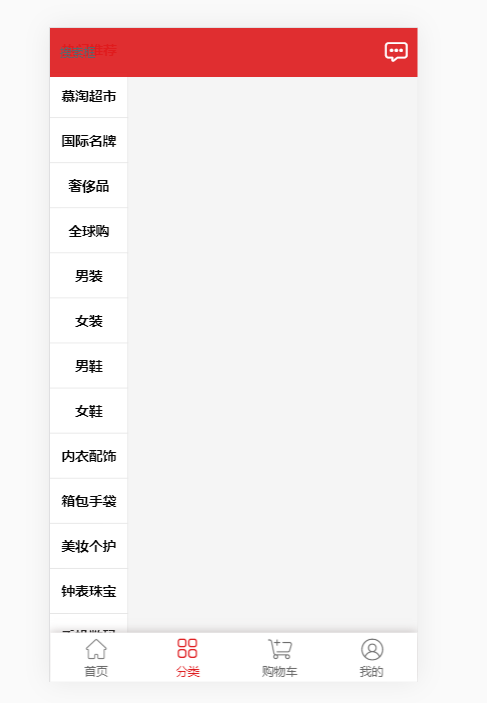
其它都是正常的,就是拉上去拉下来自己又回弹回去了,拉不到最底部也拉不到最顶部,拉来拉去都会是这样的

category/index.vue
import CategoryHeader from "./header";
import CategoryTab from "./tab";
import CategoryContent from "./content";
export default {
name: "Category",
components: {
CategoryHeader,
CategoryTab,
CategoryContent
},
data(){
return{
curId: ''
}
},
methods:{
getCurrentId(id){
this.curId = id;
}
}
};
@import "~assets/scss/mixins";
.category{
overflow: hidden;
width:100%;
height:100%;
background-color:$bgc-theme;
}
.g-content-container{
display:flex;
}
.sidebar{
width: 80px;
height:100%;
}
.main{
flex:1;
height:100%;
}
tab.vue
class="tab-item"
:class="{'tab-item-active': item.id === curId}"
v-for="(item,index) in items"
:key="index"
@click="switchTab(item.id)"
>{{item.name}}
import MeScroll from 'base/scroll';
import {categoryNames} from './config';
export default {
name:'CategoryTab',
components: {
MeScroll
},
data() {
return {
curId:''
};
},
// 因为数据只需要赋值一次,所以就把数据写在methods的init()里
created(){
this.init();
this.switchTab(this.items[0].id);
},
methods:{
init(){
this.items=categoryNames;
},
switchTab(id){
if(this.curId === id){
return;
}
this.curId = id;
this.$emit('switch-tab',id)
}
}
};
@import "~assets/scss/mixins";
$tab-item-height: 46px;
.tab {
width: 100%;
&-item {
height: $tab-item-height;
background-color: #fff;
border-right: 1px solid $border-color;
border-bottom: 1px solid $border-color;
color: #080808;
font-size: $font-size-l;
font-weight: bold;
text-align: center;
line-height: $tab-item-height;
@include ellipsis();
&:last-child {
border-bottom: none;
}
&-active {
background: none;
border-right: none;
color: #f23030;
}
}
}
base/scroll/index.vue
// 滚动条也是使用swiper插件
import { swiper, swiperSlide } from "vue-awesome-swiper";
import MeLoading from "base/loading";
import {
PULL_DOWN_HEIGHT,
PULL_DOWN_TEXT_INIT,
PULL_DOWN_TEXT_START,
PULL_DOWN_TEXT_ING,
PULL_DOWN_TEXT_END,
PULL_UP_HEIGHT,
PULL_UP_TEXT_INIT,
PULL_UP_TEXT_START,
PULL_UP_TEXT_ING,
PULL_UP_TEXT_END
} from "./config";
export default {
components: {
swiper,
swiperSlide,
MeLoading
},
props: {
scrollbar: {
type: Boolean,
default: true
},
//这个data是接收
data: {
type: [Array, Object]
},
pullDown: {
type: Boolean,
default: false
},
pullUp: {
type: Boolean,
default: false
}
},
watch: {
data() {
this.update();
}
},
created(){
this.init();
},
methods: {
update() {
// 外部调用的api
//如果它存在的话再调用swiper下面的update()
this.$refs.swiper && this.$refs.swiper.swiper.update();
},
scrollToTop(speed,runCallbacks) {
// 不是什么回到顶部,而是返回到第一个幻灯片
this.$refs.swiper && this.$refs.swiper.swiper.slideTo(0,speed,runCallbacks)
},
init(){
this.pulling= false;
this.pullDownText= PULL_DOWN_TEXT_INIT;
this.pullUpText= PULL_UP_TEXT_INIT;
this.swiperOption= {
direction: "vertical",
slidesPerView: "auto", //一页能看几张图片,auto是自适应
freeMode: true, //如果设置了这个大力滑可以滑很远
setWrapperSize: true, //自动给sliderwrapper设置高度
scrollbar: {
el: this.scrollbar ? ".swiper-scrollbar" : null,
hide: true //是否自动隐藏
},
on: {
sliderMove: this.scroll,
touchEnd: this.touchEnd,
transitionEnd:this.scrollEnd
}
}
},
// 内部自己使用的
scroll() {
//this.$refs.swiper是通过refs找到这个组件,
//后面的.swiper就是找到它组件的对象,swiper里又很多的属性
const swiper = this.$refs.swiper.swiper;
// 传什么时候显示返回顶部按钮,什么时候隐藏
this.$emit('scroll',swiper.translate,this.$refs.swiper.swiper);
if (this.pulling) {
return;
}
if (swiper.translate > 0) {
//大于0就是下拉
if (!this.pullDown) {
return;
}
if (swiper.translate > PULL_DOWN_HEIGHT) {
this.$refs.pullDownLoading.setText(PULL_DOWN_TEXT_START);
} else {
this.$refs.pullDownLoading.setText(PULL_DOWN_TEXT_INIT);
}
} //下拉
//判断是否到达底部
else if (swiper.isEnd) {
if (!this.pullUp) {
return;
}
const isPullUp =
Math.abs(swiper.translate) + swiper.height - PULL_UP_HEIGHT >
parseInt(swiper.$wrapperEl.css("height")); //判断是否到达上拉的触发条件,//abs的意思是绝对值
if (isPullUp) {
this.$refs.pullUpLoading.setText(PULL_UP_TEXT_START);
} else {
this.$refs.pullUpLoading.setText(PULL_UP_TEXT_INIT);
}
}
},
//滑动停止后触发的事件
scrollEnd(){
this.$emit('scroll-end',this.$refs.swiper.swiper.translate,this.$refs.swiper.swiper,this.pulling);
},
touchEnd() {
if (this.pulling) {
return;
}
const swiper = this.$refs.swiper.swiper;
if (swiper.translate > PULL_DOWN_HEIGHT) {//下拉
if (!this.pullDown) {
return;
}
this.pulling = true;
swiper.allowTouchMove = false; //正在加载时禁止触摸
swiper.setTransition(swiper.params.speed); //通过参数找到初始的速度
swiper.setTranslate(PULL_DOWN_HEIGHT); //拖过头了就移动到100的位置
swiper.params.virtualTranslate = true; //定住不给回弹
this.$refs.pullDownLoading.setText(PULL_DOWN_TEXT_ING);
this.$emit("pull-down", this.pullDownEnd);
}
//上拉,判断是否到底部
else if(swiper.isEnd){
const totalHeight = parseInt(swiper.$wrapperEl.css('height'));
const isPullUp = Math.abs(swiper.translate) + swiper.height - PULL_UP_HEIGHT >
totalHeight; //判断是否满足触发的条件
if(isPullUp){//上拉
if(!this.pullUp){
return;
}
this.pulling = true;//正在加载中,不能够继续加载
swiper.allowTouchMove = false;//禁止触摸
swiper.setTranslate(-(totalHeight + PULL_UP_HEIGHT - swiper.height));
swiper.params.virtualTranslate = true;//定住不给回弹
this.$refs.pullUpLoading.setText(PULL_UP_TEXT_ING);
this.$emit('pull-up',this.pullUpEnd);
}
}
},
pullDownEnd() {
//下拉后恢复原值
const swiper = this.$refs.swiper.swiper;
this.pulling = false;
this.$refs.pullDownLoading.setText(PULL_DOWN_TEXT_END);
swiper.params.virtualTranslate = false; //开始可以回弹
swiper.allowTouchMove = true; //可以触摸
swiper.setTransition(swiper.params.speed);
swiper.setTranslate(0); //回到0的位置
console.log(swiper.params)
// 下拉回弹后显示header
setTimeout(() =>{
this.$emit('pull-down-transition-end');
},swiper.params.speed);
},
pullUpEnd(){
//上拉后恢复原值
const swiper = this.$refs.swiper.swiper;
this.pulling = false;
this.$refs.pullUpLoading.setText(PULL_UP_TEXT_END);
swiper.params.virtualTranslate = false;//开始可以回弹
swiper.allowTouchMove = true;
}
}
};
.swiper-container {
overflow: hidden;
width: 100%;
height: 100%;
}
.swiper-slide {
height: auto;
}
.mine-scroll-pull-up,
.mine-scroll-pull-down {
position: absolute;
left: 0;
width: 100%;
}
.mine-scroll-pull-down {
bottom: 100%;
height: 80px;
}
.mine-scroll-pull-up {
top: 100%;
height: 30px;
}



)







)







——Schur标准型和Jordan分解)