一、map

map大法好
作为当今程序界最好用的循环方法之一map, 在我的项目里基本替代了for循环
map循环常用的一些方法
/********* ES6 **********/
//一行代码可以省略return
array.map( item => console.log(item))
=>
array.map( item => {
return console.log(item)
})
//多行代码需要{}
array.map( item => {
//do someting 花括号一般是处理某些逻辑
})
//返回组件
array.mao( item => (
))
上面总结了一些我经常用的map方法
下面我就要小小批评一下map的坑爹之处...
当用map循环遍历元素的时候, 会出现多余的逗号,!
虽然对于单页面应用开发基本遇不上. 但还是做一个记录.防止日后落坑
二、测试案例
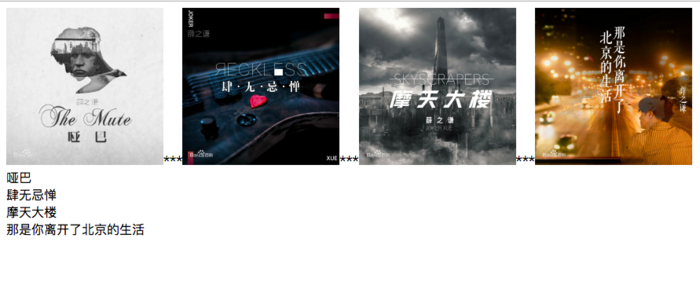
为了生动形象说明一下问题, 我分别循环遍历四张图片和四个文字, 且看
//js
//歌曲url.聪明的你会发现这个路径有点奇怪...
let imgArr = ['./yaba.jpg', './siwujidan.jpg', './motiandalou.jpg', './nashini.jpg', ]
//歌曲名字
let titleArr = ['哑巴', '肆无忌惮', '摩天大楼', '那是你离开了北京的生活']
let imghtml = '' //输出img
let titlehtml = '' //输出title
imghtml += arrobj.map(function(item){
return ''
})
titlehtml += name.map(function(item){
return '
})
document.getElementById('output').innerHTML = imghtml
document.getElementById('output').innerHTML += titlehtml
//html
我们看一下输出的效果:

嘿嘿嘿, 果然出来了。什么?你说图片没出现, 你再仔细看看...
对于react里面直接return这个dom也是一样会出现这种情况的.
三、KO Bug
我们可以思考一下为什么会出现这个烦人的,呢?
原来:
利用map插入到DOM时 调用了toString方法. 而我们再看看数组结构[1, 2, 3] 好家伙, 里面居然是这个逗号, 转换的时候把它带上了!
我们知道了原因之后就非常方便解决了。我们可以巧妙地利用join方法:join()可以切开一个数组,指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
嘻嘻。明白了!我只要改成这样!
imghtml += arrobj.map(function(item){
return ''
}).join('')
titlehtml += name.map(function(item){
return '
}).join('')
大功告成!但是要注意记得不要附带参数哦!不然可恶的,就会变成你传入的参数啦!
imghtml += arrobj.map(function(item){
return ''
}).join('***')


控制像素点)





函数的使用教程)




下搭建JAVA开发环境)






