCameraPos.xyz;worldPos = mul(_PreInverseVPMatrix, ndc);worldPos /= worldPos.w;o.viewRayWorldPre = worldPos.xyz - _WorldSpaceCameraPos.xyz;o.uv = v.uv;return o;}//fragment shaderfloat4 frag(v2f i) : SV_Target{float sceneRawDepth = SAMPLE_DEPTH_TEXTURE(_CameraDepthTexture, sampler_CameraDepthTexture, i.uv);float linear01Depth = Linear01Depth(sceneRawDepth, _ZBufferParams);float3 worldPos = _WorldSpaceCameraPos.xyz + (linear01Depth)*i.viewRayWorld;float3 worldPosPre = _WorldSpaceCameraPos.xyz + (linear01Depth)*i.viewRayWorldPre;float2 velocity = (worldPos - worldPosPre).xy * _BlurStrength;float4 screenTex = tex2D(_MainTex, i.uv);screenTex += tex2D(_MainTex, i.uv + velocity * 1.0) * _BlurWeight.x;screenTex += tex2D(_MainTex, i.uv + velocity * 2.0) * _BlurWeight.y;screenTex += tex2D(_MainTex, i.uv + velocity * 3.0) * _BlurWeight.z;screenTex /= (1.0 + _BlurWeight.x + _BlurWeight.y + _BlurWeight.z);return screenTex;}ENDHLSL//开始SubShaderSubShader{//Tags {"RenderType" = "Opaque" "RenderPipeline" = "UniversalPipeline"}Tags{ "RenderPipeline" = "UniversalPipeline" "RenderType" = "Overlay" "Queue" = "Transparent-499" "DisableBatching" = "True" }LOD 100ZTest Always Cull Off ZWrite OffBlend one zeroPass{Name "ReconstructPositionByRay"//后处理效果一般都是这几个状态//使用上面定义的vertex和fragment shaderHLSLPROGRAM#pragma vertex vert#pragma fragment fragENDHLSL}}//后处理效果一般不给fallback,如果不支持,不显示后处理即可
}
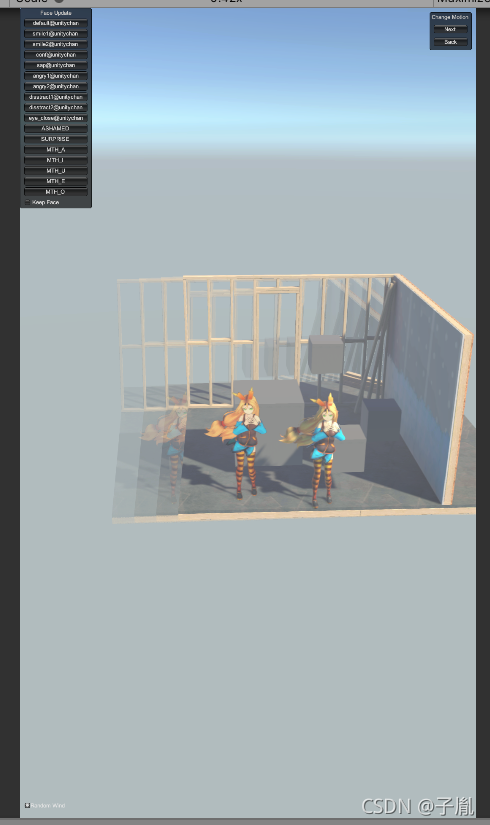
实现效果

工程链接
GitHub - Dejavu0709/StudyForShader 中的MotionBlur文件夹

)
)



——通过matlab工具箱设计FIR数字滤波器...)












