目录
一、实验
1.环境
2.GitLab 查看项目
3.Jira新建模块
4. Jira 通过Webhook 触发Jenkins流水线
3.Jira 远程触发 Jenkins 实现更新 GitLab 分支
二、问题
1.Jira 配置网络钩子失败
2. Jira 远程触发Jenkins 报错
一、实验
1.环境
(1)主机
表1 主机
| 主机 | 架构 | 版本 | IP | 备注 |
| master1 | K8S master节点 | 1.20.6 | 192.168.204.180 | jenkins slave (从节点) |
| jira | 9.12.1 | 192.168.204.180:8801 | ||
| node1 | K8S node节点 | 1.20.6 | 192.168.204.181 | |
| node2 | K8S node节点 | 1.20.6 | 192.168.204.182 | |
| jenkins | jenkins主节点 | 2.414.2 | 192.168.204.15:8080 | gitlab runner (从节点) |
| gitlab | gitlab 主节点 | 12.10.14 | 192.168.204.8:82 | jenkins slave (从节点) |
| sonarqube | 9.6 | 192.168.204.8:9000 |
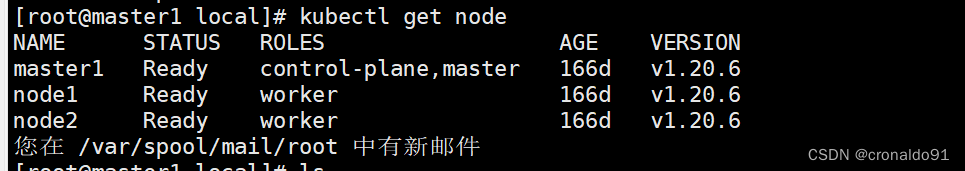
(2)查看K8集群状态
# kubectl get node
2.GitLab 查看项目
(1) GitLab查看后端项目(项目编号为19)

(2)GitLab查看前端项目(项目编号为20)

3.Jira新建模块
(1)查询已有模块(前端项目)

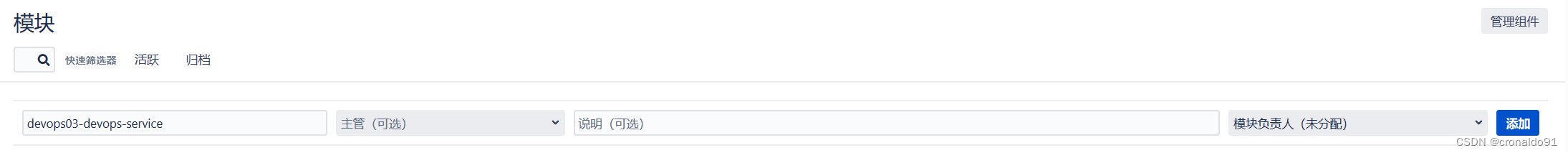
(2)新建后端项目模块

(3)再次查看模块

4. Jira 通过Webhook 触发Jenkins流水线
(1)Jenkins新建流水线

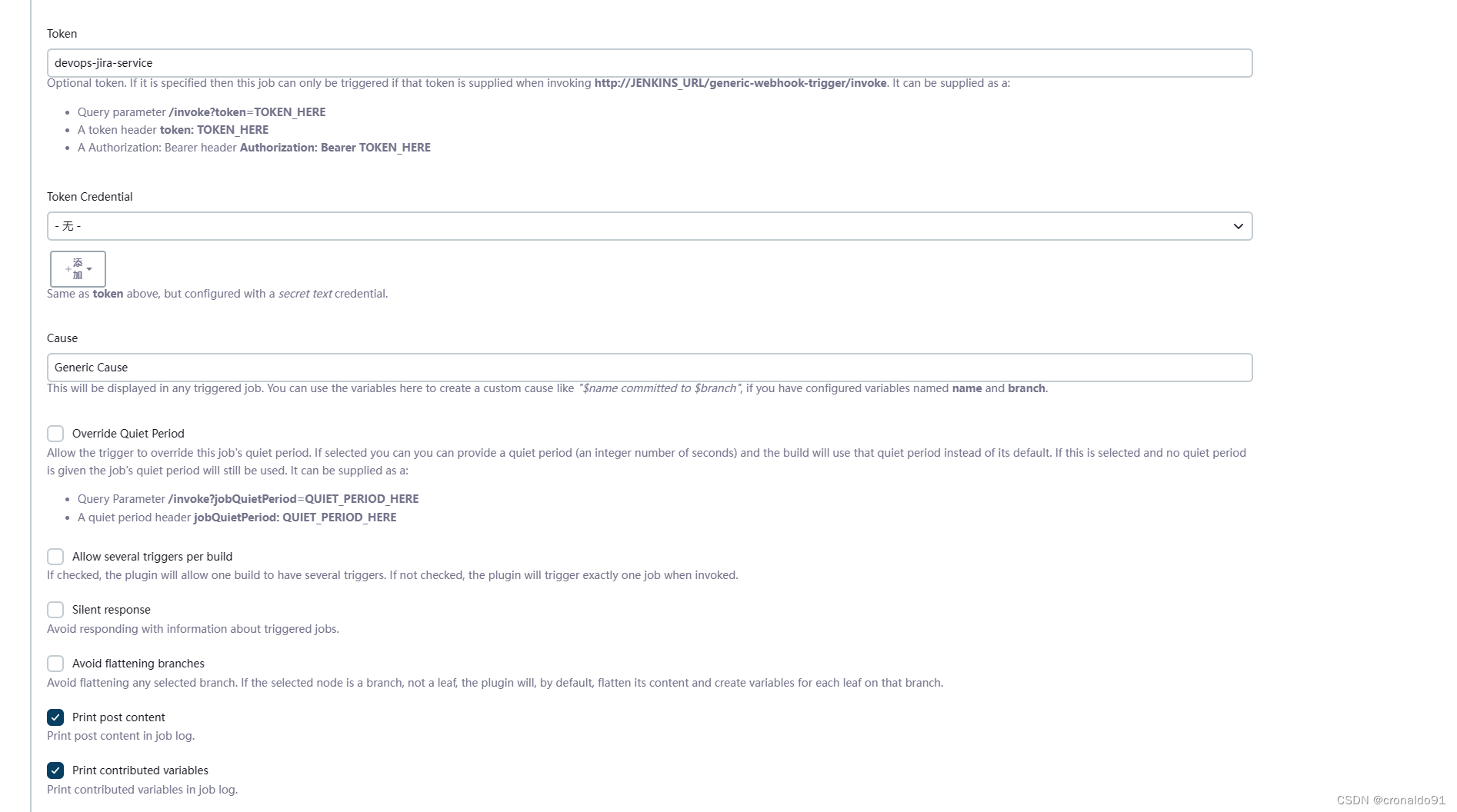
(2)配置触发器


(3)拿到Webhook 触发地址
http://JENKINS_URL/generic-webhook-trigger/invoke
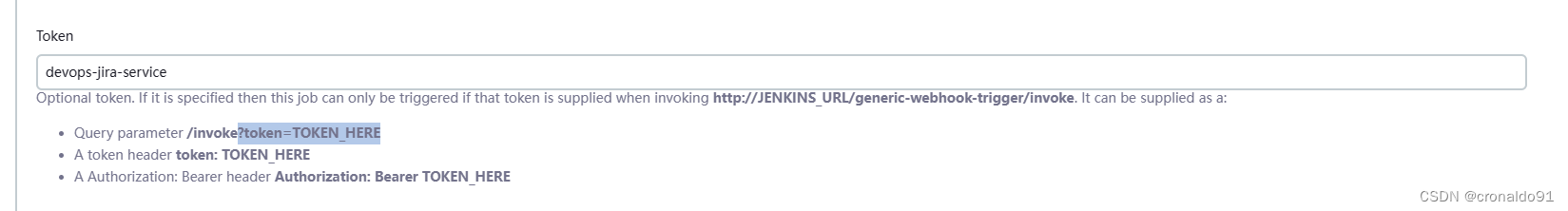
(4)拿到携带TOKEN的请求参数
/invoke?token=TOKEN_HERE
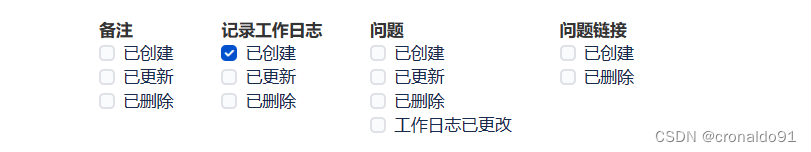
(5)Jira配置网络钩子

(6)完成创建

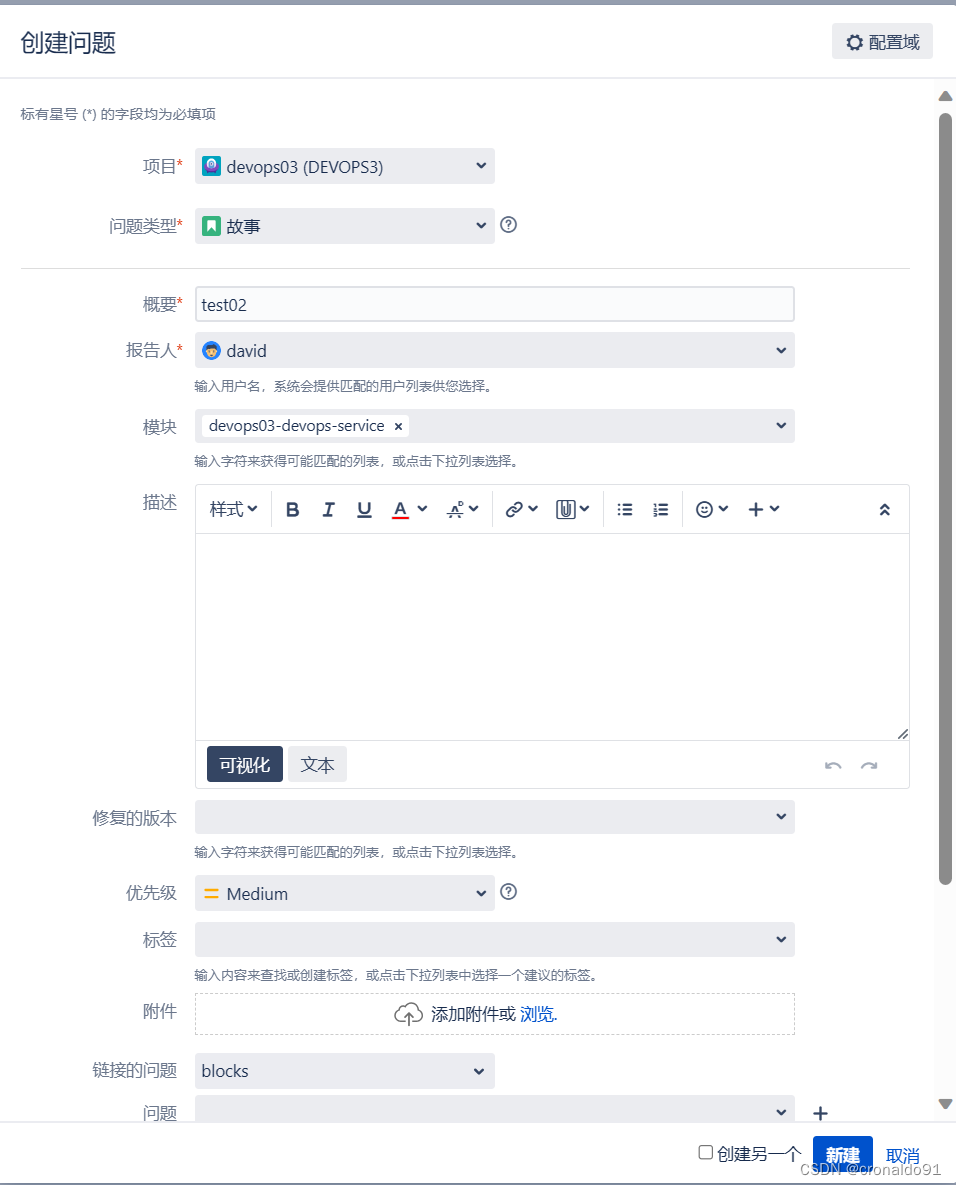
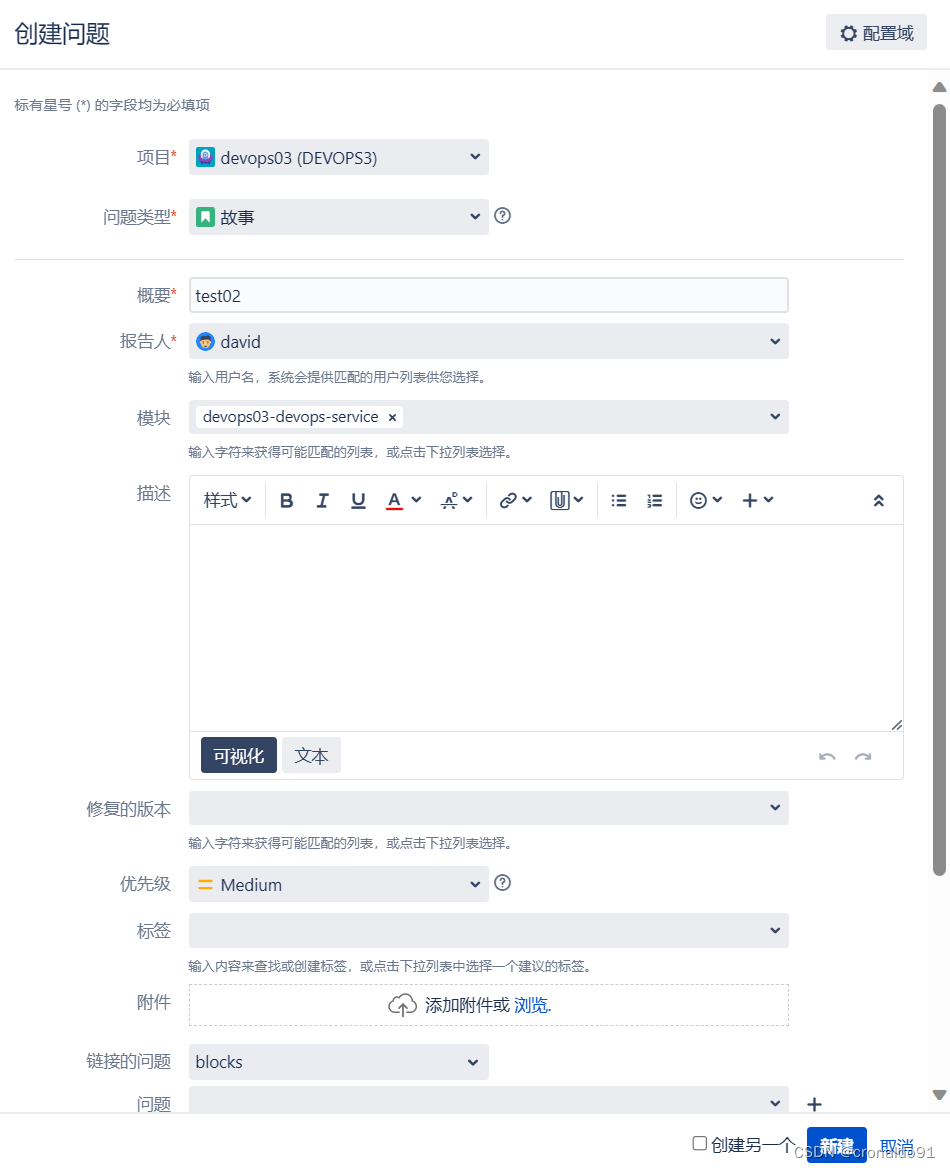
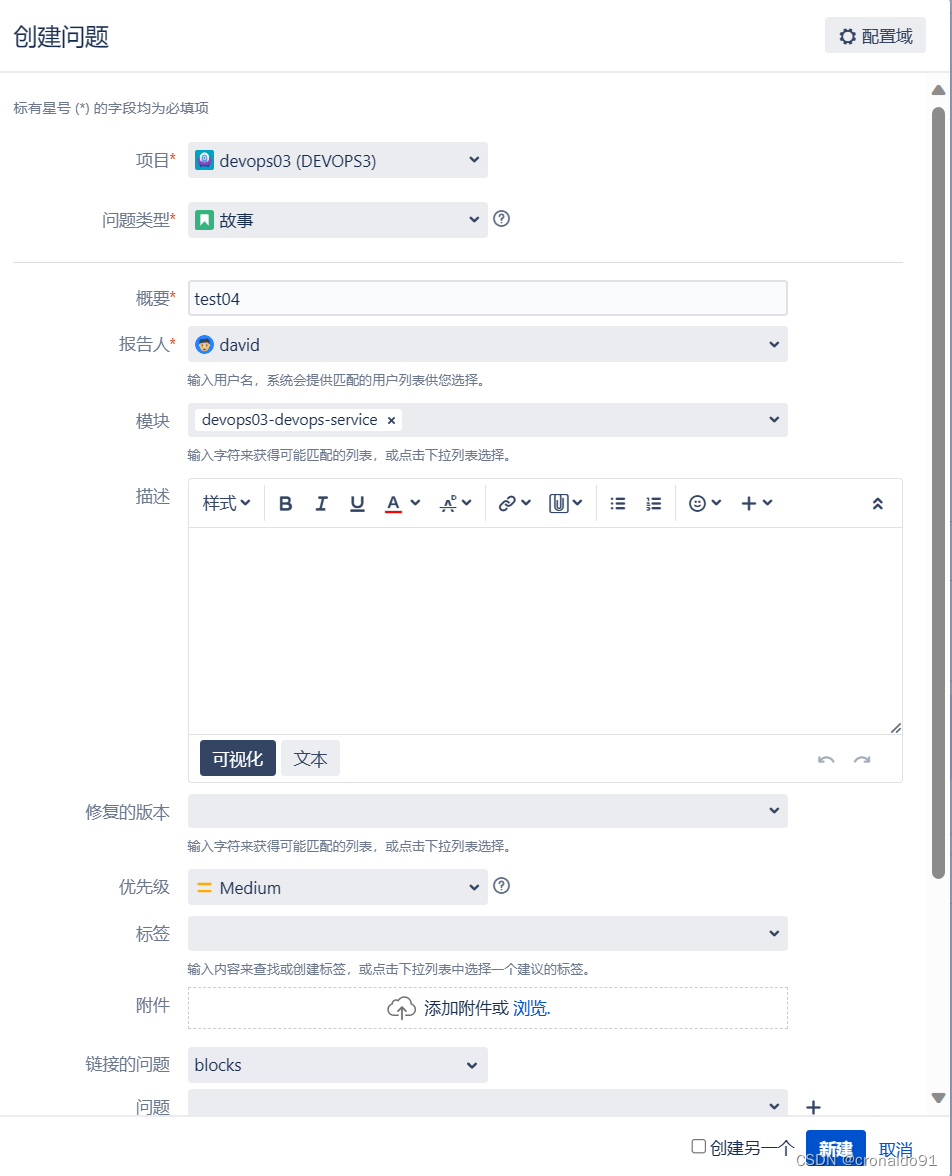
(7)新建问题

(8)Jenkins流水线成功运行
![]()

(9)再次新建问题

(10)Jenkins流水线成功运行

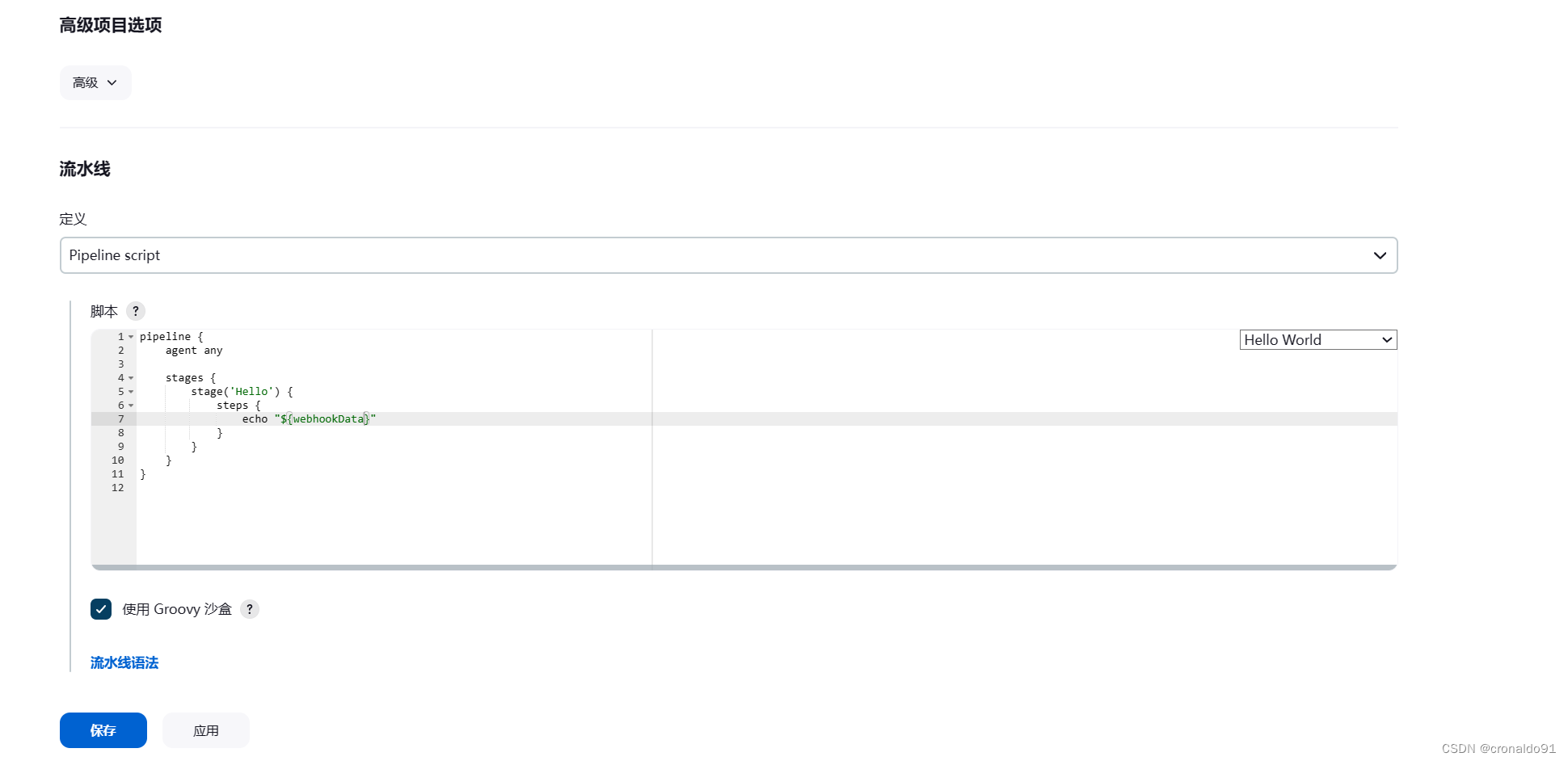
(11)修改Jenkins流水线配置
pipeline {agent anystages {stage('Hello') {steps {echo "${webhookData}"}}}
}


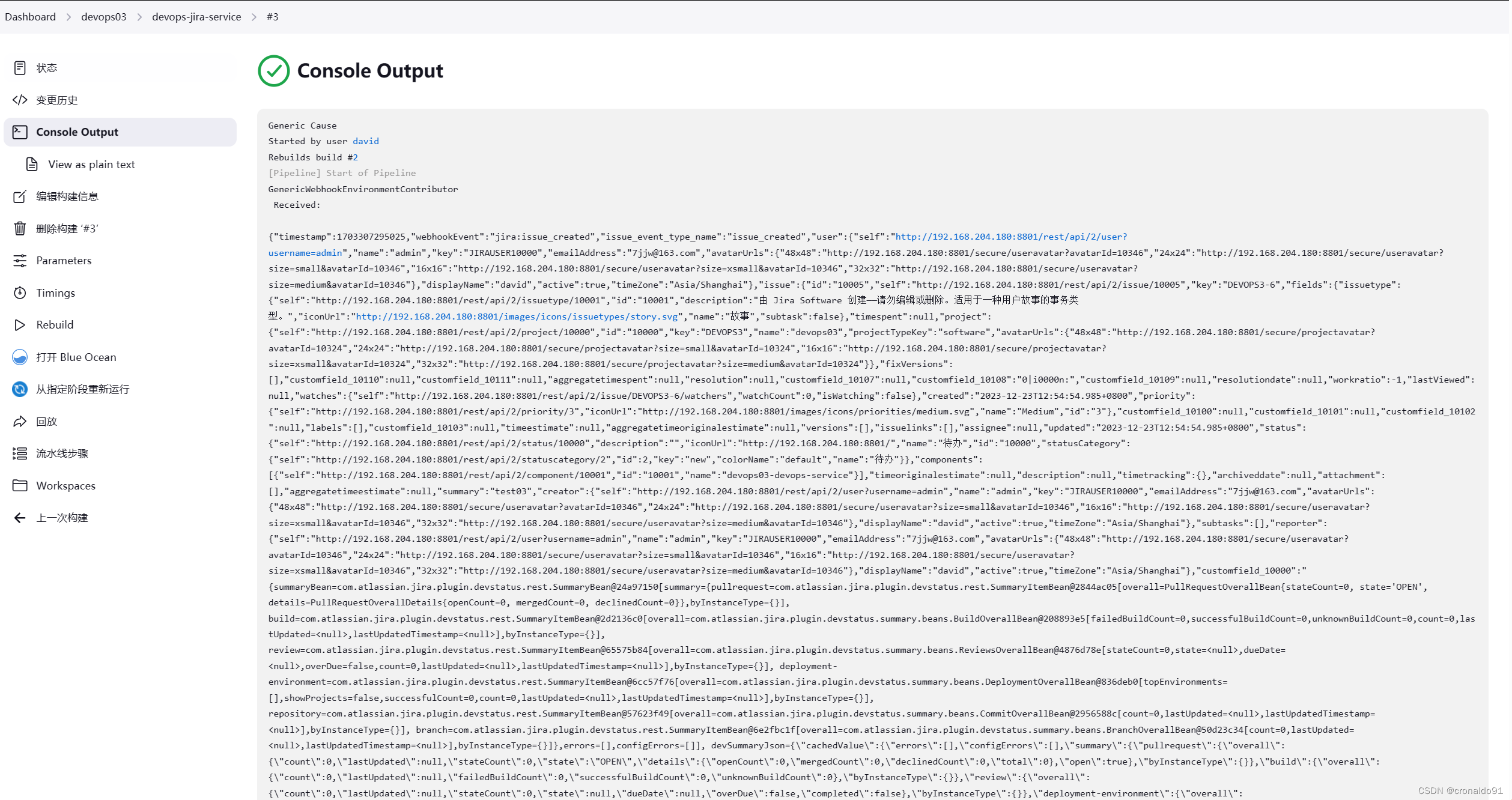
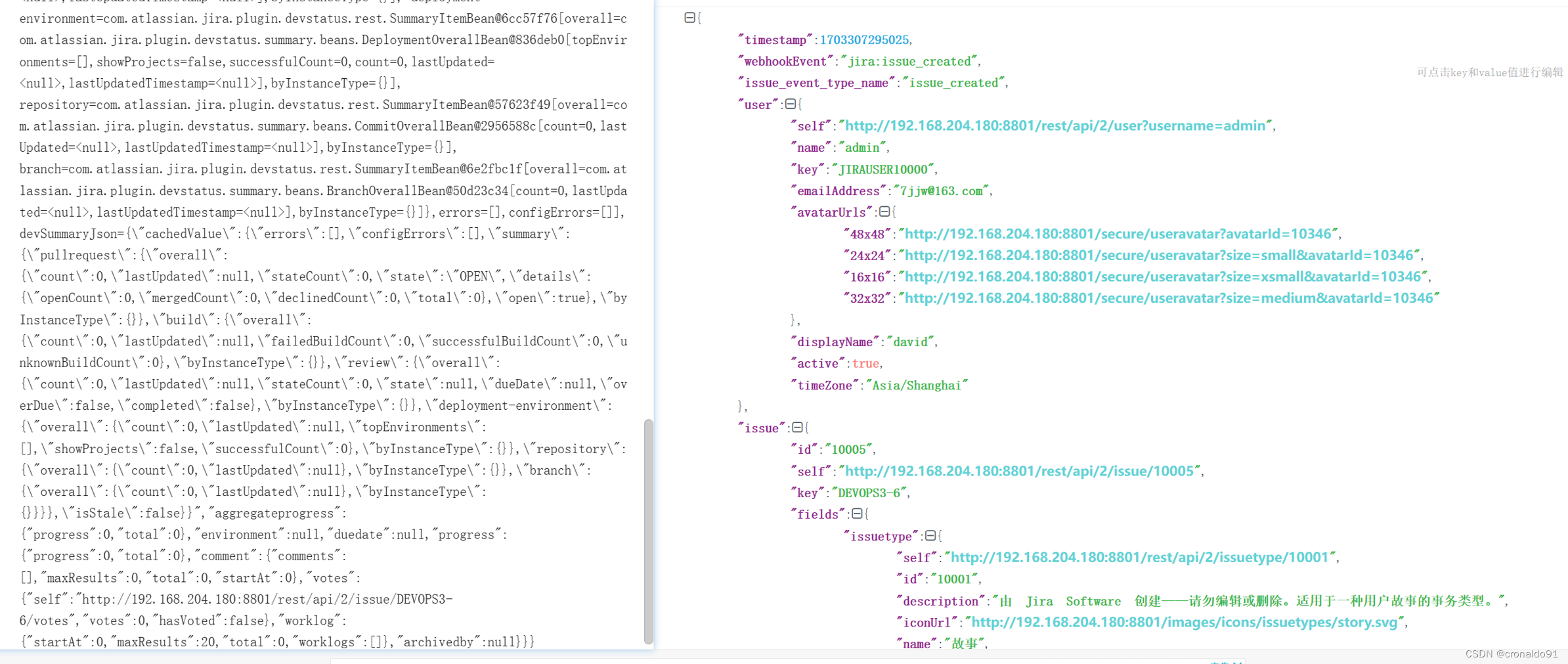
(12)拿到webhook数据

(13)JSON转码

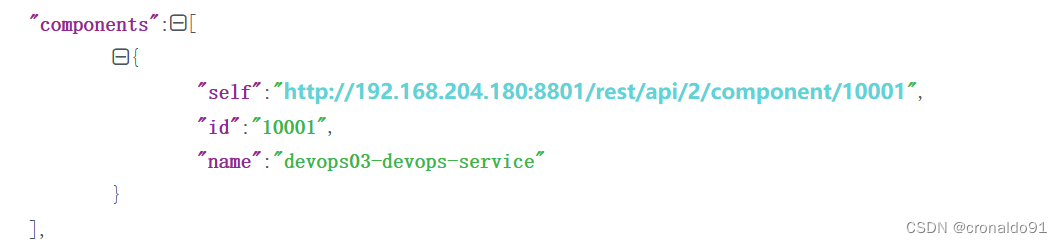
(14)拿到关键数据
1)用于创建gitlab 项目名称
issue.fields.components 2) 用于gitlab 分支名称
issue.key3)用于gitlab 项目组名称
issue.fields.project.name![]()


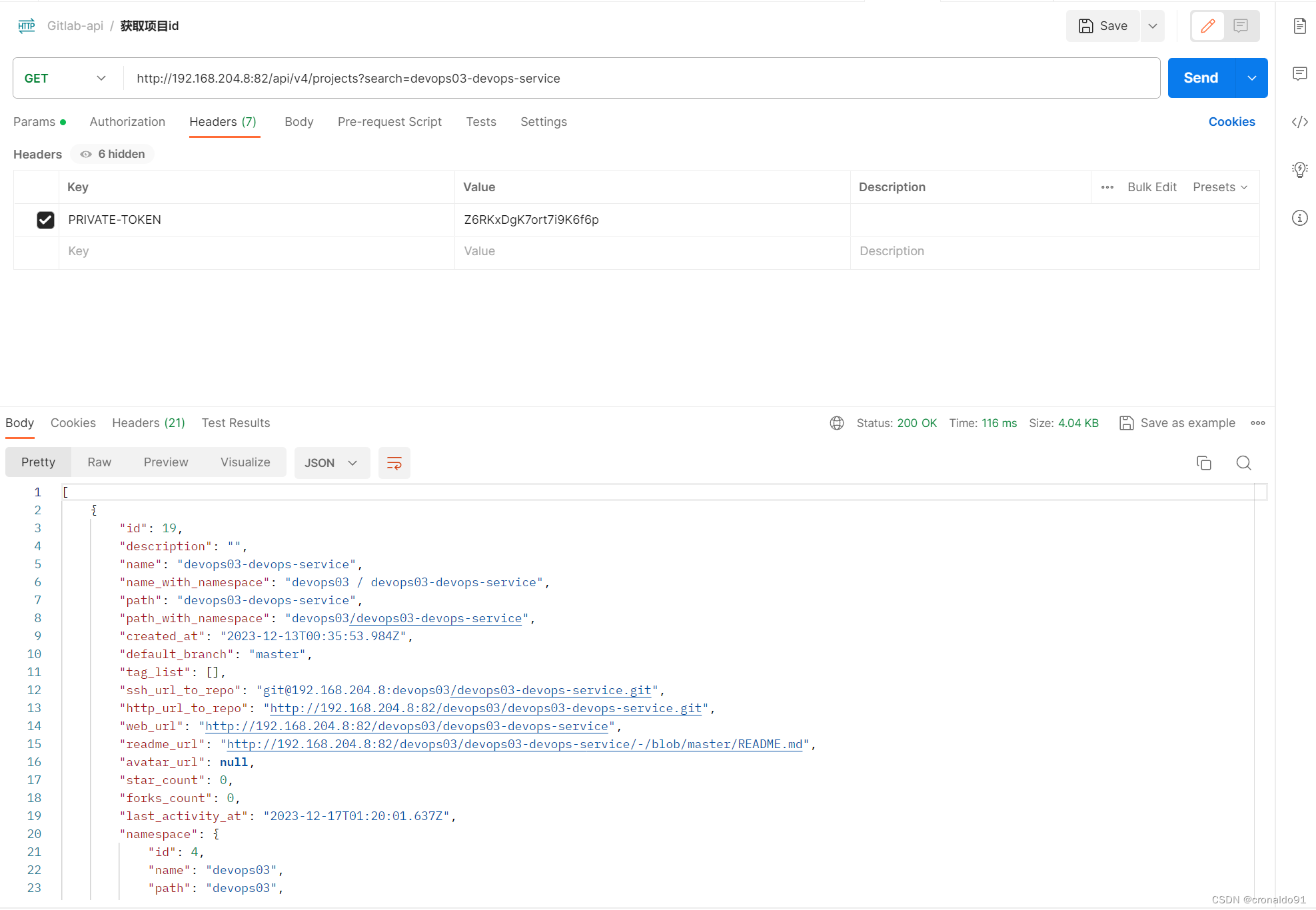
(15)Postman测试,获取项目id
http://192.168.204.8:82/api/v4/projects?search=devops03-devops-service
(16)Postman测试创建分支
http://192.168.204.8:82/api/v4/projects/20/repository/branches?branch=newbranch&ref=master
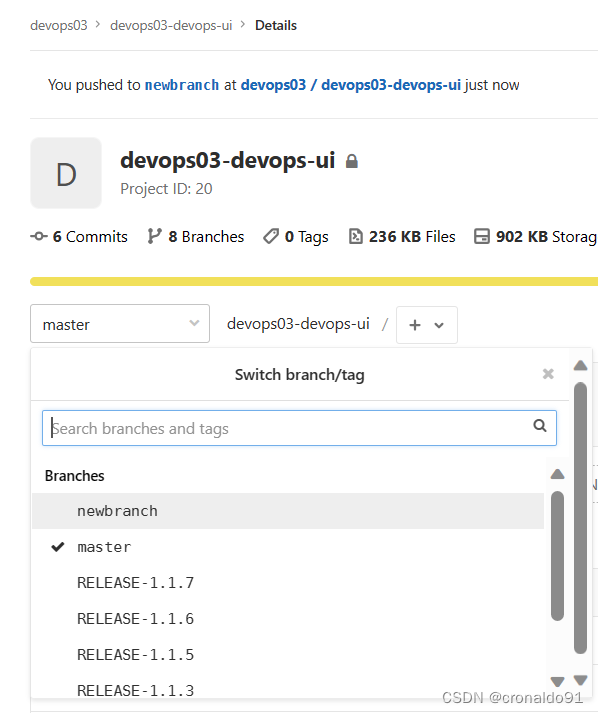
(17)GitLab前端项目成功创建分支

3.Jira 远程触发 Jenkins 实现更新 GitLab 分支
(1)Jenkins修改流水线代码
webhookData = readJSON text: "${webhookData}"//jira 事件
jiraEvent = webhookData.webhookEvent
jiraProjectName = webhookData.issue.fields.project.name// 获取gitlab参数
gitlabProjects = []
gitlabBranchName = webhookData.issue.key
gitlabGroupName = jiraProjectNamefor (i in webhookData.issue.fields.components){gitlabProjects.add(i["name"])
}//描述信息
currentBuild.description = "Trigger by ${jiraEvent} \n project: ${gitlabProjects} \n branch: ${gitlabBranchName}"pipeline {agent { label "build" }stages {stage("Process") {steps {script {println(gitlabProjects)println(gitlabBranchName)projectIds = GetProjectsId(gitlabGroupName,gitlabProjects)switch(jiraEvent) {case "jira:issue_created":println(projectIds)for (id in projectIds){CreateBranch(id,gitlabBranchName,"master")}breakdefault:println(error)break}}}}}
}// 创建分支
def CreateBranch(projectId,newBranchName,sourceBranchName){apiUrl = "projects/${projectId}/repository/branches?branch=${newBranchName}&ref=${sourceBranchName}"response = HttpReq('POST', apiUrl, "")
}// 获取所有项目id
def GetProjectsId(gitlabGroupName,gitlabProjects){gitlabProjectIds = []for (project in gitlabProjects){id = GetProjectId(gitlabGroupName,project)if (id != 0){gitlabProjectIds.add(id)}}return gitlabProjectIds
}// 根据项目名称获取项目iddef GetProjectId(groupName,projectName){apiUrl = "projects?search=${projectName}"response = HttpReq('GET', apiUrl, "")response = readJSON text: response.content - "\n"for (i in response){if (i["path_with_namespace"] == "${groupName}/${projectName}"){return i["id"]}}
}// 封装HTTP
def HttpReq(reqType, reqUrl,reqBody ){def gitServer = "http://192.168.204.8:82/api/v4"withCredentials([string(credentialsId: '02dce3ff-4e46-4de2-b079-5dd6093d4f64', variable: 'GITLABTOKEN')]) {response = httpRequest acceptType: 'APPLICATION_JSON_UTF8',consoleLogResponseBody: true,contentType: 'APPLICATION_JSON_UTF8',customHeaders: [[maskValue: false, name: 'PRIVATE-TOKEN', value: "${GITLABTOKEN}"]],httpMode: "${reqType}",url: "${gitServer}/${reqUrl}",wrapAsMultipart: false,requestBody: "${reqBody}"}return response
}
(2) Jira 新建问题更新前端项目分支

(3)Jenkins运行成功,出现相关描述信息


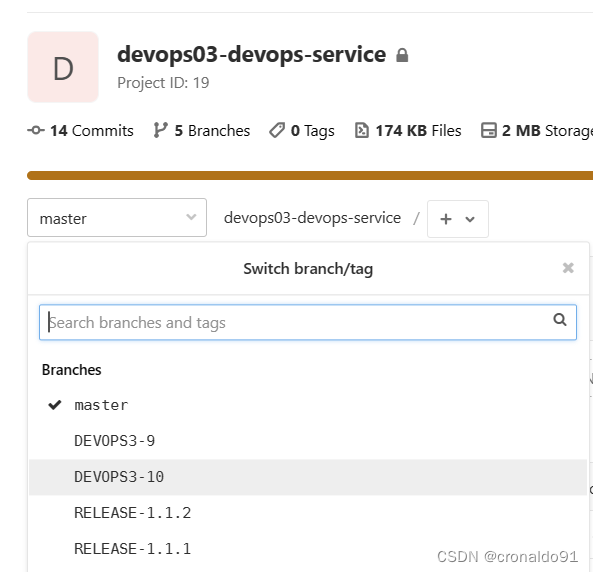
(4)GitLab查看前端项目新增分支

(5)Jira 新建问题,实现同时更新前后端项目分支


(6)成功触发Jenkins流水线

(7)GitLab查看前端项目新增分支

(8)GitLab查看后端项目新增分支

(9)优化Jenkins流水线代码,防止GitLab 同一项目fork问题
webhookData = readJSON text: "${webhookData}"//jira 事件
jiraEvent = webhookData.webhookEvent
jiraProjectName = webhookData.issue.fields.project.name// 获取gitlab参数
gitlabProjects = []
gitlabBranchName = webhookData.issue.key
gitlabGroupName = jiraProjectNamefor (i in webhookData.issue.fields.components){gitlabProjects.add(i["name"])
}//描述信息
currentBuild.description = "Trigger by ${jiraEvent} \n project: ${gitlabProjects} \n branch: ${gitlabBranchName}"pipeline {agent { label "build" }stages {stage("Process") {steps {script {println(gitlabProjects)println(gitlabBranchName)projectIds = GetProjectsId(gitlabGroupName,gitlabProjects)switch(jiraEvent) {case "jira:issue_created":println(projectIds)for (id in projectIds){CreateBranch(id,gitlabBranchName,"master")}breakdefault:println(error)break}}}}}
}// 创建分支
def CreateBranch(projectId,newBranchName,sourceBranchName){try {apiUrl = "projects/${projectId}/repository/branches?branch=${newBranchName}&ref=${sourceBranchName}"response = HttpReq('POST', apiUrl, "")}catch(Exception e){println(e)}
}// 获取所有项目id
def GetProjectsId(gitlabGroupName,gitlabProjects){gitlabProjectIds = []for (project in gitlabProjects){id = GetProjectId(gitlabGroupName,project)if (id != 0){gitlabProjectIds.add(id)}}return gitlabProjectIds
}// 根据项目名称获取项目iddef GetProjectId(groupName,projectName){apiUrl = "projects?search=${projectName}"response = HttpReq('GET', apiUrl, "")response = readJSON text: response.content - "\n"if (response.size() > 1){for (i in response){if (i["path_with_namespace"] == "${groupName}/${projectName}"){return i["id"]}}}else {return response[0]["id"]}}// 封装HTTP
def HttpReq(reqType, reqUrl,reqBody ){def gitServer = "http://192.168.204.8:82/api/v4"withCredentials([string(credentialsId: '02dce3ff-4e46-4de2-b079-5dd6093d4f64', variable: 'GITLABTOKEN')]) {response = httpRequest acceptType: 'APPLICATION_JSON_UTF8',consoleLogResponseBody: true,contentType: 'APPLICATION_JSON_UTF8',customHeaders: [[maskValue: false, name: 'PRIVATE-TOKEN', value: "${GITLABTOKEN}"]],httpMode: "${reqType}",url: "${gitServer}/${reqUrl}",wrapAsMultipart: false,requestBody: "${reqBody}"}return response
}
(10)Jira 再次新建问题,实现同时更新前后端项目分支


(11)成功

(12)GitLab查看前端项目新增分支

(13)GitLab查看后端项目新增分支

二、问题
1.Jira 配置网络钩子失败
(1)报错
Jira新建问题,Jenkins未自动运行流水线。

(2)原因分析
选项错误。
(3)解决方法
修改Jira 网络钩子选项。
修改前:



修改后:



2. Jira 远程触发Jenkins 报错
(1)报错


(2)原因分析
代码错误。
(3)解决方法
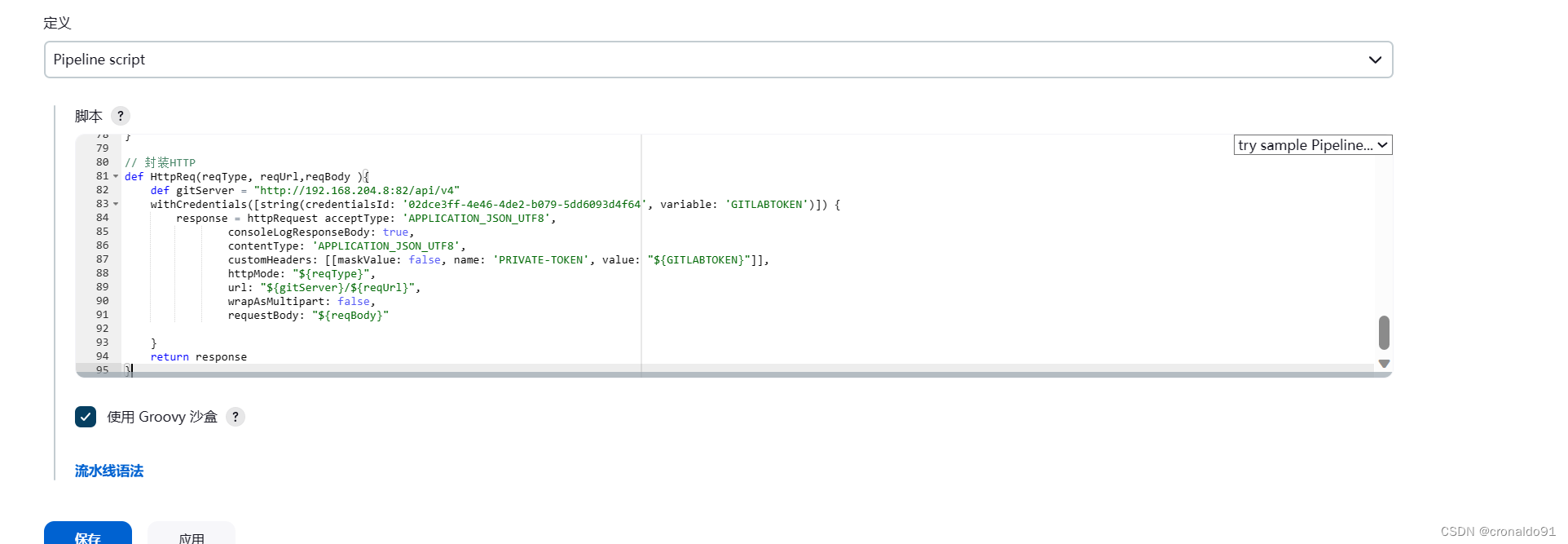
修改前:
![]()
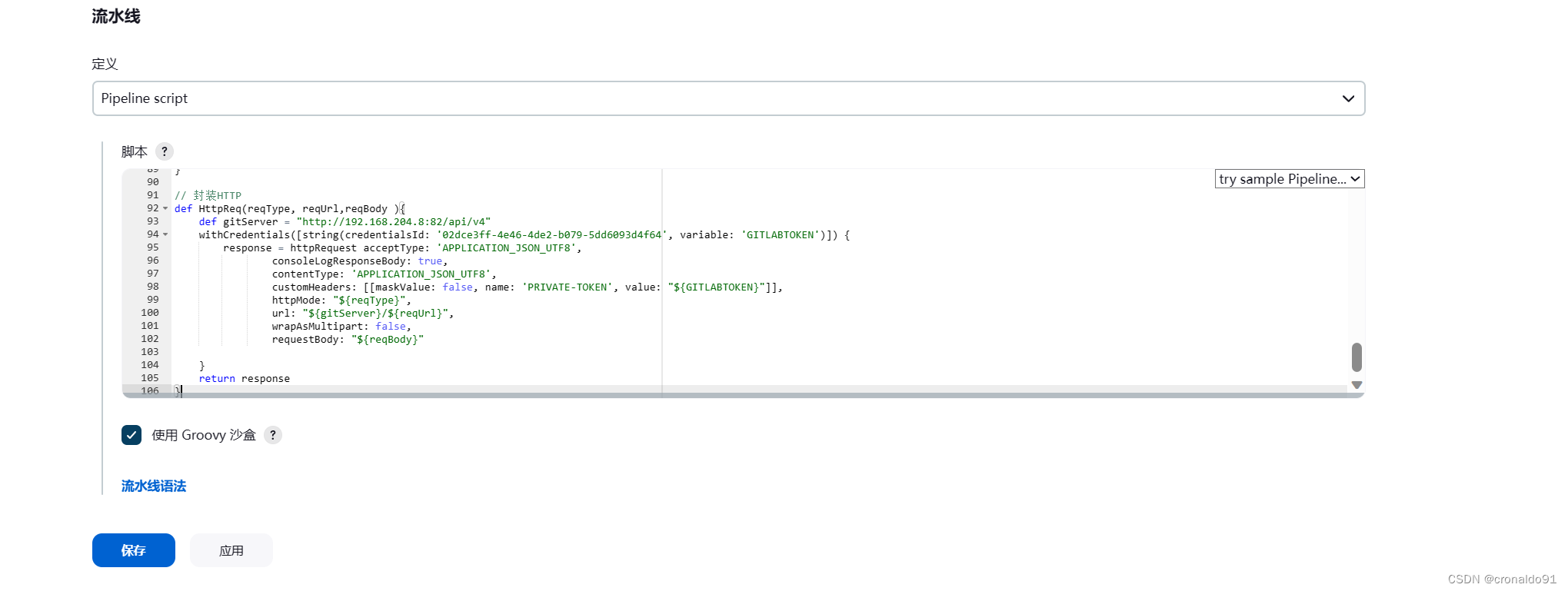
修改后:
![]()
)




![[MySQL] 二进制文件](http://pic.xiahunao.cn/[MySQL] 二进制文件)












